###カラーテーマの設定について
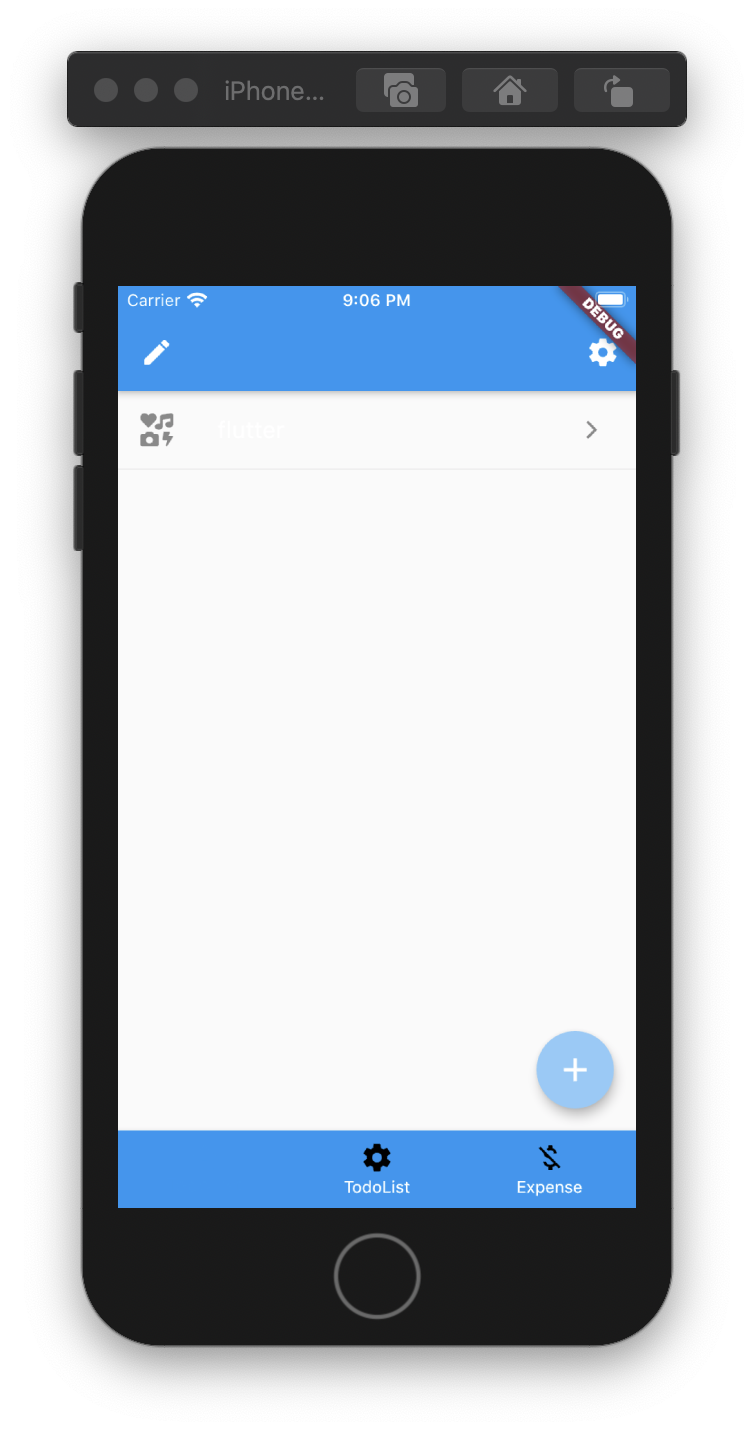
Flutterで簡単なTodoListを作成しているのですが,iOSでダークテーマの際は問題ないのですが,ライトテーマの時に以下の画像のようなUIになり,テキストとアイコンが見えなくなってしまいます.
特に指定した覚えがないのですが,なぜこうなるのかをご回答頂けると幸いです.
よろしくお願いします.
###ソースコード
Dart
1//main.dart 2class MyApp extends StatelessWidget { 3 4 5 Widget build(BuildContext context) { 6 return MaterialApp( 7 theme: themeDataLight, 8 darkTheme: themeDataDark, 9 ...(中略) 10 } 11 12 final themeDataLight = ThemeData.light().copyWith( 13 primaryColor: Colors.blue, 14 iconTheme: IconThemeData.fallback().copyWith( 15 color: Colors.blueGrey 16 ), 17 textTheme: TextTheme( 18 button: TextStyle(fontSize: 18, color: Colors.white) 19 ) 20 ); 21 22 final themeDataDark = ThemeData.dark().copyWith( 23 primaryColorDark: Colors.black, 24 iconTheme: IconThemeData.fallback().copyWith( 25 color: Colors.blueGrey, 26 ), 27 textTheme: TextTheme( 28 button: TextStyle(fontSize: 18, color: Colors.white) 29 ) 30 ); 31 32}
Dart
1//Listの文字の部分 2 ListTile( 3 key: Key(key), 4 leading: _defaultIcon, 5 title: Text(tableName), 6 trailing: AppIcon.buildArrowIcon(), 7 onTap: () { 8 MyToDoListPage.push(context, tableName: tableName, index: int.parse(key)); 9 }, 10 ),
Dart
1//BottomNavigationBar 2 3 Widget build(BuildContext context) { 4 //print(widget.key); 5 return Scaffold( 6 ...(中略) 7 bottomNavigationBar: BottomNavigationBar( 8 backgroundColor: Theme.of(context).primaryColor, 9 currentIndex: _page, 10 onTap: onTapBottomNavigation, 11 items: [ 12 _buildBottomNavigationBarItem(Icon(Icons.home), 'TodoList'), 13 _buildBottomNavigationBarItem(Icon(Icons.settings), 'TodoList'), 14 _buildBottomNavigationBarItem(Icon(Icons.money_off), 'Expense') 15 ], 16 ), 17 ); 18 }
###追記
試したこと
- main.dartのprimaryColorLightが全く反映されてないので,primaryColorに変更
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/08/29 08:24