前提・実現したいこと
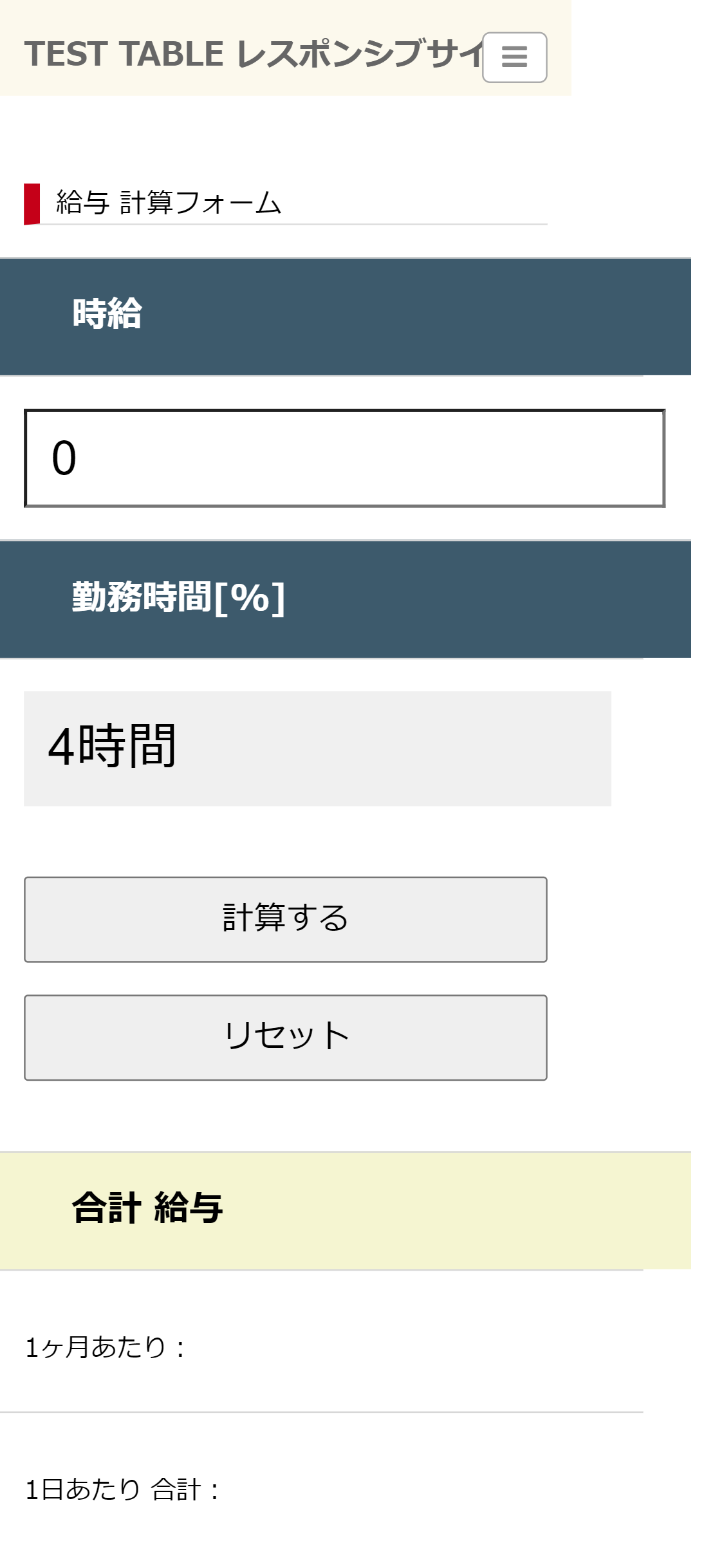
スマホでページビューの際、
ヘッダーとフッター、h3タグ、inputボタンを
横画面いっぱいに表示したいです。
発生している問題・エラーメッセージ
tableタグの問題だと思われますが、 Widthの幅が画面いっぱいに表示されません。
該当のソースコード
HTML
1 2<!DOCTYPE html> 3<html lang="ja"> 4<head> 5 6<meta charset="UTF-8"> 7<title>レスポンシブtest</title> 8<meta name="viewport" content="width=device-width"> 9<link rel="stylesheet" type="text/css" href="style_form.css"> 10<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet"> 11</head> 12<body> 13 14<div class="boxA"> 15<div class="boxA-inner"> 16<div class="box1"> 17<div class="site"> 18<h1><a href="form_noble.html"> 19TEST TABLE レスポンシブサイト</a></h1> 20</div> 21</div> 22 23<div class="box2"> 24 25<button type="button" id="menubtn"> 26<i class="fa fa-bars"></i><span>MENU</span> 27</button> 28 29<nav class="menu" id="menu"> 30<ul><li><a href="#">topに戻る</a></li> 31<li><a href="#">使用方法</a></li></ul></nav> 32</div> 33</div> 34</div> 35<div class="box7"><article class="database"> 36 37<h2>給与 計算フォーム</h2> 38 39<form name="kyuyo"> 40<table class="form-table"> 41<tbody><tr><th>時給</th> 42<td><input type="number" name="COST" value="0" size="2"></td></tr> 43<tr><th>勤務時間[%] </th> 44<td><select name="TIME" style="font-size:200%;border:1px"> 45<option value="4" selected>4時間</option> 46<option value="800">5時間</option></select></td></tr></tbody></table> 47<br> 48<p><input type="button" value="計算する" onClick="kyuuyo_keisan()" style="width:100%;padding:10px;font-size:20px;text-align:center"></p> 49<p><input type="reset" value="リセット" onClick="kyuuyo_reset()" style="width:100%;padding:10px;font-size:20px;;text-align: center"></p> 50 51<br><table class="result_NP"> 52<tbody><tr><th>合計 給与</th> 53<td>1ヶ月あたり:<output type="number" name="" style="font-size:200%;border:1px"></output></td> 54<td>1日あたり 合計:<output type="number" name="" style="font-size:200%;border:1px"></output></td></tr></tbody></table> 55 56<br> 57 58<table class="form-table"> 59<tbody><tr class="hide_area_DMG"><th style="background-color:#8DE969;color:#000">計算結果 [A]</th> 60<td>最低値:<output type="number" name="" style="font-size:200%;border:1px"></output> 61<br>平均値:<output type="number" name="" style="font-size:200%;border:1px"></output> 62<br>最高値:<output type="number" name="" style="font-size:200%;border:1px"></output> 63</td></tr></tbody></table> 64 65</form> 66 67</article> 68</div><div class="box5"><div class="box5-inner"> 69<div class="copyright"><p>© >TEST TABLE レスポンシブサイト</p></div> 70</div></div></body></html> 71
CSS
1 2@charset "UTF-8"; 3 4body 5{margin:0; 6font-family:'メイリオ','Hiragino Kaku Gothic Pro', sans-serif} 7 8 9/* サイト名 */ 10 11.site h1 a{color:#666; 12text-decoration: none} 13 14.site h1{margin:0; 15font-size:20px} 16 17 18/* BOX A の下に罫線を挿入 (コンテンツページのみ) */ 19 20 21.contents .boxA 22{border-bottom: solid 1px #dddddd} 23 24/* BOX5をバーの形にする */ 25 26.box5 27{padding-top:15px; 28padding-bottom:15px; 29background-color: #dddddd} 30 31/* ボックスの左右 */ 32.boxA, .box5,.box7{padding-left:15px; 33padding-right:15px} 34 35/* ボックスの上下 */ 36 37.boxA{padding-top:20px; 38padding-bottom:10px} 39 40.box7{padding-top: 25px; 41padding-bottom:25px} 42 43 44/* ### 359px 以下 ### */ 45 46@media (max-width:359px){ 47 48/* サイト名 */ 49 50.site img{width:225px; 51height:auto} 52 53} 54/* BOX Aの背景 */ 55 56.boxA{background-color: #fcf9ed} 57 58 59/* ### 599px 以下 ### */ 60 61 62@media (max-width:599px){ 63 64 65/* ナビゲーション */ 66 67 68.menu li a 69{padding: 10px 7px; 70font-size: 11px} 71 72 73/* キャッチコピー */ 74 75 76.catch{padding:5px 10px; 77font-size:12px} 78 79/* 記事 */ 80.content h1{font-size: 26px} 81 82 83.content .lead{font-size: 16px} 84 85} 86 87/* ### 767px 以下 ### */ 88 89 90@media (max-width:767px){ 91 92 93/* トグルボタン */ 94 95 96#menubtn{padding:6px 12px; 97border:solid 1px #aaaaaa; 98border-radius:5px; 99background-color: #ffffff; 100position: absolute; 101top:20px; 102right:15px; 103cursor: pointer} 104 105 106#menubtn:hover{background-color: #dddddd} 107 108#menubtn:focus{outline:none} 109 110#menubtn i{color:#888888; 111font-size:18px} 112 113#menubtn span{display:inline-block; 114text-indent: -9999px} 115 116 117/* ナビゲーションメニュー (縦並び) */ 118 119 120#menu{display: none} 121 122.menu ul{margin: 0; 123padding: 0; 124list-style: none} 125 126 127.menu li a{display: block; 128padding: 5px; 129color: #000000; 130font-size: 14px; 131text-decoration: none} 132 133 134.menu li a:hover{ 135background-color: #eeeeee} 136 137 138} 139 140/* ### 768px 以上 ### */ 141 142@media(min-width: 768px){ 143 144 145/* トグルボタン */ 146 147#menubtn{display: none} 148 149 150/* ナビゲーション */ 151 152 153#menu{display: block !important} 154 155 156.menu ul{margin: 0; 157padding: 0; 158list-style: none} 159 160 161.menu li a{display: block; 162padding: 10px 15px; 163color: #000000; 164font-size: 14px; 165text-decoration: none} 166 167 168.menu li a:hover{ 169background-color: #eeeeee} 170 171 172.menu ul:after{content: ""; 173display: block; 174clear: both} 175 176 177.menu li{float: left; 178width: auto} 179 180 181/* BOX1とBOX2を横に並べる設定 */ 182 183 184.boxA:after{content:""; 185display:block; 186clear:both} 187 188.box1{float:left; 189width:auto} 190 191.box2{float:right; 192width:auto} 193 194 195} 196 197/* ### 1190px 以上 ### */ 198 199 200@media(min-width:1190px){ 201 202 203/* 全体の横幅を固定 */ 204 205.box3, .boxA-inner, .box5-inner, .box6, .box7{ 206width:1140px; 207margin-left:auto; 208margin-right:auto} 209 210 211/* BOX Aの下に罫線を挿入 */ 212.boxA{margin-bottom: 20px; 213border-bottom: solid 1px #dddddd} 214 215} 216 217/* コンテンツ内の共通 */ 218.content h1{ 219margin-top: 0px; 220margin-bottom: 20px; 221padding-left: 20px; 222border-left: solid 10px #c50018; 223font-size: 22px; 224font-weight: normal 225} 226 227.content h2{ 228margin-top: 50px; 229margin-bottom: 20px; 230font-size: 20px; 231font-weight: normal; 232background-color: #f3f3f3; 233color: #366; 234padding: 10px; 235} 236 237.content h2 i{margin-right: 7px; 238color: #888888} 239 240 241.content h3{ 242margin-top: 50px; 243margin-bottom: 20px; 244font-size: 23px; 245font-weight: normal 246} 247 248.content h3 i {margin-right: 7px; 249color: #888888} 250 251 252.content p{max-width: 640px; 253margin-top: 0; 254margin-bottom: 20px} 255 256.content .lead{max-width: 100%; 257font-size: 20px; 258color: #666666} 259 260.contentimg{max-width: 100%; 261height: auto; 262margin-bottom: 20px} 263 264/*各コンテンツ内ページ共通の見出し*/ 265 266 267.content p{ 268max-width: 640px; 269margin-top: 0; 270margin-bottom: 20px; 271line-height: 1.5em 272} 273 274 275.content section 276{color:#eb5c01} 277 278 279ul { 280display: block; 281unicode-bidi: isolate; 282margin-top: 1em; 283margin-bottom: 1em; 284padding-left: 40px; 285list-style-type: square 286} 287 288 289 290/* データベース内のコンテンツ用 (下層)*/ 291.database h1{ 292margin-top: 0px; 293margin-bottom: 5px; 294border-bottom: solid 1px #dddddd; 295font-size: 24px; 296font-weight: normal 297} 298 299.database h2{ 300margin-top: 30px; 301margin-bottom: 20px; 302padding-left: 20; 303font-size: 17px; 304font-weight: normal; 305border-bottom: 1px solid #dddddd; 306border-left-width: 10px; 307border-left-style: solid; 308border-left-color: #c50018; 309padding-left: 10px; 310} 311 312.database h2 i{margin-right: 7px; 313color: #888888} 314 315.database h3{ 316margin-top: 0px; 317margin-bottom: 15px; 318color: #366; 319font-size: 16px; 320border-bottom: solid 1px #dddddd; 321background-color: #f3f3f3; 322padding: 10px; 323} 324 325 326.database img{ 327max-width: 100%; 328height: auto; 329margin-bottom: 10px; 330padding-top: 10px 331} 332 333 334.database-link {border-bottom:dotted 1px #333} 335 336 337/*データベースページ内部のコンテンツ共通 (下層)*/ 338 339 340.database p{ 341max-width: 640px; 342margin-top: 0; 343margin-bottom: 20px; 344line-height: 1.5em 345} 346 347 348.database section{color:#eb5c01} 349 350 351 352ul li{line-height:1.5em; 353padding: 0.5em 0 /*前後の文との余白*/ 354} 355 356 357.database section{color:#eb5c01} 358 359 360/* 計算フォーム用 レスポンシブ調整 */ 361 362select, 363textarea, 364button{ 365-moz-appearance: none; 366-webkit-appearance: none; 367-webkit-box-shadow: none; 368box-shadow: none; 369outline: none; 370border: none; 371} 372 373input[type="number"], 374textarea { 375background: #fff; 376display: block; 377font-size: 30px; 378padding: 12px 15px; 379width: 100%; 380transition: 0.8s; 381border-radius: 0; 382} 383 384input[type="text"]:focus, 385textarea:focus { 386background: #e9f5fb; 387width:100%; 388box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1); 389} 390 391table { 392border-collapse: collapse; 393} 394 395/* 給与 計算フォーム */ 396 397 398.form-table { 399width: 100%; 400} 401 402.form-table th, 403.form-table td { 404border-top: 1px solid #d7d7d7; 405border-bottom: 1px solid #d7d7d7; 406padding: 20px; 407} 408 409 410/* th テーブル共通の背景 */ 411.form-table th { 412 413background:#3D5A6C; 414color:#fff; 415padding-left: 50px; 416position: relative; 417font-size:22px; 418text-align: left; 419} 420 421.form-table th, 422.form-table td { 423display: block; 424width: 100%; 425border-bottom: none; 426} 427 428 429.form-table th, 430.form-table td { 431display: block; 432width: 100%; 433border-bottom: none; 434} 435 436.form-table { 437margin-left: -20px; 438width:600px; 439width: -webkit-calc(100% + 40px); 440width: calc(100% + 40px); 441} 442 443 444.form-table select{ 445background: #f0f0f0; 446display: block; 447font-size: 16px; 448padding: 12px 15px; 449width: 100%; 450transition: 0.8s; 451border-radius: 0; 452} 453 454 455/* OUTPUT タグ */ 456 457output[type="number"] 458textarea { 459background:#455A64; 460display: block; 461padding: 12px 15px; 462width: 400px; 463transition: 0.8s; 464border-radius: 0; 465} 466 467 468/* 計算 結果 */ 469 470.result_NP { 471width: 100%; 472} 473.result_NP th, 474.result_NP td { 475 476border-top: 1px solid #d7d7d7; 477border-bottom: 1px solid #d7d7d7; 478padding: 20px; 479} 480 481.result_NP th { 482background-color:#f5f5d1; 483color:#000; 484padding-left: 50px; 485position: relative; 486font-size:22px; 487text-align: left; 488} 489 490.result_NP th, 491.result_NP td { 492display: block; 493width: 100%; 494border-bottom: none; 495} 496 497 498.result_NP th, 499.result_NP td { 500display: block; 501width: 100%; 502border-bottom: none; 503} 504 505.result_NP { 506margin-left: -20px; 507width:600px; 508width: -webkit-calc(100% + 40px); 509width: calc(100% + 40px); 510} 511 512 513.result_NP select{ 514 515background: #f0f0f0; 516display: block; 517font-size: 16px; 518padding: 12px 15px; 519width: 100%; 520transition: 0.8s; 521border-radius: 0; 522} 523
試したこと
tableタグ以外は正常に動作しましたが
tableを入れるとページ全体が横幅が短くなります。
補足情報(FW/ツールのバージョンなど)
回答1件
あなたの回答
tips
プレビュー