HTML
1<label class="radio-inline"> 2<input type="radio" name="first" value="msg">hoge 3<textarea id="msg" style="display:none" name="msg"><?php echo $msg ?></textarea> 4</label> 5<label class="radio-inline"> 6<input type="radio" name="first" value="redirect">hogehoge 7<input id="redirect" style="display:none" type="text" name="redirect"> 8</label>
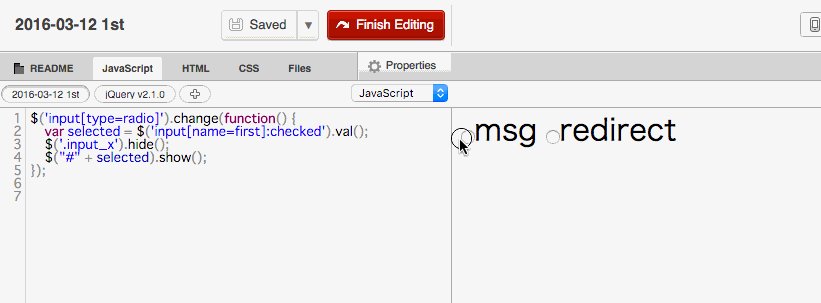
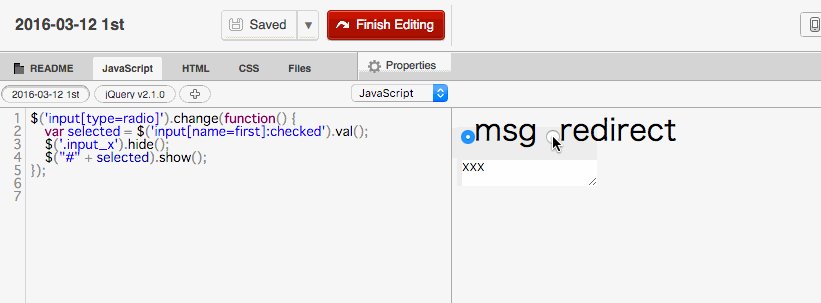
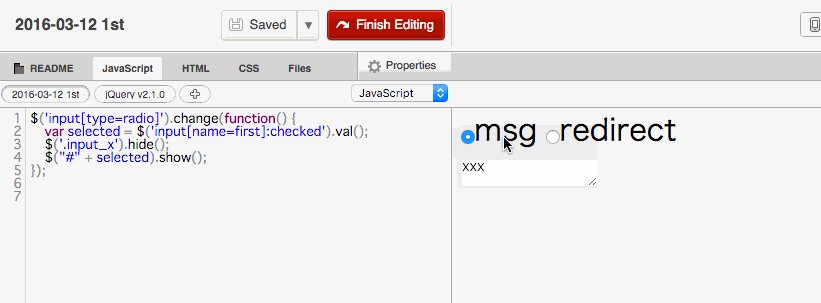
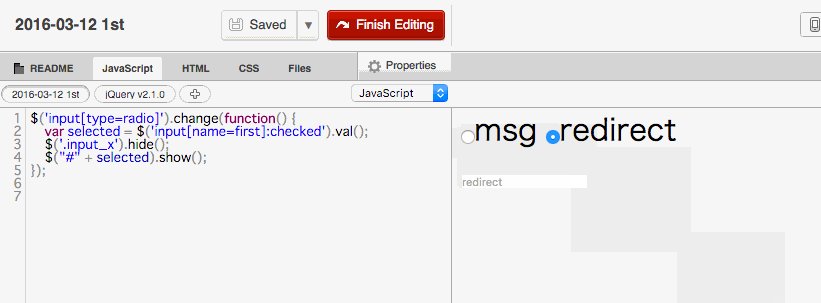
このような上記HTMLコードがありまして、ラジオボタンのチェックの状態によって
"display:none"となっているところを表示したいと考えております。
javascript
1jquery(function () { 2 if (jquery('input[name=first]:checked').val() === 'msg') { 3 jquery('textarea[name=msg]').show(); 4 } 5});
このようなjQueryを書いてみたのですがうまく動作いたしません。
ラジオボタンが何も選択されてない状況では何も表示されなくていいのですが
どのようなjQueryを書いたら良いのでしょうか。
jQuery, javascriptは今回初めて触れます。
暑苦しいですがよろしくお願い致します。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。