こんにちは。
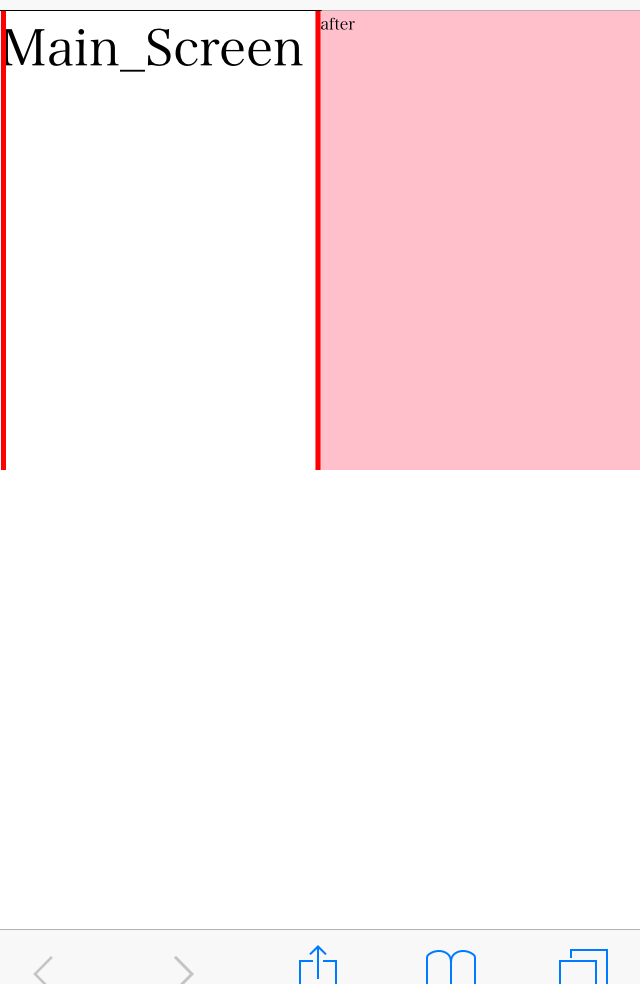
以下のようにコードを打つと、Mac上では#wrapperのbeforeとafterのブロックが、きちんと外側に出ていて画面上には入ってこないのですが、iPhoneになるとその下の写真のように、メイン画面の右側に本来隠れている部分までもデバイスに入ってきてしまい、画面バランスがおかしくなってしまいます。
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4<meta charset="UTF-8"> 5<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> 6<title>Game</title> 7<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css"> 8<link rel="stylesheet" href="../public/css/test.css" type="text/css"> 9</head> 10<body> 11 <div id="wrapper"> 12 <h1 style="font-size:50px;">Main_Screen</h1> 13 </div><!--wrapper--> 14</body> 15</html>
css
1html,body{ 2 height:100%; 3 margin:0; 4} 5body > #wrapper{ 6 height:auto; 7} 8#wrapper{ 9 margin:0; 10 position:relative; 11 width:100%; 12 height:100%; 13 min-height: 100%; 14 border:1px solid; 15} 16 17#wrapper::before{ 18 content:'before'; 19 position:absolute; 20 top:0; 21 left:-100%; 22 width:100%; 23 height:100%; 24 border-right: 5px red solid; 25 background:white; 26 z-index: 1; 27} 28#wrapper::after{ 29 content:'after'; 30 position:absolute; 31 top:0; 32 right:-100%; 33 width:100%; 34 height:100%; 35 border-left: 5px red solid; 36 background:pink; 37 z-index: 1; 38}
どのようにしたらメイン画面の右側も隠れてくれるようになるでしょうか?
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。