前提・実現したいこと
前提
書籍「詳細!Swift iPhoneアプリ開発入門ノート: iOS 12+Xcode 10対応」を読みながら学んでいる初学者です。
P323の写真のサイズを変更する旨でセグメンテッドコントロールを使用して画像の大きさを変更する。を学んでいます。
書籍の通りに拡大縮小ができたのですが、警告が出たままなので気持ち悪いです。
実現したいこと
書籍の通りに記述したところ、黄色の警告が出るようになり、解決方法を調べました。
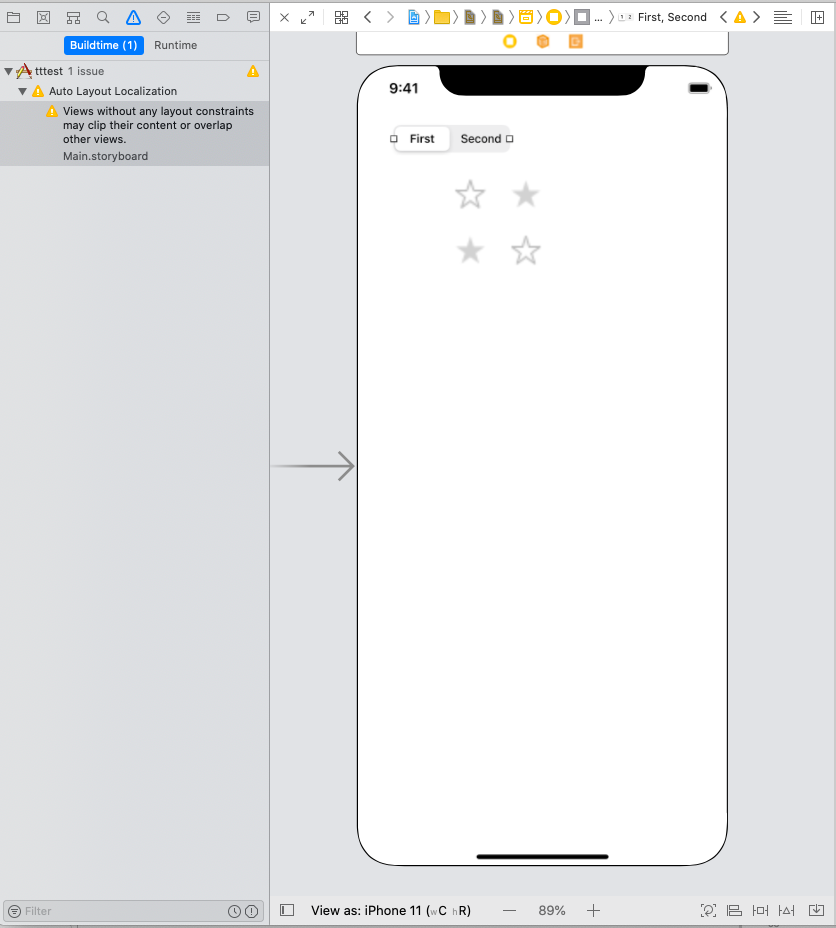
Resolve Auto Layout Lssues(三角マーク)から「Add Missing Constraints」を選ぶと解決するという記事を読み、実行してみたところ、余計に警告が増えてしまいました。
違う記事だと制約が無駄に増えてしまうので「Add Missing Constraints」は選ばない方が良いと書かれていました。
座標設定がうまくいっていない的な事が書かれていましたが、よく分からずで止まってしまいました。
黄色の警告なので無視してもシミュレータは実行できるのですが、できれば警告を解決したいです。
発生している問題・エラーメッセージ
swift
1views without any layout constraints may clip their content or overlap other views.
該当のソースコード
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 //写真をOutlet接続しておく 6 @IBOutlet weak var myPhoto: UIImageView! 7 //変数の準備 8 let photoSize = CGSize(width: 320, height: 240) 9 let photoOrigin = CGPoint(x: 27, y: 100) 10 let smallFrame = CGRect(x: 27, y: 100, width: 160, height: 120) 11 var bigFrame:CGRect? 12 13 //セグメンテッドコントロールとAction接続する 14 @IBAction func changedFrame(_ sender: UISegmentedControl) { 15 let index = sender.selectedSegmentIndex 16 switch index { 17 case 0://小さく表示 18 myPhoto.frame = smallFrame 19 case 1: //大きく表示 20 myPhoto.frame = bigFrame! 21 default: 22 myPhoto.frame = bigFrame! 23 } 24 } 25 26 override func viewDidLoad() { 27 super.viewDidLoad() 28 //表示モードの表示 29 myPhoto.contentMode = .scaleAspectFill 30 //写真フレームをsmallFrameで表示する 31 myPhoto.frame = smallFrame 32 //ビューのサイズに合わせたbigFrameを計算する 33 let photoWidth = view.frame.width - 27 * 2 34 let photoHeight = 240 / 320 * photoWidth 35 let photoSize = CGSize(width: photoWidth, height: photoHeight) 36 bigFrame = CGRect(origin: photoOrigin, size: photoSize) 37 } 38}
試したこと
同じ警告文で質問されている方がいたので
ベストアンサーに
「制約(constraint)がついていないビューがあるのが原因なので、制約をつけるのはどうでしょうか。
とりあえずやるなら、ストーリーボードを表示させて該当のビューコントローラを選んでから、メニューから、[Editor]->[Resolve Auto Layout Issue]->[Add Missing Constraints]としたらよいと思います。」
と書かれていたので、試してみたところ、警告は解決しませんでした。
何卒よろしくお願いいたします。
補足情報(FW/ツールのバージョンなど)
マシンの環境
macOS Catalina Version 10.15.3
Xcode Version 11.4
Swift version 5.1.3
書籍のバージョン
Xcode Version 10
Swift version 4.2
回答1件
あなたの回答
tips
プレビュー