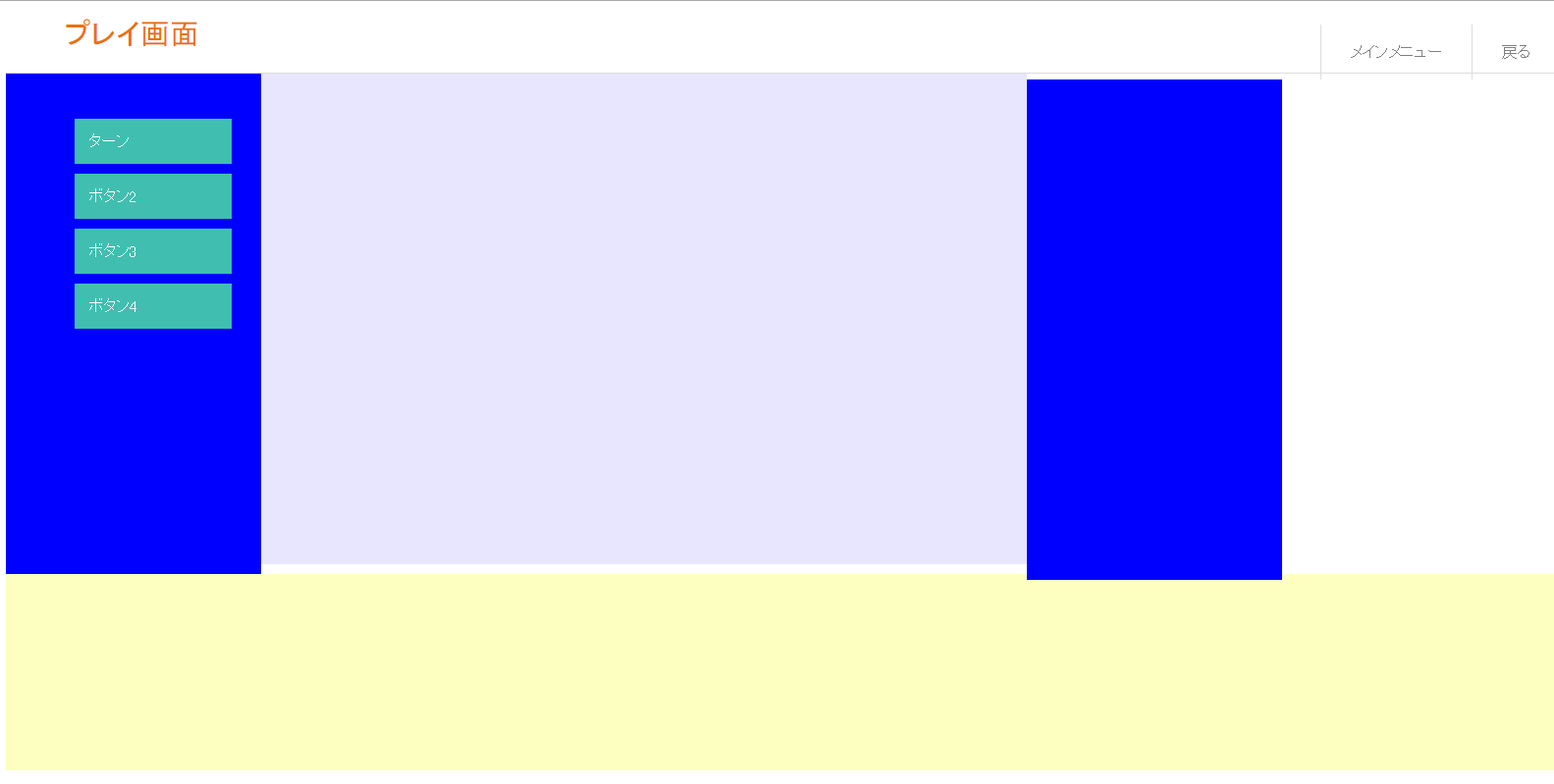
以下の画像のようにレイアウトが崩れている画面を修正したいのですが、上手くいきません。
修正点は以下の2点です。
・右側のサイドバーの高さのズレを修正し、右側にできた余白を無くしてコンテンツ(灰色)の幅を広げたい。
・コンテンツと両側のサイドバーの下方のズレを修正したい。
HTML5
1<!DOCTYPE html> 2<html> 3<head> 4 <meta charset="utf-8"> 5 <title>プレイ画面</title> 6 <link rel="stylesheet" href="stylesheet.css"> 7</head> 8<body> 9 <div class="header"> 10 <div class="header-left">プレイ画面</div> 11 <div class="header-right"> 12 <ul> 13 <li>メインメニュー</li> 14 <li>戻る</li> 15 </ul> 16 </div> 17 </div> 18 19 <div class="main"> 20 21 <div class="sidebar-left"> 22 <ul> 23 <li>ターン</li> 24 <li>ボタン2</li> 25 <li>ボタン3</li> 26 <li>ボタン4</li> 27 </ul> 28 </div> 29 30 <div class="contents"> 31 </div> 32 33 <div class="sidebar-right"> 34 </div> 35 36 </div> 37 38 <div class="footer"></div> 39</body> 40</html>
CSS3
1li { 2 list-style: none; 3} 4 5.header { 6 height: 65px; 7 border-bottom: 1px solid #dddddd; 8} 9 10.header-left { 11 float: left; 12 padding: 10px 60px; 13 color: #ED7000; 14 font-size: 30px; 15} 16 17.header-right { 18 float: right; 19 color: #808080; 20} 21 22.header-right li { 23 float: left; 24 padding: 20px 30px; 25 border-left: 1px solid #dddddd; 26} 27 28.selected { 29 color: #ED7000; 30} 31 32.main { 33 width: 1300px; 34} 35 36.footer { 37 height: 200px; 38 background-color: #FCFFC0; 39 clear: left; 40} 41 42.sidebar-left { 43 height: 450px; 44 width: 200px; 45 float: left; 46 padding: 30px; 47 background-color: blue 48} 49 50.sidebar-left li { 51 color: white; 52 background-color: #40bfb0; 53 padding: 15px; 54 margin-bottom: 10px; 55} 56 57.contents { 58 59 height: 500px; 60 background-color: #E8E5FF; 61 width: 780px; 62 float: left; 63 overflow:hidden; 64} 65 66 67.sidebar-right { 68 height: 450px; 69 width: 200px; 70 float: right; 71 padding: 30px; 72 background-color: blue 73} 74 75 76.sidebar-right li { 77 color: white; 78 background-color: #40bfb0; 79 padding: 15px; 80 margin-bottom: 10px; 81 82 83} 84 85.contents-bottom{ 86 background-color: red; 87} 88
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/02/26 01:07
2016/02/26 01:54
2016/02/26 01:58
2016/02/26 02:25
2016/02/26 02:34