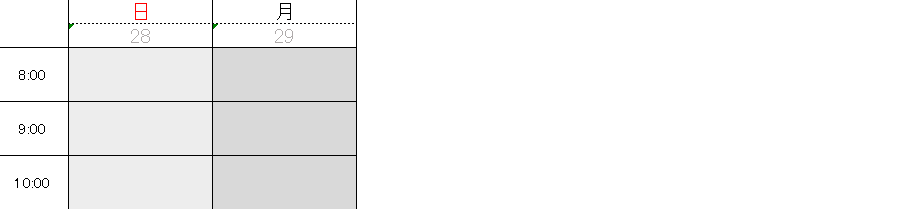
上記はExcelで作成している、○○さんの一週間の訪問予定表の一部です。
画像だけでいくと、例えば○○さんの28日(日)の9:00~10:00に××会社に訪問予定!というのがあるとして、
9:00の枠の中をまぁ、何色でも良いんですが、色で塗りつぶして9:00~10:00 ××会社というような感じで表示させるようになっていますというか、入力しています。(画像は何もしてない状態)
これを、HTML、PHP、MySQLなどを使ってやってみたいのですが、、、
データの登録や、基本的な抽出に関しては一応大丈夫なんですけど、こういう表を作るとなると、、、
※一般的というのも難しいかもしれませんが、<table>で作成していけば良いんですかね?
※次に、表は作成できたとして、その登録された時間の範囲を色で表示させるという方法を探しています。
テーブルに色をつける事自体はできるのですが、時間を引っ張ってきて、その値に対して色を変えるという部分が未知です。
まだ、漠然としてしまっているので、質問もどこまで、、、というのも自分で掴めていないのですが、、、
とりあえず※の部分を質問いたします。
また、※をするまでにはこれが必要などがありましたらアドバイスいただけますか?
参考のサイトでも良いので教えてください。
検索の仕方というかキーワードがイマイチピタッと合わなくて、検索しても、ぴんと来るものが無いので、、、
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/03/15 03:18