前提・実現したいこと
Ruby on Rails で初めてSNS(instagramやTwitter)を作成しています。
deviseを使用してログイン周りを実装し、編集ページを特定のユーザーのみが開けるようにしようと考えております。
また、ログインしていない人はログインページのみしか閲覧できないよう制限し、
ログインページはヘッダー・フッターなしのログインフォームのみを表示する予定です。
初めて一から自分で作るWebアプリなので、初歩的な質問で恐縮ですが、
お分かりになる方がいましたら、ご教示お願いいたします。
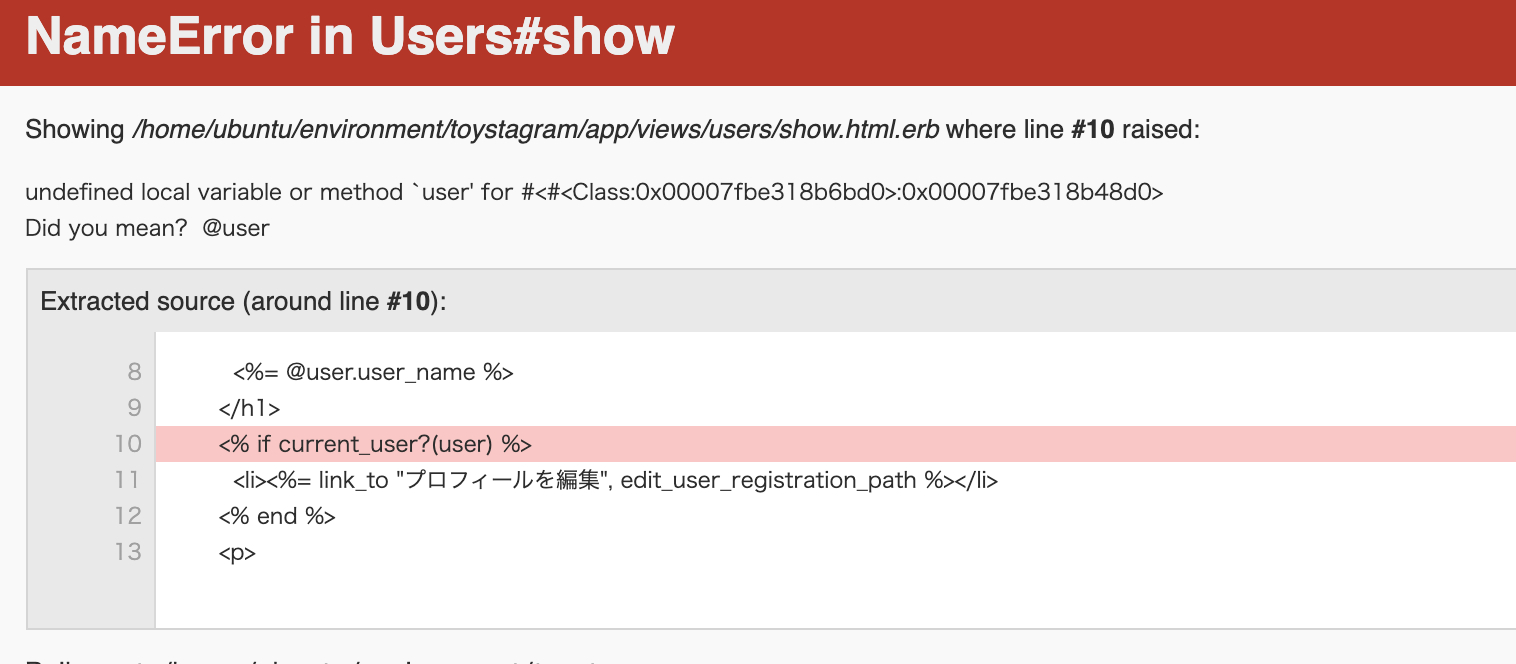
発生している問題・エラーメッセージ
マイページのみuser情報を編集できるようにするため、userのshow.html.erbにて制限を記述し他ところ、エラーが発生しました。
また、headerの条件分けも記載したのですが、全てのページからヘッダーがなくなってしまいました。

該当のソースコード
●view/users/show.html.erb
<% provide(:title,@user.name) %> <div class="row"> <div class="col-lg-4 user_image"> <%= gravatar_for @user %> </div> <div class="col-lg-8 user_info"> <h1> <%= @user.user_name %> </h1> <% if @user == @current_user %> <li><%= link_to "プロフィールを編集", edit_user_registration_path %></li> <% end %> <p> <%= @user.profile %> </p> </div> </div> <div class="row"> <% if @user.microposts.any? %> <h3>Microposts (<%= @user.microposts.count %>)</h3> <ol class="microposts"> <%= render @microposts %> </ol> <% end %> </div> </div>
●controllers/users_controller.rb
class UsersController < ApplicationController def show @user = User.find(params[:id]) @microposts = @user.microposts end def index @users = User.all end end
●controllers/application_controller.rb
class ApplicationController < ActionController::Base include SessionsHelper before_action :configure_permitted_parameters, if: :devise_controller? before_action :authenticate_user! def after_sign_in_path_for(resource) user_path(@user) end protected def configure_permitted_parameters added_attrs = [ :name, :username, :email, :password, :password_confirmation ] devise_parameter_sanitizer.permit :sign_up, keys: added_attrs devise_parameter_sanitizer.permit(:account_update, keys: [ :name, :username, :email, :password, :password_confirmation, :website, :profile, :tel, :gender]) devise_parameter_sanitizer.permit :sign_in, keys: added_attrs end end
●helpers/sessions_helper.rb
module SessionsHelper def log_in(user) session[:user_id] = user.id end def current_user if (user_id = session[:user_id]) @current_user ||= User.find_by(id: user_id) end end def current_user?(user) user && user == current_user end def logged_in? !current_user.nil? end def log_out session.delete(:user_id) @current_user = nil end end
●views/layouts/_header.html.rb
<% if logged_in? %> <header class="navbar navbar-fixed-top navbar-inverse"> <div class="container"> <%= link_to("Toystagram", root_path , id: "logo") %> <div class="search"> </div> <div class="header-right"> <nav> <form class="form-inline"> <input class="form-control" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success" type="submit">Search</button> </form> <ul class="nav navbar-nav navbar-right"> <li><%= link_to("通知機能","#") %></li> <li><%= link_to "mypage", user_path(@current_user) %></li>> </ul> </nav> </div> </div> </header> <% end %>
試したこと
エラーメッセージにあるように、userを@userに変更したところ、今度はcurrent_userが見つからない?と、、、。
ヘッダーの表示も条件分けしようと_header.html.rbに<% if logged_in? %>を記載していますが、
全てのページに表示されなくなってしまったため、sessions.helperがうまく読み込みできていないのかな?と考えましたが、
調べても解決ができませんでした。

補足情報(FW/ツールのバージョンなど)
Rails 6.0.3
あなたの回答
tips
プレビュー




