お世話になります。
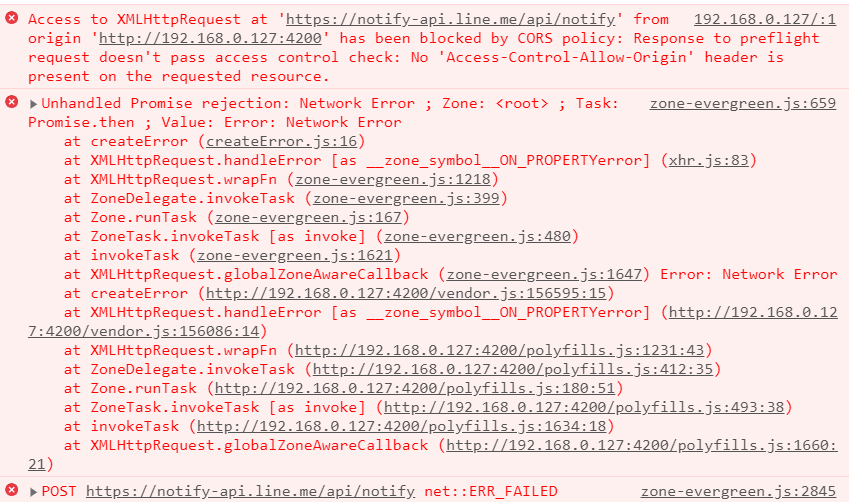
angularで外部URLにAPIリクエスト(post)したいのですが、どうしてもCORSエラーになります。
以下、ソースコードなのですが、誤ってる箇所があったらアドバイスいただきたいです。
typescript
1 2import axios from 'axios'; 3 4const results = await axios.post(`https://notify-api.line.me/api/notify`, { 5 message: 'test message' 6 }, { 7 withCredentials: true, 8 headers: { 9 "Access-Control-Allow-Origin": '*', 10 "Content-Type": 'application/x-www-form-urlencoded', 11 Authorization: `Bearer token data` 12 }, 13 }) 14






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。