プログラミング初心者です。お手柔らかにお願いします。
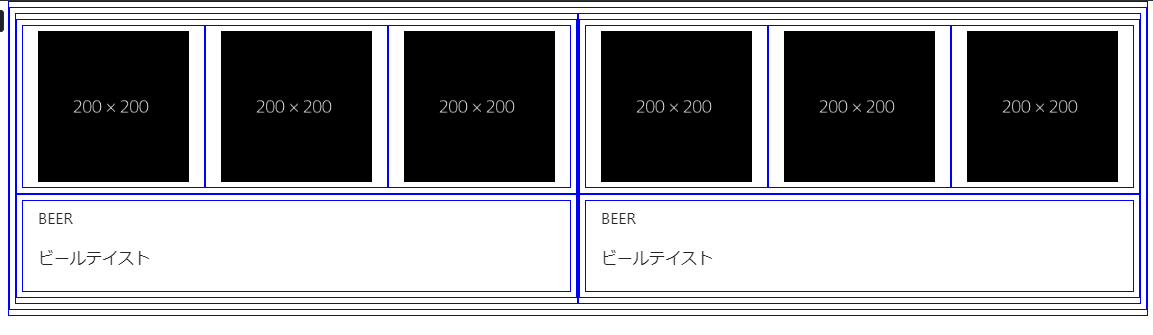
サイト模写を行っているのですが、テキストを入れることで画像の大きさが変わってしまい困っています。
[Beer],[ビールテイスト]のテキストを入れることで画像の大きさが崩れてしまいます。
関連した部分の私のコードは以下の通りです。bootstrapを用いてます。
HTML
1<div class="brands-one row"> 2 <div class="beer col-md-6 pl-0 pr-4 d-flex"> 3 <div class="sapporo col-4 pl-0 pr-1"> 4 <img class="" style="width: 100%;" src="images/index-brand_img01.jpg" alt="SAPPORO"> 5 <h3>BEER</h3> 6 <p>ビールテイスト</p> 7 </div> 8 <img class="col-4 pl-0 pr-1" style="width:33%;" src="images/index-brand_img02.jpg" alt="YEBISU"> 9 <img class="col-4 pl-0 pr-1" style="width:33%;" src="images/index-brand_img03.jpg" alt="麦とホップ"> 10 </div> 11 <div class="sour col-md-6 pl-4 pr-0 d-flex"> 12 <img class="col-4 pl-0 pr-1" src="images/index-brand_img04.jpg" alt="99.99"> 13 <img class="col-4 pl-0 pr-1" src="images/index-brand_img05.jpg" alt="男梅"> 14 <img class="col-4 pl-0 pr-1" src="images/index-brand_img06.jpg" alt="レモン座リッチ"> 15 </div> 16 </div>
class="sapporo"からh3タグとpタグを移動させてみたんですが、レスポンシブの見本通りにレスポンシブがうまくいかくなったりしてしまいます。
初歩的な質問かもしれませんが皆さんのご助言いただければ幸いです。
回答1件
あなたの回答
tips
プレビュー












バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/07/23 14:22