前提・実現したいこと
TradingViewウィジェットの表示株価が小さすぎ位置も悪い為、株価数値を取得して別の位置に再表示したい。
しかし、クロスドメインのiframeではセキュリティ上、jQueryで要素を取得出来ないとのこと。
ネット上で親、子、孫に分けて構築すると取得可能とあったのでこれに従いました。
1, 親ファイル(子をiframeで組み込み、自サーバー)
2, 子ファイル(孫をiframeで組み込み、自サーバー)
3, 孫(TradingViewウィジェット、外部サーバー)
発生している問題
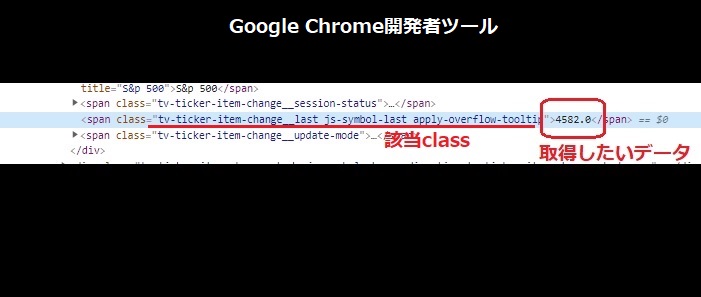
jQueryで該当classの株価数値データを取得しようとしたのですが、console.logで取得データを確認すると、データが入っていない。
データ取得出来なかったアウトプット
MessageEvent {isTrusted: true, data: '', origin: 'https://......
TradingViewウィジェット URL
https://jp.tradingview.com/widget/ticker/
ソースコード
html
1<!-- ◆parent.html【親】--> 2 3<!doctype html> 4<html lang="ja"> 5<head> 6<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> 7</head> 8<body> 9 10<iframe class="xxx" src="./child.html"></iframe> 11 12</body> 13</html> 14 15 16<script> 17//子からデータをキャッチ→→→コンソール確認 18 window.addEventListener('message', function(data_0) { 19 console.log(data_0); 20}); 21</script>
html
1<!-- ◆child.html【子】--> 2 3<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> 4 5<!-- TradingView Widget BEGIN --> 6<div class="tradingview-widget-container"> 7 <div class="tradingview-widget-container__widget"></div> 8 <div class="tradingview-widget-copyright">TradingView提供の<a href="https://jp.tradingview.com" rel="noopener" target="_blank"><span class="blue-text">価格</span></a></div> 9 <script type="text/javascript" src="https://s3.tradingview.com/external-embedding/embed-widget-tickers.js" async> 10 { 11 "symbols": [ 12 { 13 "proName": "FOREXCOM:SPXUSD", 14 "title": "S&P500" 15 } 16 ], 17 "colorTheme": "light", 18 "isTransparent": false, 19 "showSymbolLogo": true, 20 "locale": "ja" 21} 22 </script> 23</div> 24<!-- TradingView Widget END --> 25 26 27<script> 28//孫のiframe中の該当classを指定してデータを取得 →→→ postMessageで親に渡す 29var data_0=$('.tv-ticker-item-change__last, .js-symbol-last, .apply-overflow-tooltip').text(); 30window.parent.postMessage(data_0, '*'); 31</script>
あなたの回答
tips
プレビュー