ビジョン
携帯(ipone,android)からは<a tel>をクリックして使用できるようにしたい。
それ以外の機種(pcなど)からはクリックさせたくない。
現状
携帯から発信できて、
pcでクリックするとアプリ(スカイプ、もしくはそれ以外)を開こうとする。
ソースコード
javascript
1<head> 2<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> 3<script> 4var ua = navigator.userAgent.toLowerCase(); 5var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua); 6if (!isMobile) { 7 $('a[href^="tel:"]').on('click', function(e) { 8 e.preventDefault(); 9 }); 10} 11</script> 12</head>
<a href="tel:0000000000">0000-00-0000</a>
参考にしたサイト
「qiita」
質問
どこがおかしいですか?
ec-cube3で使用します。
ちなみにサーバーはさくらです。
どうかお願いします。
追記
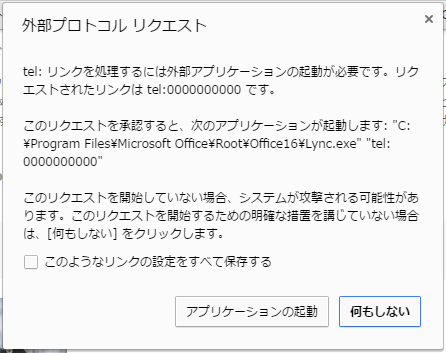
問題になっているのはこれです。
このポップアップが開いてPC上の他のアプリを起動しようとするのが嫌なので、正確には今のPCではスカイプとかの前ですね。

気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
ブラウザにSkypeのアドオンとかエクステンションを入れていると、WebサイトやGoogleの検索結果の電話番号が勝手にSkype用の起動ボタンに置換されるみたいです。(推測するに、この現象なのかなと)
なので、それを防ぐには↓こいつを<head></head>内に入れればよいみたいです。
<meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" />もしくは、ハイフン入れても防げるみたいです。
※こちらで検証はしていないのであくまで参考情報としてご覧ください。
※もし利用する場合は、スマホにも適用されるので出し分けの工夫が必要かと思います。
あと、上記以外の方法としては、いっそのこと置換してしまう!(ご提示のリンク先の意向を無視してしまいますが。。)
var ua = navigator.userAgent.toLowerCase(); var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua); if (!isMobile) { $('a[href^="tel:"]').replaceWith(function() { $(this).replaceWith("<span>" + $(this).text() + "</span>"); }); }
投稿2016/04/08 03:49
総合スコア349
0
ベストアンサー
ユーザーエージェントを使う方法は実用的ではありません
以下の方法を使った方法のほうがよろしいかと…
キャリアを使う方法
何らかの方法でキャリア(すべて)で振り分ければ(キャリアのどれかに当てはまるか当てはまらないかで判断)分けれるのでは?
ファイルを二つ作る必要がありますが。
追記
方法はphp .htaccess
サイズで判断
サイズによって出すか出さないかを決める
投稿2016/04/08 02:45
編集2016/04/08 02:52退会済みユーザー
総合スコア0
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/04/08 04:21
退会済みユーザー
2016/04/08 10:18
退会済みユーザー
2016/07/21 02:09
退会済みユーザー
2016/07/21 03:04
退会済みユーザー
2016/07/21 03:11
退会済みユーザー
2016/07/21 03:20
退会済みユーザー
2016/07/21 03:48
退会済みユーザー
2016/07/21 03:52
退会済みユーザー
2016/07/21 04:08
退会済みユーザー
2016/07/21 04:15
退会済みユーザー
2016/07/21 04:25
退会済みユーザー
2016/07/21 04:50
退会済みユーザー
2016/07/21 06:01
退会済みユーザー
2016/07/21 06:03
退会済みユーザー
2016/07/21 09:37
退会済みユーザー
2016/07/21 21:35
2016/07/21 22:29 編集
2016/07/21 22:34
退会済みユーザー
2016/07/21 22:41
2016/07/21 22:51
2016/07/21 22:53
2016/07/21 22:56
退会済みユーザー
2016/07/22 03:54
2016/07/22 10:26
退会済みユーザー
2016/07/22 11:21
2016/07/22 11:33
2016/07/22 11:51 編集
退会済みユーザー
2016/07/22 12:00
2016/07/22 12:23
退会済みユーザー
2016/07/22 12:33
退会済みユーザー
2016/07/22 18:31
退会済みユーザー
2016/07/23 03:38
退会済みユーザー
2016/07/24 01:05
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。