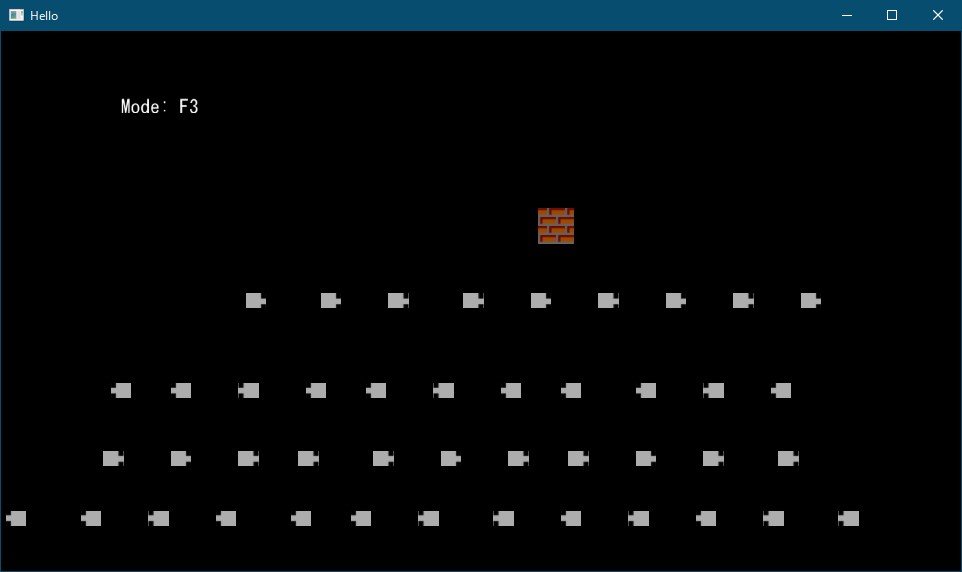
提示画像ですが白い矩形の砲弾の画像がおかしくなっています。右の白い縦線の部分が謎なのですがこれは「1 / width の計算を行って その値掛ける画像のピクセル数というUV座標」とう誤差なのでしょうか? 提示コードのDrawGraph()関数部の頂点情報の関数ですがこれが悪いのでしょうか?画像を再度確認しましたがそんな線は入っていません。また画像サイズは0から始まるので引く-1をしてみましたが変わりませんでした。
提示コードのDrawGraph();関数は座標と。その画像の描画する座標の始まりと終わりを指定して描画する関数です。
cpp
1#include "../Header/Sprite.hpp" 2#include "../Header/Shader.hpp" 3#include "../Header/Game.hpp" 4#include "../Header/Texture.hpp" 5#include "../Header/VertexData.hpp" 6 7// 数学ライブラリ 8#include "glm/ext.hpp" 9#include "glm/glm.hpp" 10 11// OpenCV 12#include <opencv2/core.hpp> 13 14class Game; 15/*################################################################################################################ 16* 画像 描画クラス 17################################################################################################################*/ 18 19//コンストラクタ 20/* 21* Game クラス 22* テクスチャ パス 23* 描画する画像の寸法 24*/ 25Sprite::Sprite(class Game* g, const char* FileName) : Transform_2D(g) 26{ 27 shader = new Shader(g,"Shader/2D/Sprite.vert", "Shader/2D/Sprite.frag"); 28 Owner = g;//Gameクラス 29 30 Transform_2D::setTransfrom(glm::vec2(1,1),0,glm::vec2(0,0)); //トランスフォームを初期化 31 32 //テクスチャを設定 33 glGenTextures(1, &TextureID); 34 glBindTexture(GL_TEXTURE_2D, TextureID); 35 36 float width = 0, height = 0; //画像の寸法 37 int channels = 0; //画像のチャンネル数 38 39 byte* data = LoadTexture(FileName,width,height,channels); //テクスチャを取得 40 41 //printf("widht: %f\n", width); 42 //printf("height: %f\n", height); 43 44 if (data != NULL) 45 { 46 if (channels == 3) 47 { 48 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, (GLsizei)width, (GLsizei)height, 0, GL_RGB, GL_UNSIGNED_BYTE, data); 49 } 50 else if (channels == 4) 51 { 52 glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, (GLsizei)width, (GLsizei)height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data); 53 } 54 } 55 else { 56 std::cerr << "Unable to load texture: " << FileName << std::endl; 57 } 58 59 //1ドットのUV数値 60 mUVpos.x = 1.0 / width; //U 61 mUVpos.y = 1.0 / height;//V 62 63 64// mSize = end - start; //画像のサイズを取得 65 66// printf("width: %.2f\n", mSize.x); 67// printf("height: %.2f\n",mSize.y); 68 69 /* 70 vertex[0] = VertexAttribute_2D{ -width / 2.0f,height / 2.0f, 0,0 }; 71 vertex[1] = VertexAttribute_2D{ -width / 2.0f,-height / 2.0f, 0,1 }; 72 vertex[2] = VertexAttribute_2D{ width / 2.0f,-height / 2.0f, 1,1 }; 73 74 vertex[3] = VertexAttribute_2D{ -width / 2.0f,height / 2.0f, 0,0 }; 75 vertex[4] = VertexAttribute_2D{ width / 2.0f,-height / 2.0f, 1,1 }; 76 vertex[5] = VertexAttribute_2D{ width / 2.0f,height / 2.0f, 1,0 }; 77 */ 78 79 80 /* 81 * 82 // 頂点情報を設定 83 vertex[0] = VertexAttribute_2D{ -mSize.x / 2.0f,mSize.y / 2.0f, start.x * uvWidth,start.y * uvHeight }; 84 vertex[1] = VertexAttribute_2D{ -mSize.x / 2.0f,-mSize.y / 2.0f, start.x * uvWidth,end.y * uvHeight }; 85 vertex[2] = VertexAttribute_2D{ mSize.x / 2.0f,-mSize.y / 2.0f, end.x * uvWidth,end.y * uvHeight }; 86 87 vertex[3] = VertexAttribute_2D{ -mSize.x / 2.0f,mSize.y / 2.0f, start.x * uvWidth,start.y * uvHeight }; 88 vertex[4] = VertexAttribute_2D{ mSize.x / 2.0f,-mSize.y / 2.0f, end.x * uvWidth,end.y * uvHeight }; 89 vertex[5] = VertexAttribute_2D{ mSize.x / 2.0f,mSize.y / 2.0f, end.x * uvWidth,start.y * uvHeight }; 90 91 */ 92 93 94 //VAO 95// glGenVertexArrays(1, &VAO); 96// glBindVertexArray(VAO); 97 98 //VBO 99// glGenBuffers(1, &VBO); 100// glBindBuffer(GL_ARRAY_BUFFER, VBO); 101// glBufferData(GL_ARRAY_BUFFER, (sizeof(vertex) / sizeof(vertex[0])) * sizeof(VertexAttribute_2D), vertex, GL_STATIC_DRAW); 102 103 //頂点座標 104// glEnableVertexAttribArray(0); 105// glVertexAttribPointer(0, 2, GL_FLOAT, GL_FALSE, sizeof(VertexAttribute_2D), NULL); 106 107 //UV座標 108// glEnableVertexAttribArray(1); 109// glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, sizeof(VertexAttribute_2D), (void*)(sizeof(float) * 2)); 110 111 //ミニマップを設定 112 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); 113 glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR); 114 glGenerateMipmap(GL_TEXTURE_2D); 115 116 //異方性フィルタリングを設定 117 GLfloat largest; 118 glGetFloatv(GL_MAX_TEXTURE_MAX_ANISOTROPY_EXT, &largest); 119 glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_MAX_ANISOTROPY_EXT, largest); 120 121 122// glDeleteBuffers(1, &VAO); 123// glDeleteVertexArrays(1, &VAO); 124 125 delete data; 126 data = nullptr; 127} 128 129//描画 130void Sprite::DrawGraph(glm::vec2 pos, glm::vec2 start, glm::vec2 end) 131{ 132 133 134 Transform_2D::UpdateTransform(); //トランスフォームを更新 135 Transform_2D::setTransform_Move(pos); //移動 136 137 shader->Enable(); //シェーダーを有効にする 138 shader->SetFloatUniform_3m("uViewMatrix", getViewMatrix()); 139 shader->SetFloatUniform_3m("uWorldMatrix", getWorldMatrix()); 140 141 142 143 mSize = end - start; //画像のサイズを取得 144 145 // 頂点情報を設定 146 vertex[0] = VertexAttribute_2D{ -mSize.x / 2.0f,mSize.y / 2.0f, start.x * mUVpos.x,start.y * mUVpos.y }; 147 vertex[1] = VertexAttribute_2D{ -mSize.x / 2.0f,-mSize.y / 2.0f, start.x * mUVpos.x,end.y * mUVpos.y }; 148 vertex[2] = VertexAttribute_2D{ mSize.x / 2.0f,-mSize.y / 2.0f, end.x * mUVpos.x,end.y * mUVpos.y }; 149 150 vertex[3] = VertexAttribute_2D{ -mSize.x / 2.0f,mSize.y / 2.0f, start.x * mUVpos.x,start.y * mUVpos.y }; 151 vertex[4] = VertexAttribute_2D{ mSize.x / 2.0f,-mSize.y / 2.0f, end.x * mUVpos.x,end.y * mUVpos.y }; 152 vertex[5] = VertexAttribute_2D{ mSize.x / 2.0f,mSize.y / 2.0f, end.x * mUVpos.x,start.y * mUVpos.y }; 153 154 155 156 //VAO 157 glGenVertexArrays(1, &VAO); 158 glBindVertexArray(VAO); 159 160 //VBO 161 glGenBuffers(1, &VBO); 162 glBindBuffer(GL_ARRAY_BUFFER, VBO); 163 glBufferData(GL_ARRAY_BUFFER, (sizeof(vertex) / sizeof(vertex[0])) * sizeof(VertexAttribute_2D), vertex, GL_STATIC_DRAW); 164 165 //頂点座標 166 glEnableVertexAttribArray(0); 167 glVertexAttribPointer(0, 2, GL_FLOAT, GL_FALSE, sizeof(VertexAttribute_2D), NULL); 168 169 //UV座標 170 glEnableVertexAttribArray(1); 171 glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, sizeof(VertexAttribute_2D), (void*)(sizeof(float) * 2)); 172 173 174 glBindVertexArray(VAO); 175 glBindTexture(GL_TEXTURE_2D, TextureID); 176 glDrawArrays(GL_TRIANGLES, 0, (GLsizei)std::size(vertex)); 177 178 // バッファを解放 179 glDeleteBuffers(1,&VAO); 180 glDeleteVertexArrays(1,&VAO); 181 182 glBindVertexArray(0); 183 glBindTexture(GL_TEXTURE_2D, 0); 184 185} 186
単純に Sprite::DrawGraph() の引数の値が間違ってる等の可能性は無いのですか?
(引数の仕様も処理の意味も何もかも不明なので,他者には判断不能ですが)
しっかりと確認しました。1引いたり足したりもしましたw
何を確認したのですか?
> 1引いたり足したり
とか言っている時点で,その対象のデータの仕様がまともに定まっていないということに他ならないのでは?
各データには「この場合にはこの値でなければならない」という確固たる決まり(仕様)があるハズ.
確認すべきは,
・実際のデータ値がその仕様通りの値であること
・「その仕様の上で」行わんとしている演算内容が妥当であること
・上記演算内容が間違いなく実装されていること
等ではないのでしょうか?
これらが全て真っ当であると確認されていない段階で,演算精度がどうのという話を疑うのはおかしいし,
既に諸々確認して疑うべき事柄が演算精度くらいしかないとかいう状態なのであれば,実際の演算結果値を見てみれば良いのでは?
…ということなので,せめて
「これこれこういう演算を行う処理であって,入力値がXであれば演算結果値はYとなるべき話であるのに,実際の演算結果値を見てみるとZになっている.なぜなのか? 浮動小数点演算の精度によるものなのだろうか?」
みたいな形で問うべきでは?
何の説明も無しに単にコードだけ示しても,他者にとっては何が正しくて何が違うのかすら不明なわけです.その状態で「これは演算精度のせいですかね?」とか問うても誰も判断できないのではないでしょうか.
回答1件
あなたの回答
tips
プレビュー