現在GulpでSassを使用して、作業を効率的にしたいなと考えてイたのですが、Gulpに対してまったく知識がない分かなり何度も行き詰まっています。
ネットを調べても、初心者向けにかかれた記事はすくなく、正直わからないものばかりです。
で、本題なのですが。
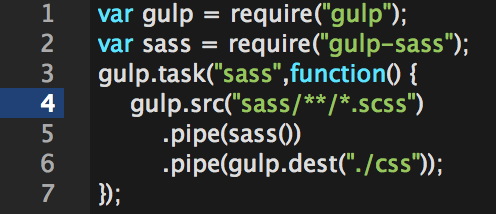
一応Sassの導入?まだはいったと思うのですが、gulpfileにどのように文字を打ち込んだらいいのかわかりません。
一応記事にも書かれているとおりに打ってみました。

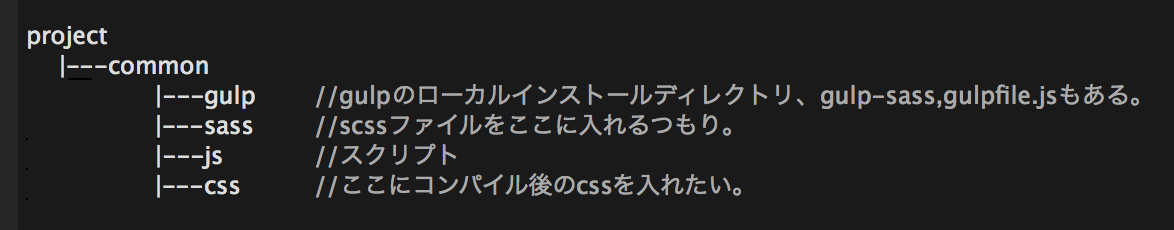
ディレクトリはわかないままやっているので、ぐちゃぐちゃです。
大体こんな感じにしたいと考えています。
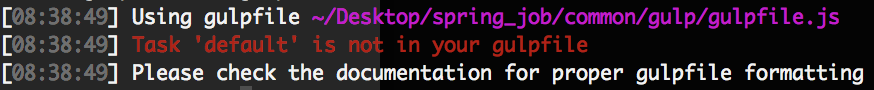
で、gulp-sassも入れれたと仮定して、ターミナルで
gulp sassと実行してみたのですが、このようなエラーがでてよくわからにです。

分かる人がいたら教えていただけると助かります。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。