現在HTML,JavaScript(jQuery),CSSを使ってアプリ開発をしています。
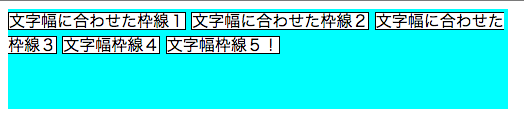
このように背景と文字幅に合わせた枠線があって、これを
背景の横幅を越える枠線は表示しないようにしたいのです。
ここでは「文字幅に合わせた枠線3」を含むそれ以降の要素を非表示にしたいです。
もちろん非表示は.hide()を使ったりすればいいとわかっています。
知りたいのは、背景の横幅を越える要素をどのように判断し、それ以降のものを非表示にするかです。
もしわかる方がいらっしゃれば教えていただきたいです。
最後に上画像のコードを載せます。よろしくお願い致します。
HTML
1 2<!DOCTYPE html> 3<html> 4<head> 5<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> 6</head> 7<body> 8 <div style="height:100px; width:500px; background:aqua;" class="bg"> 9 <span style="border:solid 1px; background:white;" class="bd">文字幅に合わせた枠線1</span> 10 <span style="border:solid 1px; background:white;" class="bd">文字幅に合わせた枠線2</span> 11 <span style="border:solid 1px; background:white;" class="bd">文字幅に合わせた枠線3</span> 12 <span style="border:solid 1px; background:white;" class="bd">文字幅枠線4</span> 13 <span style="border:solid 1px; background:white;" class="bd">文字幅枠線5!</span> 14 </div> 15</body> 16<script> 17$(function(){ 18 19 // 背景の横幅を越える枠は表示しない。それ以降の枠も表示しない 20 21}); 22</script> 23</html> 24
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/18 17:42 編集
2016/04/18 21:34
2016/04/18 22:54 編集