前提・実現したいこと
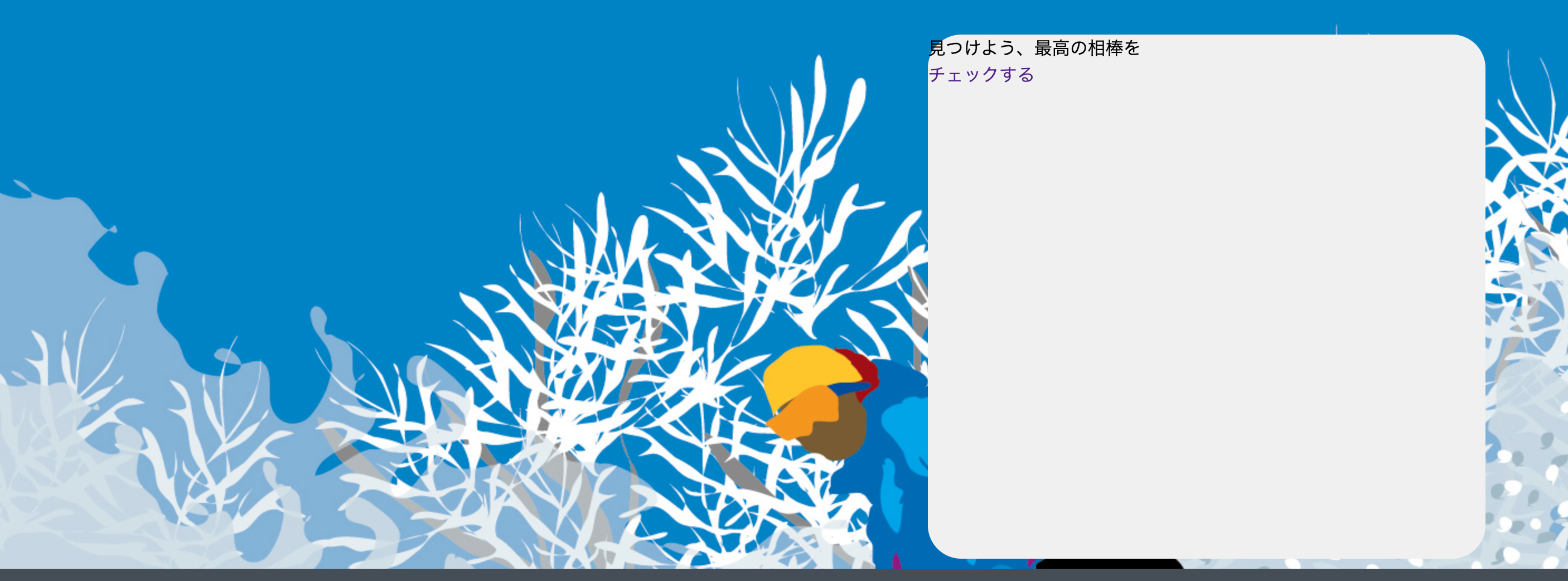
1枚目のように画像にボックス要素を表示させてたいのですが、2枚目のようにcssが適用されずに困っています。
※1枚目の画像は、検証ツールを用いて表示させています。

該当のソースコード
index.html.haaml
.homeWrapper .homeWrapper__backgroud-image = image_tag("no-image.png") .homeWrapper__backgroud-image__snowB-search %h1 見つけよう、最高の相棒を .homeWrapper__backgroud-image__snowB-search__checkBox .homeWrapper__backgroud-image__snowB-search__checkBox__text = link_to 'チェックする'
_homes.scss
.homeWrapper { padding-bottom: 180px; &__background-image { min-width: 800px; height: 750px; background-size: cover; position: relative; img { width: 100%; } &__snowB-search { width: 500px; height: 470px; background-color: #f0f0f0; position: absolute; top: 100px; right: 80px; border-radius: 30px; background-color: rgba( 230, 235, 255, 0.45 ); h1 { font-size: 60px; } } } }
試したこと
検証ツールでは、1枚目のようにcssが当たっているので、HTMLの構造やscssのネスト関係が怪しいと思ったのですが特に問題点は見つからずと言ったところです。
また、application.scssには@importでテンプレートは呼び出すように設定されています。
回答1件
あなたの回答
tips
プレビュー





