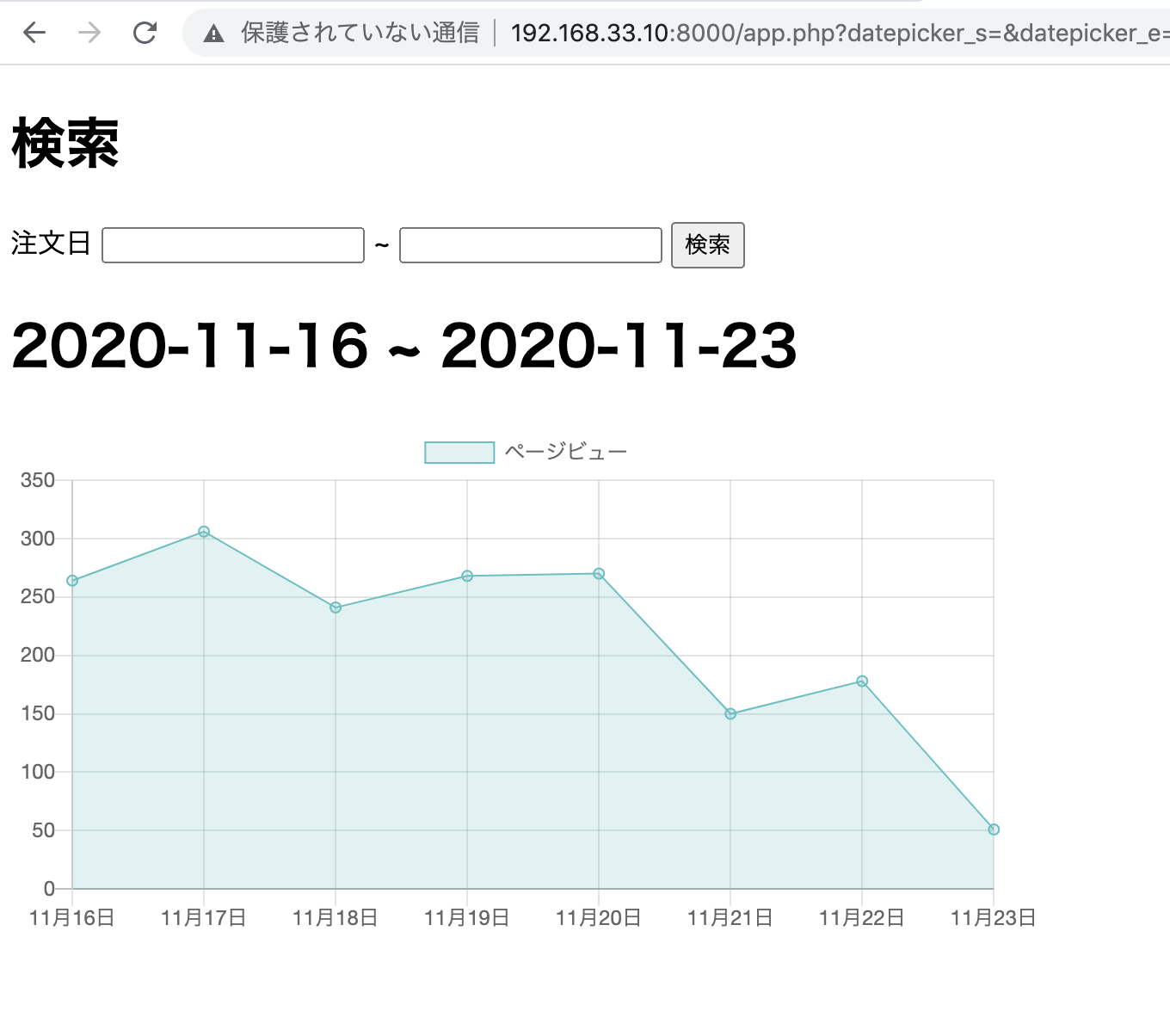
- Google Analytics APIのページビューを業務アプリ内でユーザが範囲指定して表示させる機能を作っています。
- PHP側でデータセットを取得して、JS側にJSONでデータセットを渡してChart.jsで表示しています。
- Chart.js
javascript
1var ctx = document.getElementById('myLineChart').getContext('2d'); 2 var chart = new Chart(ctx, { 3 4 type: 'line', 5 6 data: { 7 labels: JSON.parse('<?php echo $date; ?>'), 8 datasets: [{ 9 label: 'ページビュー', 10 lineTension: 0, 11 backgroundColor: 'rgba(75, 192, 192, 0.2)', 12 borderColor: 'rgba(75, 192, 192, 1)', 13 borderWidth: 1, 14 data: JSON.parse('<?php echo $pageviews; ?>'), 15 }] 16 }, 17 18 options: { 19 responsive: false, 20 scales: { 21 yAxes: [{ 22 ticks: { 23 beginAtZero: true 24 } 25 }] 26 } 27 } 28 });
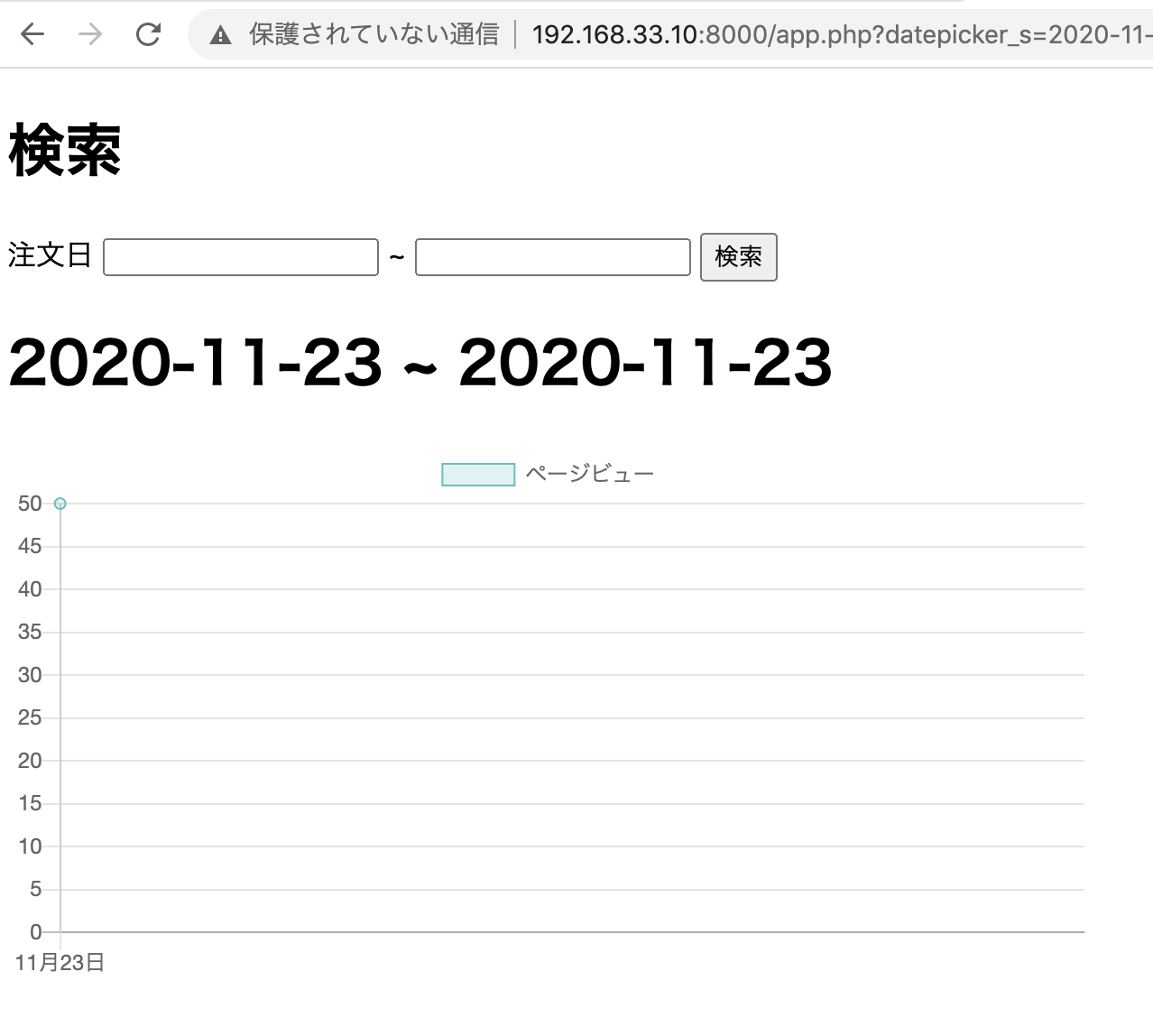
これだと、ユーザが範囲を1日のみ指定し、datasetのdata以下の様に1つになった場合、Y軸上に表示されてしまいます。

本家GoogleAnalyticsの様に、datasetが1つの時Y軸上ではなく中央に表示させたいです。可能でしょうか?
type: 'bar'で、バーチャートだと、Y軸上ではない無くなるのですが、できれば折れ線グラフ(type: 'line')で表示したいです。
あなたの回答
tips
プレビュー