前提・実現したいこと
html/css 初学者です。
ページの模写を行っておりますが、
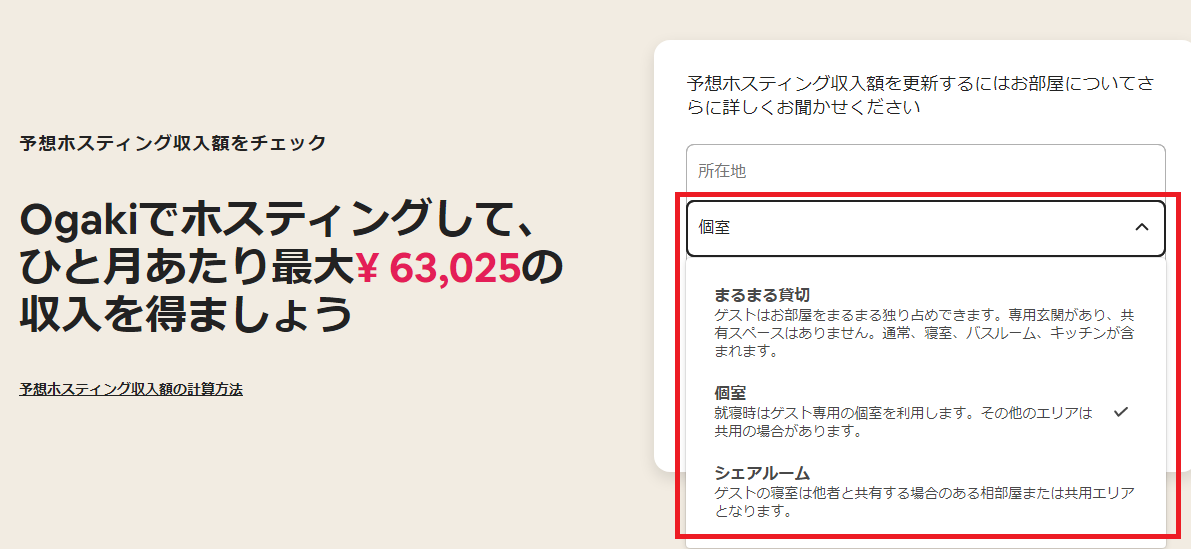
下記の画像のプルダウンを作成する方法がどうしても理解できません。
WAI-ARIA?を用いているようですが、詳しく記載したサイトもなく、困っております。
どういう技術を使用してコーディングしているのかを体系だててご教授いただけると助かります。
以下HPです。
https://www.airbnb.jp/host/homes?_set_bev_on_new_domain=1600866996_ZTQ4ZmIwZjVjOGQ4

発生している問題・エラーメッセージ
コード内容が理解できない。
該当のソースコード
<div class="_jro6t0"> <div class="_e296pg" style="flex: 1 1 0%;"> <div class="_sbmagf" style="background: none; border-radius: 0px; inset: 0px 0px -1px;"></div> <div class="_e296pg"> <div class="_bp34sw"> <div class="_e296pg" style="flex: 1 1 0%;"> <div class="_sbmagf" style="background: none; border-radius: 0px; inset: 0px 0px -1px;"></div> <div class="_11wiged" aria-expanded="false" aria-haspopup="listbox" aria-labelledby="description-dropdown-room-type-dropdown" aria-disabled="false" role="button" tabindex="0"> <label for="description-dropdown-room-type-dropdown" class="_1x080uh"> <span class="_krjbj">部屋のタイプ</span> <div class="_jl7hyze" id="description-dropdown-room-type-dropdown" aria-invalid="false" aria-disabled="false">個室</div> </label> <div class="_vgx32s"> <svg viewBox="0 0 32 32" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="presentation" focusable="false" style="display: block; fill: none; height: 16px; width: 16px; stroke: currentcolor; stroke-width: 4; overflow: visible;"><g fill="none"><path d="m28 12-11.2928932 11.2928932c-.3905243.3905243-1.0236893.3905243-1.4142136 0l-11.2928932-11.2928932"></path></g></svg> </div> </div> <div class="_t26glb" style="inset: 0px 0px -1px; border-radius: 0px; border-color: rgb(176, 176, 176); border-width: 1px; z-index: 0;"> </div> </div> </div> </div> <div class="_t26glb" style="inset: 0px 0px -1px; border-radius: 0px; border-color: rgb(176, 176, 176); border-width: 1px; z-index: 0;"></div> </div> </div> <div> <div> <div dir="ltr"> <div> <div class="_xh1uro" aria-labelledby="description-dropdown-room-type-dropdown" role="listbox" tabindex="-1" style="top: 282px; left: 747.328px; width: 480px;"> <div aria-selected="true" role="option" tabindex="0" class="_1v54dkzj"> <div class="_bc4egv"> <div class="_1lmb2fq">まるまる貸切</div> <div class="_1ir6ymk">ゲストはお部屋をまるまる独り占めできます。専用玄関があり、共有スペースはありません。通常、寝室、バスルーム、キッチンが含まれます。</div> </div> <div aria-label="selected" class="_ls0e43"> <svg viewBox="0 0 52 52" fill="currentColor" fill-opacity="0" stroke="currentColor" stroke-width="3" focusable="false" aria-hidden="true" role="presentation" stroke-linecap="round" stroke-linejoin="round" style="height: 36px; width: 36px; display: block; overflow: visible;"><path d="m19.1 25.2 4.7 6.2 12.1-11.2"></path></svg> </div> </div> <div aria-selected="false" role="option" tabindex="0" class="_1v54dkzj"> <div class="_bc4egv"> <div class="_1lmb2fq">個室</div> <div class="_1ir6ymk">就寝時はゲスト専用の個室を利用します。その他のエリアは共用の場合があります。</div> </div> </div> <div aria-selected="false" role="option" tabindex="0" class="_1v54dkzj"> <div class="_bc4egv"> <div class="_1lmb2fq">シェアルーム</div> <div class="_1ir6ymk">ゲストの寝室は他者と共有する場合のある相部屋または共用エリアとなります。</div> </div> </div> </div> </div> </div> </div> </div>試したこと
google検索によるタグやクラスの役割調査。
補足情報(FW/ツールのバージョンなど)
特になし。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/12/31 14:26