前提・実現したいこと
タブメニュー、タブメニューを選択した際の内容をすべて画像で作っています。
A(もしくはB)を選択している時の画像は、タブ(青or赤)部分を含め一枚の画像になっています。
タブメニューをクリックして交互に内容の画像を表示、その際、現在表示されていない内容のタグ(グレイのタグ)をクリックするとその内容を交互に表示するようにしたいです。
現状、A(赤)とB(青)のタグ部分は内容と一体化した画像になっていますが、別のものとして書き出すことも可能です。
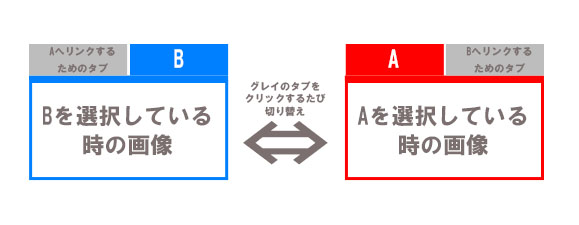
下記イメージ

発生している問題・エラーメッセージ
エラーは出ていませんが、そもそもタブをクリックできない、Aを表示している際、Bをグレイのタブに⇔Bを表示している際、Aをグレイのタブに出来ません・・
HTML
<div class="tab-panel"> <!--タブ--> <ul class="tab-group"> <li class="tab tab-A is-active"> <img src="images/cta-before01.png"><!--Aグレイタブ--> </li> <li class="tab tab-B"> <img src="images/cta-before02.png"><!--Bグレイタブ--> </li> </ul> <!--タブを切り替えて表示するコンテンツ--> <div class="panel-group"> <div class="panel tab-A is-show"> <img src="images/cta-menu02.png" alt="" style="margin-bottom: 50px;"><!--Aを選択してる時の画像(タブ赤色部分と内容)--> </div> <div class="panel tab-B"> <img src="images/cta-menu01.png" alt="" style="margin-bottom: 50px;"><!---Bを選択してる時の画像(タブ青色部分と内容)--> </div> </div> </div>
css
.tab-panel { width: 800px; position: relative; } .tab-group { display: flex; justify-content: center; position: absolute; width: 100%; flex-flow: row-reverse; } .tab { flex-grow: 1; list-style:none; text-align:center; cursor:pointer; visibility: hidden; } .tab.tab-A { position: absolute; right: -3px; } .tab.tab-B { position: fixed; } .panel-group { border-top:none; } .panel { display:none; } .tab.is-active { transition: all 0.2s ease-out; visibility: visible; } .panel.is-show { display:block; }
JS
<script> document.addEventListener('DOMContentLoaded', function(){ // タブに対してクリックイベントを適用 const tabs = document.getElementsByClassName('tab'); for(let i = 0; i < tabs.length; i++) { tabs[i].addEventListener('click', tabSwitch, false); } // タブをクリックすると実行する関数 function tabSwitch(){ // タブのclassの値を変更 document.getElementsByClassName('is-active')[0].classList.remove('is-active'); this.classList.add('is-active'); // コンテンツのclassの値を変更 document.getElementsByClassName('is-show')[0].classList.remove('is-show'); const arrayTabs = Array.prototype.slice.call(tabs); const index = arrayTabs.indexOf(this); document.getElementsByClassName('panel')[index].classList.add('is-show'); }; }, false); </script>
clickイベントを使うや、toggleを使うなど調べていろいろ考えたのですが、全然うまくいかず・・・
初学者で申し訳ございませんが、お力添えいただけると幸いです。
よろしくお願いします。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。