この投稿は前回の続きになります。
ajaxのurlをphpタグで書きたい https://teratail.com/questions/30151
素晴らしき回答者様のおかげでphpタグを読み込むことはできたのですが、
いくつか問題が起きました。
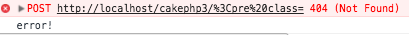
1.ajaxのurlをurl: "<?php echo $this->Html->url('/Sample/sample/', true); ?>",またはurl: "<?php echo $this->html->url(array('controller' => 'Sample', 'action' => 'sample')); ?>",にすると挙動がおかしくなる。
以下のようにindex.ctpが読み込まれてしまう。

もちろんurl: "http://localhost/cakephp3/Sample/sample",だとうまくいきます。
2.index.ctpのidsample.jsをsample_jsやsampleにして、それに合わせてsample.jsのajax内も url: $('#sample_js').data('url'),のように書き換えるとなぜかajaxが失敗する。
もしこの2つの挙動についてわかる方がいらっしゃたら教えて下さい。お願い致します。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/03/19 08:49
2016/03/19 08:54
2016/03/19 09:00 編集
2016/03/19 09:00
2016/03/19 09:10 編集
2016/03/19 09:26
2016/03/19 09:28
2016/03/19 09:31
2016/03/19 10:11 編集
2016/03/19 12:40
2016/03/19 12:56
2016/03/19 12:57
2016/03/19 13:12
2016/03/19 13:34
2016/03/19 13:39
2016/03/19 13:52