いつもお世話になっております。
Nuxtでaxiosを利用する際に自作プラグイン(@/plugins/axios.js)を用いて全てのリクエストにトークンを付けようとしているのですが上手くいきません。
【Nuxt.js】axiosでheaderにAuthorizationを常につけたい!
や
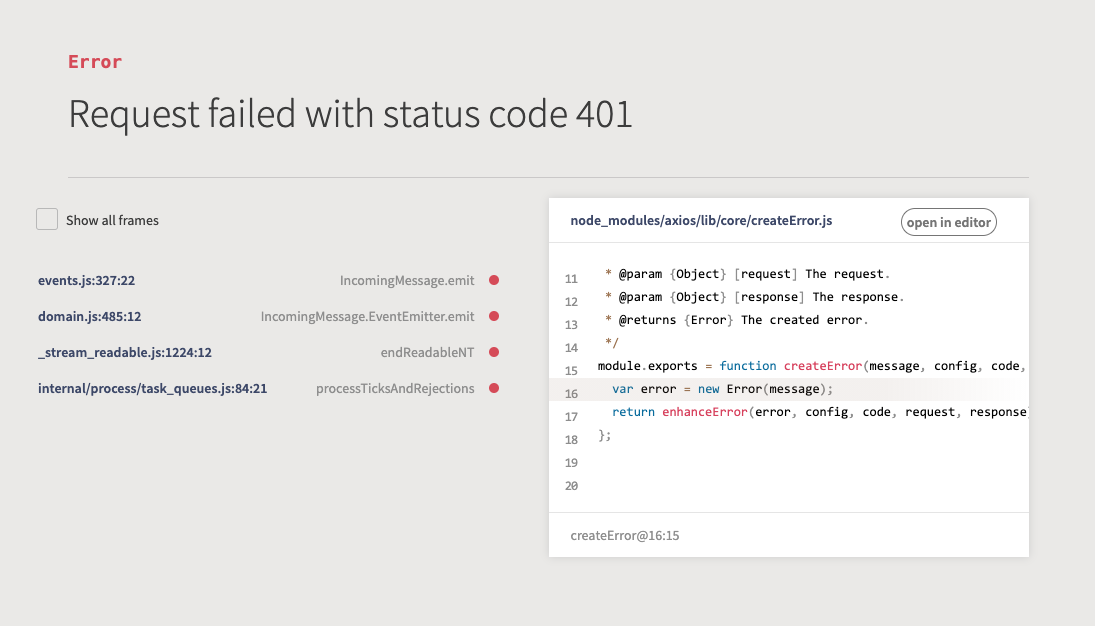
Nuxt.jsビギナーズガイド のソースコードをコピペしてみても401エラーになってしまいます。
Postmanでheadersにトークンをつけると上手くデータを取得できるのですが…。
またaxios.jsにconsole.logで任意の値を出力はできるので、
恐らく、config.headers.common['Authorization'] または axios.defaults.headers.common['Authorization'] の設定に問題があるのではないかと思っています。
なお、Nuxt自体はインストール直後でカスタマイズ等はしておりません。
どなたか解決策が分かる方ご教授いただけると幸いです。
javascript
1 2// @/plugins/axios.js 3 4import axios from 'axios' 5 6export default function({$axios}){ 7 $axios.onRequest((config) => { 8 9 // axios.defaults.headers.common['Authorization'] = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Im9saXZpZXJAbWFpbC5jb20iLCJpYXQiOjE2MDE1NTYzODksImV4cCI6MTYwMTU1OTk4OSwic3ViIjoiMSJ9.ee960uJHWObwvfnBuBaM8c6PG8MIRsOR1vnkRRYXxBE" 10 config.headers.common['Authorization'] = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6Im9saXZpZXJAbWFpbC5jb20iLCJpYXQiOjE2MDE1NTYzODksImV4cCI6MTYwMTU1OTk4OSwic3ViIjoiMSJ9.ee960uJHWObwvfnBuBaM8c6PG8MIRsOR1vnkRRYXxBE" 11 12 return config 13 }) 14} 15
javascript
1 2// nuxt.config.js 3 4export default { 5 srcDir: 'app', 6 // Global page headers (https://go.nuxtjs.dev/config-head) 7 head: { 8 title: 'project_01', 9 meta: [ 10 {charset: 'utf-8'}, 11 {name: 'viewport', content: 'width=device-width, initial-scale=1'}, 12 {hid: 'description', name: 'description', content: ''} 13 ], 14 link: [ 15 {rel: 'icon', type: 'image/x-icon', href: '/favicon.ico'} 16 ] 17 }, 18 19 // Global CSS (https://go.nuxtjs.dev/config-css) 20 css: [], 21 22 // Plugins to run before rendering page (https://go.nuxtjs.dev/config-plugins) 23 plugins: [ 24 {src: '@/plugins/axios.js'}, 25 ], 26 27 env: {}, 28 29 // Auto import components (https://go.nuxtjs.dev/config-components) 30 components: true, 31 32 // Modules for dev and build (recommended) (https://go.nuxtjs.dev/config-modules) 33 buildModules: [], 34 35 // Modules (https://go.nuxtjs.dev/config-modules) 36 modules: [ 37 // https://go.nuxtjs.dev/bootstrap 38 'bootstrap-vue/nuxt', 39 // https://go.nuxtjs.dev/axios 40 '@nuxtjs/axios', 41 ], 42 43 // Axios module configuration (https://go.nuxtjs.dev/config-axios) 44 axios: { 45 baseURL: 'http://localhost:8890', 46 }, 47 48 // Build Configuration (https://go.nuxtjs.dev/config-build) 49 build: {} 50} 51
html
1 2# pages/index.vue 3 4<template> 5 <div class="container mt-5"> 6 7 </div> 8</template> 9 10<script> 11export default { 12 13 async asyncData(app){ 14 15 const URL = "/660/posts" 16 const res = await app.$axios.$get(URL) 17 18 console.log(res); 19 20 return { 21 data 22 } 23 } 24 25} 26</script>
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/10/03 03:10
2020/10/10 13:23
2020/10/10 14:48