前提・実現したいこと
TypeScriptとFirebaseは簡単にしか使ってことがない初心者です。
firebaseのfunctionsファイルをコンパイルするために tsc -watch tsconfig.json を走らせたいです。
「りあクト! Firebaseで始めるサーバーレスReact開発( https://booth.pm/ja/items/1572683 )」の第2章で最初にコンパイルする項目のところでつまづいています。
該当の作者githubのソースコード(https://github.com/oukayuka/ReactFirebaseBook/tree/master/02-seed/mangarel-demo/functions)
発生している問題・エラーメッセージ
> Executing task: /Users/myname/Documents/Engineering/React/Booth/tsurakunai-firebase/fire/functions/node_modules/.bin/tsc -p /Users/myname/Documents/Engineering/React/Booth/tsurakunai-firebase/fire/functions/tsconfig.json --watch < env: node: No such file or directory The terminal process terminated with exit code: 127
上記のように No such file or directory と表示されます。
Executing task: で表示されているディレクトリ名に関しては tsc は存在しますし、 tsconfig.json のディレクトリも正しいものです。
該当のソースコード
tsconfigJson
1{ 2 "compilerOptions": { 3 "esModuleInterop": true, 4 "lib": ["dom", "esnext"], 5 "module": "commonjs", 6 "moduleResolution": "node", 7 "noImplicitReturns": true, 8 "noUnusedLocals": true, 9 "outDir": "lib", 10 "rootDir": "src", 11 "removeComments": true, 12 "resolveJsonModule": true, 13 "sourceMap": true, 14 "strict": true, 15 "target": "es2017", 16 "types": ["jest", "node"], 17 "typeRoots": ["node_modules/@types", "../node_modules/@types"] 18 }, 19 "compileOnSave": true, 20 "include": ["src"], 21 "exclude": ["node_modules"] 22}
pacakgeJson
1{ 2 "name": "functions", 3 "scripts": { 4 "build": "npm run lint && tsc", 5 "dbreset": "firebase firestore:delete --all-collections", 6 "dbreset:publishers": "firebase firestore:delete -y --shallow publishers", 7 "dbseed": "npm run dbseed:publishers", 8 "dbseed:publishers": "node lib/commands/dbseed.js publishers seeds/publishers.tsv", 9 "lint": "eslint 'src/**/*.{js,ts}'", 10 "lint:fix": "eslint --fix 'src/**/*.{js,ts}'", 11 "logs": "firebase functions:log", 12 "serve": "npm run build && firebase serve --only functions", 13 "shell": "npm run build && firebase functions:shell", 14 "start": "npm run shell", 15 "test": "jest" 16 }, 17 "engines": { 18 "node": "10" 19 }, 20 "main": "lib/index.js", 21 "dependencies": { 22 "commander": "^5.1.0", 23 "csv-parse": "^4.10.1", 24 "firebase": "^7.15.1", 25 "firebase-admin": "^8.10.0", 26 "firebase-functions": "^3.6.1" 27 }, 28 "jest": { 29 "preset": "ts-jest", 30 "testRegex": "(/__tests__/.*|\.(test|spec))\.(ts?|js?)$", 31 "moduleFileExtensions": [ 32 "ts", 33 "json", 34 "js" 35 ] 36 }, 37 "devDependencies": { 38 "@types/eslint": "^7.2.0", 39 "@types/eslint-plugin-prettier": "^3.1.0", 40 "@types/jest": "^26.0.0", 41 "@types/node": "^14.0.13", 42 "@types/prettier": "^2.0.1", 43 "@typescript-eslint/eslint-plugin": "^3.2.0", 44 "@typescript-eslint/parser": "^3.2.0", 45 "eslint": "^7.2.0", 46 "eslint-config-airbnb-base": "^14.2.0", 47 "eslint-config-prettier": "^6.11.0", 48 "eslint-plugin-import": "^2.21.2", 49 "eslint-plugin-jest": "^23.13.2", 50 "eslint-plugin-prefer-arrow": "^1.2.1", 51 "eslint-plugin-prettier": "^3.1.3", 52 "firebase-functions-test": "^0.2.0", 53 "jest": "^26.0.1", 54 "prettier": "^2.0.5", 55 "ts-jest": "^26.1.0", 56 "typescript": "^3.8.0" 57 }, 58 "private": true 59}
src -commands dbseed.ts -firestore-admin record-counter.ts -services --mangarel ---models publisher.ts constants.ts package.json tsconfig.json .eslintrc
試したこと
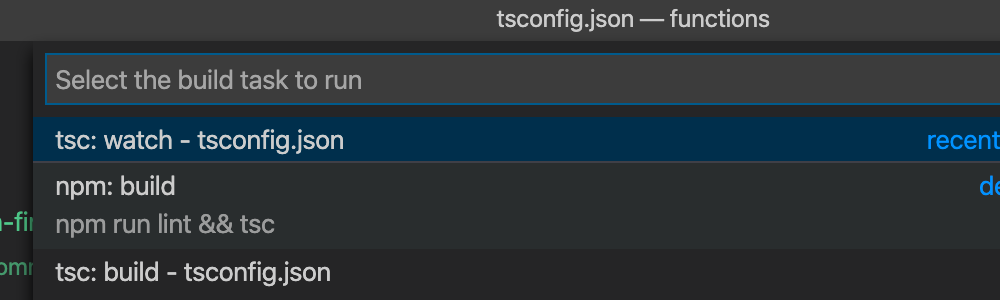
エラーは VSCode上 の command + shift + B のショートカットから tsc watch -tsconfig.json を実行して表示されます。
npx tsc tsconfig.json で実行してみた場合、
「error TS6054: File 'tsconfig.json' has an unsupported extension. The only supported extensions are '.ts', '.tsx', '.d.ts'.」
が表示されました。
補足情報(FW/ツールのバージョンなど)
「りあクト! Firebaseで始めるサーバーレスReact開発」の教材を触る中で、ターミナルをzshへ変更し、nodebrewで導入したnodeをクリーンアップしてanyenvを導入しました。(MacOS Catalinaにアプデ 10.15.5)
追記1:
0から構築し直しましたが同様のエラーが表示されました。
追記2:

実行したのは上記の cmd + shift + B のショートカットキーで出てくる tsc watch -tsconfig.json となります。
追記3:
自分でpackage.jsonへ "watch": "tsc --watch" を追加して、ターミナルで npm run watch することで src のコンパイル自体はできました。
しかし、ショートカットキーでできなかった理由は不明なままです。回答していただける方を引き続きお待ちしています。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/06/14 03:49
2020/06/14 06:25
2020/06/16 02:23