HtmlデータのWordpressテーマ化を行っています。
wordpress ContactForm7 承認確認ボタンに疑似要素:afterが表示されなくて困っています。
問い合わせフォームをContactForm7で作成中です。
承認確認ボタンに疑似要素:afterで作成したチェックマークがブラウザに表示されません。
チェックを入れないと、問い合わせを送信できないようにしております。
承認確認ボタンにチェックは表示されませんが、承認確認ボタンをクリックしないと問い合わせを送信できないので、承認確認ボタンは機能しているようです。
ではなぜ疑似要素:afterで作成したチェックマークがブラウザに表示されないのか、どうしても分かりません。
元のHTML データ、CSSは以下です。
HTML
1<label> 2 <input type="checkbox" name="checkbox[]" class="checkbox-input"> 3 <span class="checkbox-parts">同意する</span> 4</label>
CSS
1.contactForm .checkbox-input { 2 display: none; 3} 4 5.contactForm .checkbox-parts { 6 display: inline-block; 7 margin: 15px 0 0 0; 8 padding: 0 0 0 40px; 9 position: relative; 10 cursor: pointer; 11 transition: all 400ms; 12} 13 14.contactForm .checkbox-parts:before { 15 content: ""; 16 display: block; 17 position: absolute; 18 top: 0; 19 left: 0; 20 width: 25px; 21 height: 25px; 22 border: 1px solid #999; 23} 24 25.contactForm .checkbox-parts:after { 26 content: ""; 27 display: block; 28 position: absolute; 29 top: 2px; 30 left: 9px; 31 width: 8px; 32 height: 16px; 33 transform: scale(1.4, 1.4) rotate(40deg); 34 border-bottom: 3px solid #e50c7d; 35 border-right: 3px solid #e50c7d; 36 opacity: 0; 37 transition: all 0.2s; 38}
ContactForm7で承認確認ボタンを設置後のHTMLは以下です。
HTML
1<span class="wpcf7-form-control-wrap acceptance-413"> 2 <span class="wpcf7-form-control wpcf7-acceptance"> 3 <span class="wpcf7-list-item"> 4 <label> 5 <input type="checkbox" name="acceptance-413" value="1" aria-invalid="false" 6 class="checkbox-input"> 7 <span class="wpcf7-list-item-label"> 8 <span class="checkbox-parts">同意する</span> 9 </span> 10 </label> 11 </span> 12 </span> 13</span>
CSSに変更ありません。
wordpress管理画面、ContactForm7の設定画面では以下のようにしております。

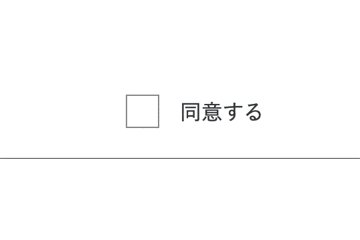
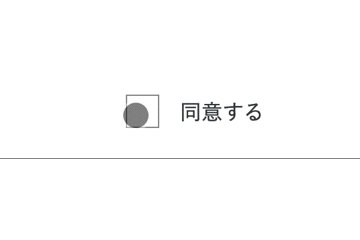
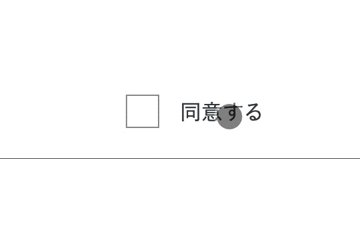
結果は以下です。

ContactForm7で承認確認ボタンを設置後のhtmlにもcssは当たっているのですが、spanタグで.contactForm .checkbox-parts:after作成したチェックボックスにチェックが入りません。 (デベロッパーツールではcssが当たっているようです。)
HTML
1 2 <span class="checkbox-parts">同意する</span>
を
html
1 <input type="checkbox" name="acceptance-413" value="1" aria-invalid="false" 2 class="checkbox-input">
の直下に置ければ:afterが表示される(意図したデザインを実現できる)ことは分かりました。
しかし、ContactForm7で出力されたspanタグ
html
1<span class="wpcf7-list-item-label">
があるので、<input>の直下にできません。
<span class="wpcf7-list-item-label">に:before :afterを指定しても<input>の直下とはならないために:afterが表示されません。。。。
どこを調整すれば、チェックが表示されるようになるでしょうか?
アドバイスをお願いします。
あなたの回答
tips
プレビュー