JS
1 const data = [ 2 {'Subject': ['100', '101', '102']}, 3 {'Height': [189, 200, 174]}, 4 {'Country': ["Japan", "US", "India"]} 5 ]
React frontendで,
| Subject | Height | Country |
|---|---|---|
| 100 | 189 | Japan |
| 101 | 200 | US |
| 102 | 174 | India |
の様に表示したいと考えております。
ただ,取得したデータの列の要素は可変であり,状況によってはSubject, Weight, Blood typeを取得するため,コードの中でkeyは固定せずに対応できればと思います。
別のスレッドで以下のコードをご提供頂き,そちらを改変したいと考えているのですが,React初心者のためどうすれば良いか分からず,現状はひとつのセルに結合されてしまっている状況です。。

JS
1 const keys = nameList.reduce( 2 (keys, obj) => [...keys, ...Object.keys(obj).filter(key => !keys.includes(key))], 3 []);
JS
1 <table> 2 <thead> 3 <tr> 4 {keys.map(key => <th key={key}>{key}</th>)} 5 </tr> 6 </thead> 7 <tbody> 8 {nameList.map((obj, index) => 9 (<tr key={index}> 10 {keys.map(key => 11 <td key={key}>{obj[key]}</td>) 12 } 13 </tr>))} 14 </tbody> 15 </table>
ご教示頂けますと幸いです。
//////追記////////
【背景】:
上記,お示したデータ構造は,backendよりPythonのリストファイルを,JSON形式にしてfrontendで受け取ったそのままの形となっております。元のデータは「変数名(subject, height, country, ...)」と「その中身」というペアのデータです。
【やりたい事】:
色々調べてみると,上記の構造では扱いにくい様なので,配列に格納する際に一度keyとvalueのペアでデータを加工したいと思います。
js
1 const data = [ 2 {key: 'Subject', value: ['100', '101', '102']}, 3 {key: 'Height', value: [189, 200, 174]}, 4 {key: 'Country': value: ["Japan", "US", "India"]} 5 ]
最終的には上記を表形式で表示できればと考えております。
その後,React上で,keyをtableのheaderに, valueをbodyに持っていきたいと思っております。
【分からない事】:
①データを扱いやすい形に変更しようと,以下のコードを試したのですが,
js
1const data = [ 2 {'Subject': ['100', '101', '102']}, 3 {'Height': [189, 200, 174]}, 4 {'Country': ["Japan", "US", "India"]} 5] 6 7const data0 = {} 8const data1 = [] 9for (const item of data){ 10 for (var [key,value] of Object.entries(item)) { 11 data0['key']=key 12 data0['value']=value 13 data1.push(data0) 14 } 15} 16 17console.log(data1)
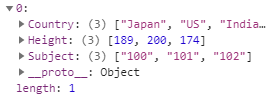
data1の中が,最後のCountryが3つ表示され,SubjectやHeightが格納されませんでした。
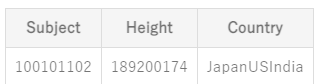
②こちらはまだ実施していないのですが,今までの流れだと['Japan', 'US', 'India']がTable bodyで結合されJapanUSIndiaとなりそうな気がしております。<Table>を利用する事は妥当でしょうか?
あなたの回答
tips
プレビュー