Vue CLIでアプリケーションを作成している者です。
Firebase Authenticationを利用して、認証機能を実装しようとしています。
困っていること
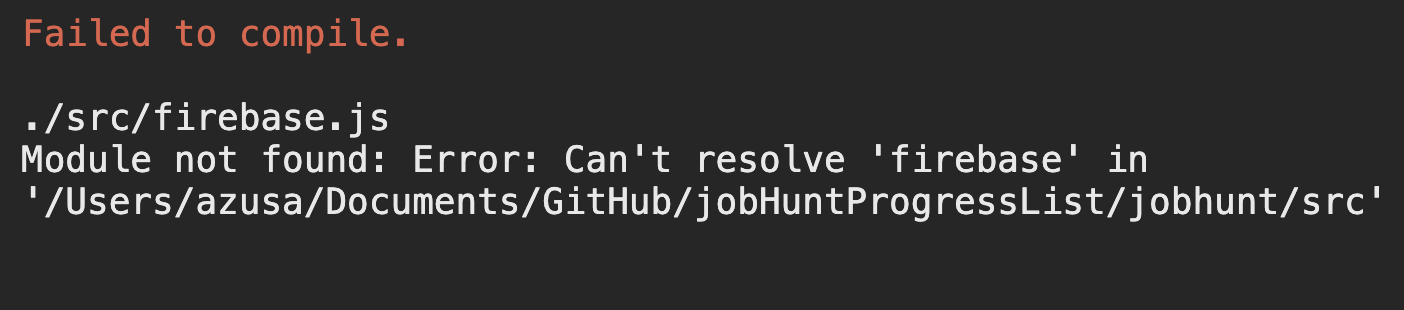
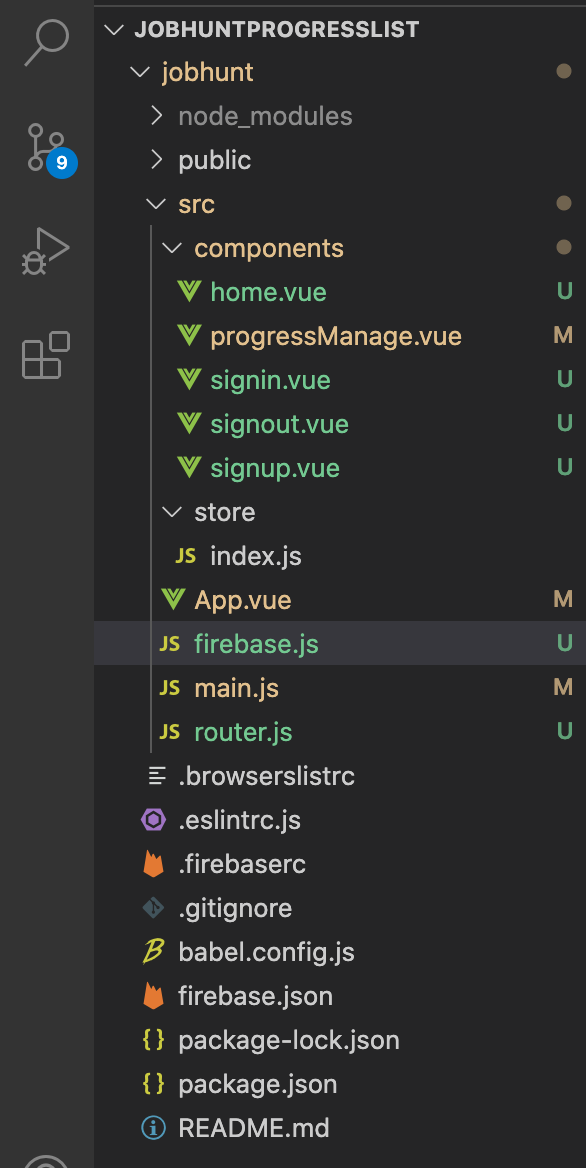
こちらを参考に、作成していたのですが、srcフォルダ内に配置したfirebase.jsファイルにおいて、以下の画像のようなエラーが出てしまいます。
解決方法をご存知の方がいらっしゃいましたら、ご教示いただけますと、幸いです。

問題のfirebase.jsファイルのコードは以下です。
JavaScript
1import firebase from 'firebase' 2import 'firebase/auth' 3 4const config = { 5 apiKey: 'hogehoge', 6 //省略 7} 8firebase.initializeApp(config); 9 10export default firebase;
自分でやってみたこと
こちらのように、importの仕方を、
import * as firebase from "firebase/app";
のように書き換えてみましたが、できませんでした。
補足
今回、認証機能を作り始めた時に、
npm install -g firebase-tools
で、firebase-toolsというものをインストールし、Firebase initをして開始しました。
firebaseのバージョンは、8.12.0です。
package.jsonの状態(関係あるかわからないですが)
Vuex入ってますが、認証では使わない予定です。
{ "name": "jobhunt", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "core-js": "^3.6.5", "vue": "^2.6.11", "vue-router": "^3.4.6", "vuex": "^3.4.0", "vuex-persistedstate": "^3.1.0" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-plugin-vuex": "~4.5.0", "@vue/cli-service": "~4.5.0", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.2.2", "vue-template-compiler": "^2.6.11" } }
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。