画像の表示を行いたいです。
webページ制作の勉強で、試作中なのですが画像(jpg)の表示で早速行き詰まってしまいました。
調べて試してみても自分では解決できず困っております。
どうかお力をお貸しください。
発生している問題・エラーメッセージ
Web上で画像が表示できす、altの名前だけ出ています。
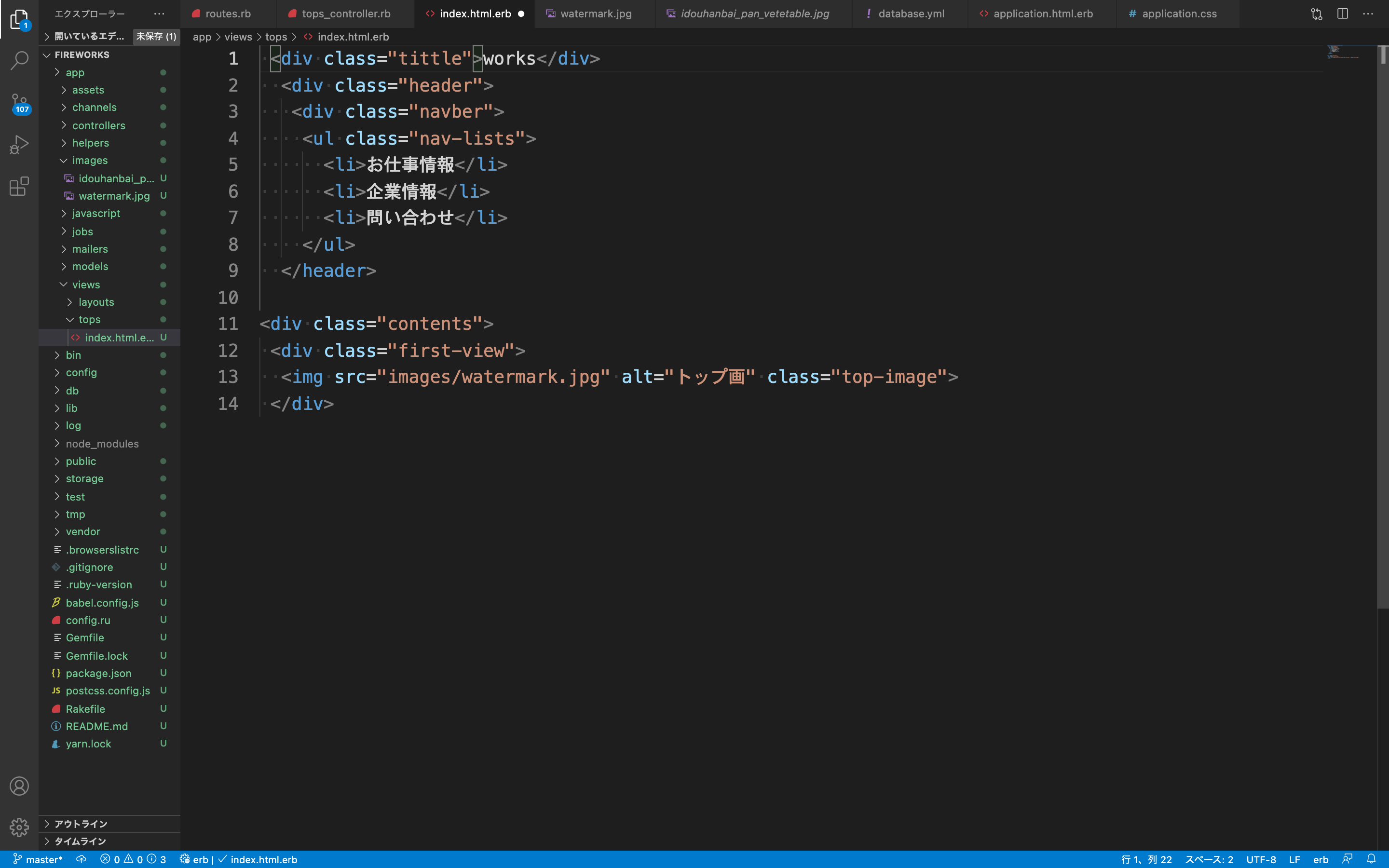
GET http://localhost:3000/watermark.jpg 404 (Not Found) 該当のソースコード <img src="images/watermark.jpg" alt="トップ画" class="top-image"> ```html ### 試したこと images/を消す、キャッシュの消去を行う。 ### 補足情報(FW/ツールのバージョンなど) https://gyazo.com/467e4bf8c6aeb0f73366bc1ada4b099b