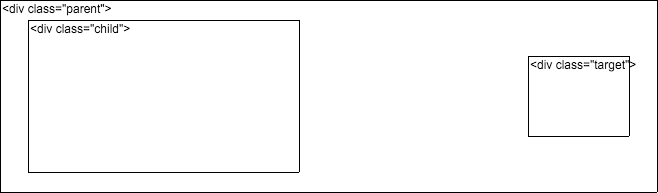
領域の説明
div.parent : 親要素となるブロック
div.child : div.parent内にあるブロック。特に寄せたりはしない。
div.target : 右寄せしたいブロック。具体的には「上下中央」、div.parentの枠から10px離れた場所に配置したい。
やったこと
lang
1div.target { 2 display: inline-block; 3 position: absolute; 4 right: 10px; 5 margin-top: auto; 6 margin-bottom: auto; 7}
lang
1div.target { 2 display: inline-block; 3 margin-right: 10px; 4 margin-left: auto; 5 margin-top: auto; 6 margin-bottom: auto; 7}
上2つでは実現できませんでした。
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/15 14:40
2016/04/16 16:36
2016/04/21 05:27