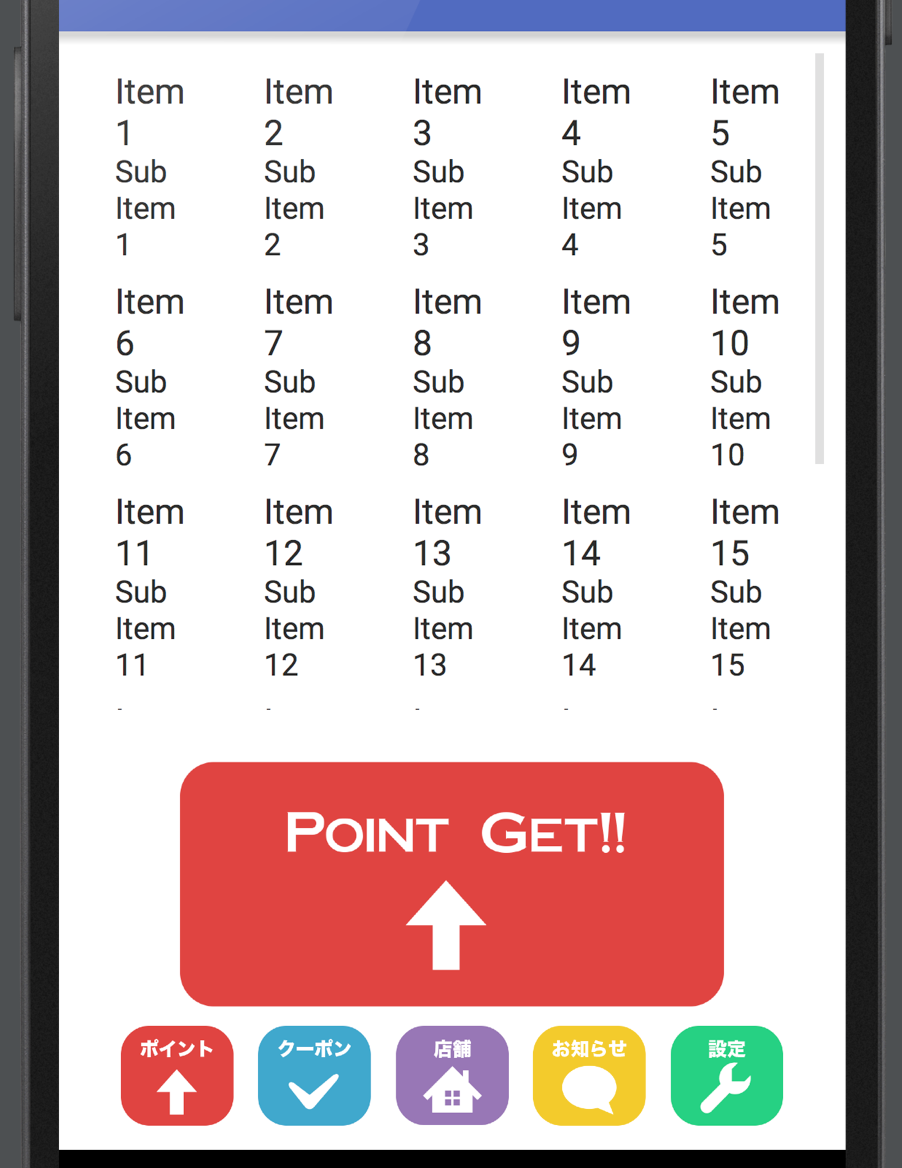
以下のレイアウトなのですが、
XMLだとこうしています。
xml
1<?xml version="1.0" encoding="utf-8"?> 2<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:background="#FFFFFF" 7 tools:context="hogehoge.MainActivity"> 8 9 <LinearLayout 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:layout_alignParentBottom="true" 13 android:layout_gravity="bottom" 14 android:background="#FFFFFF" 15 android:orientation="vertical" 16 android:padding="4dp"> 17 18 <ImageView 19 android:id="@+id/button01" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:layout_gravity="center" 23 android:contentDescription="@string/button01" 24 android:onClick="onClick" 25 android:src="@mipmap/button01" /> 26 27 <include layout="@layout/include_footer" /> 28 29 </LinearLayout> 30 31 <LinearLayout 32 android:layout_width="match_parent" 33 android:layout_height="320dp" 34 android:orientation="horizontal" 35 android:padding="10dp"> 36 37 <GridView 38 android:id="@+id/gridView" 39 android:layout_width="match_parent" 40 android:layout_height="wrap_content" 41 android:numColumns="5" /> 42 43 </LinearLayout> 44 45</FrameLayout> 46
ここで320dpを指定しているのですが、数値をいれずにいっぱいいっぱいでレイアウトを設定するにはどうしたらいいでしょうか?






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/04 01:25
2016/04/04 01:29