前提・実現したいこと
わけあって、中央揃えになっている文章の途中で、ある特定の文字を何文字か前の文字と重ねて表示させる必要があり(なんでそんなもの作ってるんだというツッコミはともかく)、後述のHTMLの構造は変えずに、<span>要素の中の部分をその前の文章に重ねて表示させることを考えています(下記のソースの場合では、「え」と「重」を重ねて表示させたいです)。
発生している問題
後述のソースのように、CSSのtext-indentを用いたところ、重ねる文字の長さより前の文字に重ねたいときにうまく行きません。
この問題が起きるのは** text-align: center; があるときのみ**ということはわかったのですが、どうしてなのでしょうか。
より詳細な原因と解決法を教えていただきたいです。
【想定している結果】
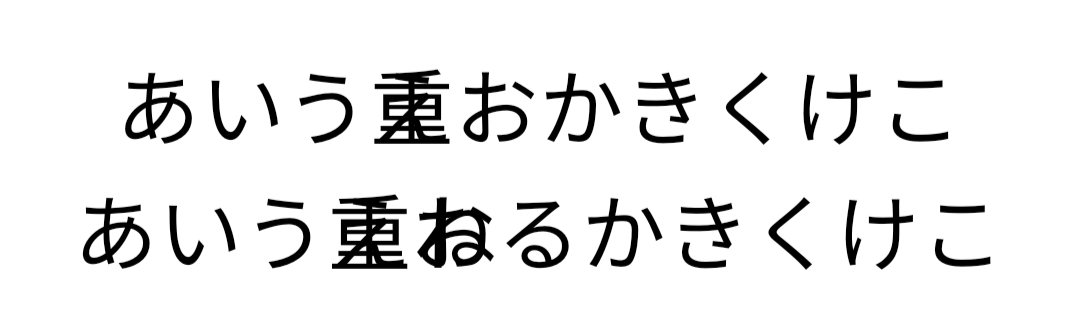
重ねる文字の長さに関わらず、「え」と「重」を重ねたい
(この画像を撮る際は重ねる文字に全角スペースを付け足しました。実際にはこのようなことをせずに実現したいです。)

【実際の結果】
重ねる文字の長さが1のときに、「え」と「お」の間に来てしまう

該当のソースコード
下記のような同じ構造のHTMLがあります。<span>要素の中身は1文字のこともあれば、2文字以上の場合もあります。
説明の都合上、ソースは問題が発生する範囲で簡略化しています。
HTML
1<div class="文章">あいうえお<span class="重ねる">重</span>かきくけこ</div> 2<div class="文章">あいうえお<span class="重ねる">重ねる</span>かきくけこ</div>
CSS
1.文章 { 2 text-align: center; 3} 4.重ねる { 5 display: inline-block; 6 text-indent: -2em; 7}
試したこと
先述の通り、 text-align: center; を外した状態ではうまく動作することがわかりました。また、 text-indent に正の値を指定した場合にはこのような現象は起こりませんでした。
回答1件
あなたの回答
tips
プレビュー




