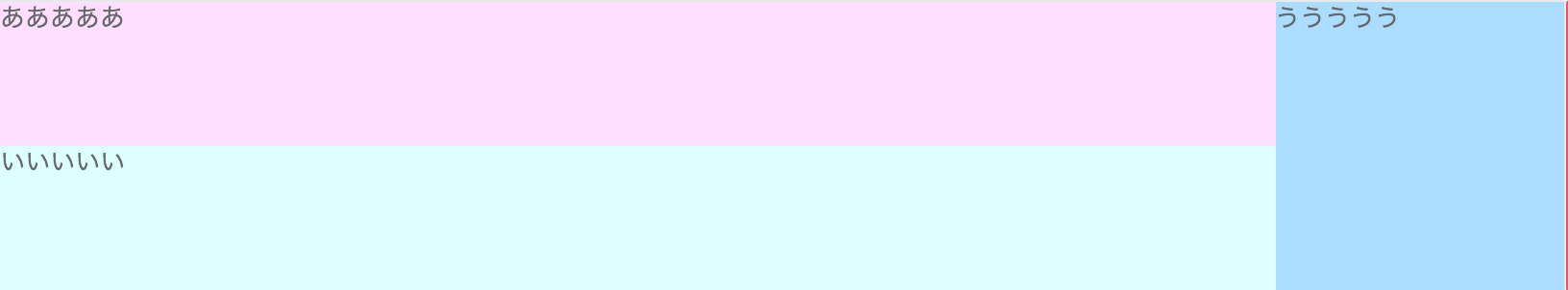
flex boxを使ってレイアウトしています。
テキストを各ボックス内で中央(縦)に配置したいのですが、
なかなかうまくいきません。
初歩的な質問ですみませんが方法を教えてくれると助かります。
html
1<div class="box-row"> 2 <div class="box-column"> 3 <div class="text1">あああああ</div> 4 <div class="text2">いいいいい</div> 5 </div> 6 <div class="text3">ううううう</div> 7</div>
css
1.box-row { 2 height: 150px; 3 width: 100%; 4 display: flex; 5 flex-flow: row; 6} 7.box-column { 8 display: flex; 9 flex-flow: column; 10 flex: 1; 11} 12.text1 { 13 background: #ffdfff; 14 flex: auto; 15} 16.text2 { 17 background: #ddffff; 18 flex: auto; 19} 20.text3 { 21 background: #aaddff; 22 width: 150px; 23 height: 150px; 24}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。