前提・実現したいこと
Xcodeにて、入力した数字を表示する、スクロール可能なLabelをStoryboard上で作成しています。
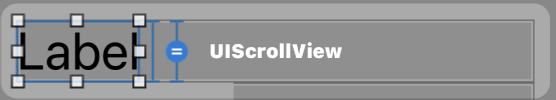
まず、Scroll Viewを配置し、その上にStack View、さらにその上にLabelを配置しています。
発生している問題・エラーメッセージ
その際、入力した数字を右揃えで配置したいと考えていますが、LabelがScroll Viewの中で左に寄ってしまい、左揃えになってしまいます。

試したこと
Stack ViewをScroll Viewの内側に隙間なく配置するために追加したConstraintをリセットし、右側にのみ固定するように設定してみましたが、その場合、Labelがスクロールできなくなってしまいます。
Label内の文字列は右揃えに設定しています。
補足情報(FW/ツールのバージョンなど)
Xcode 12!
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。