以前はご質問させていただき、そこでプラグイン「mmenu」の存在を教えて頂き、現在開発を進めている段階です。
【Jquery】全画面が切り替わる検索オプションを作りたい【モーダル?】
na533さんご回答頂きありがとうございます。
今回はmmenuの作成していく段階で、新たな問題点に直面しました。
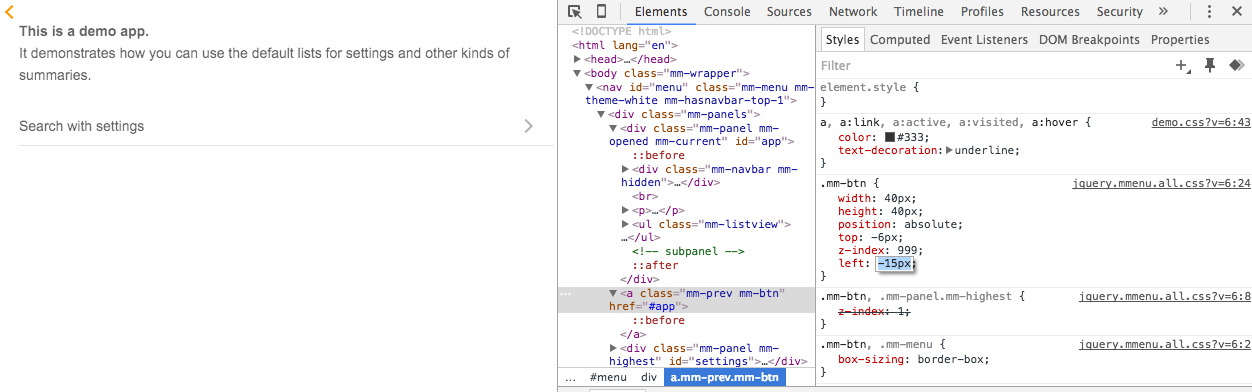
mmenuのデモページであるこちらのように、画面を横に切り替える機能をメインに使っていきたいのですが、
ヘッダーに表示されているエリアを、表示したくはありません。(デモ画面の、最初の画面のDemo appと書かれているところ)
optionなども見て回りましたが、ヘッダーを非表示というような設定はなかったと思います。自分の英語の読解力が低いだけかもしれませんが…
ただ、今回は画面の切り替えをメインで使っていきたいので、ここのヘッダーの表示はどうしても不要です。少なくとも最初の画面には必要ありません。
こういった場合は、ライブラリのjsファイルに直接修正をかけるやり方でしか解決できませんか?
もしmmenuを触っていて、詳しい方がいらっしゃいましたら、どなたかご教示お願い致します。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/02/26 00:28