前提・実現したいこと
cssについてです。
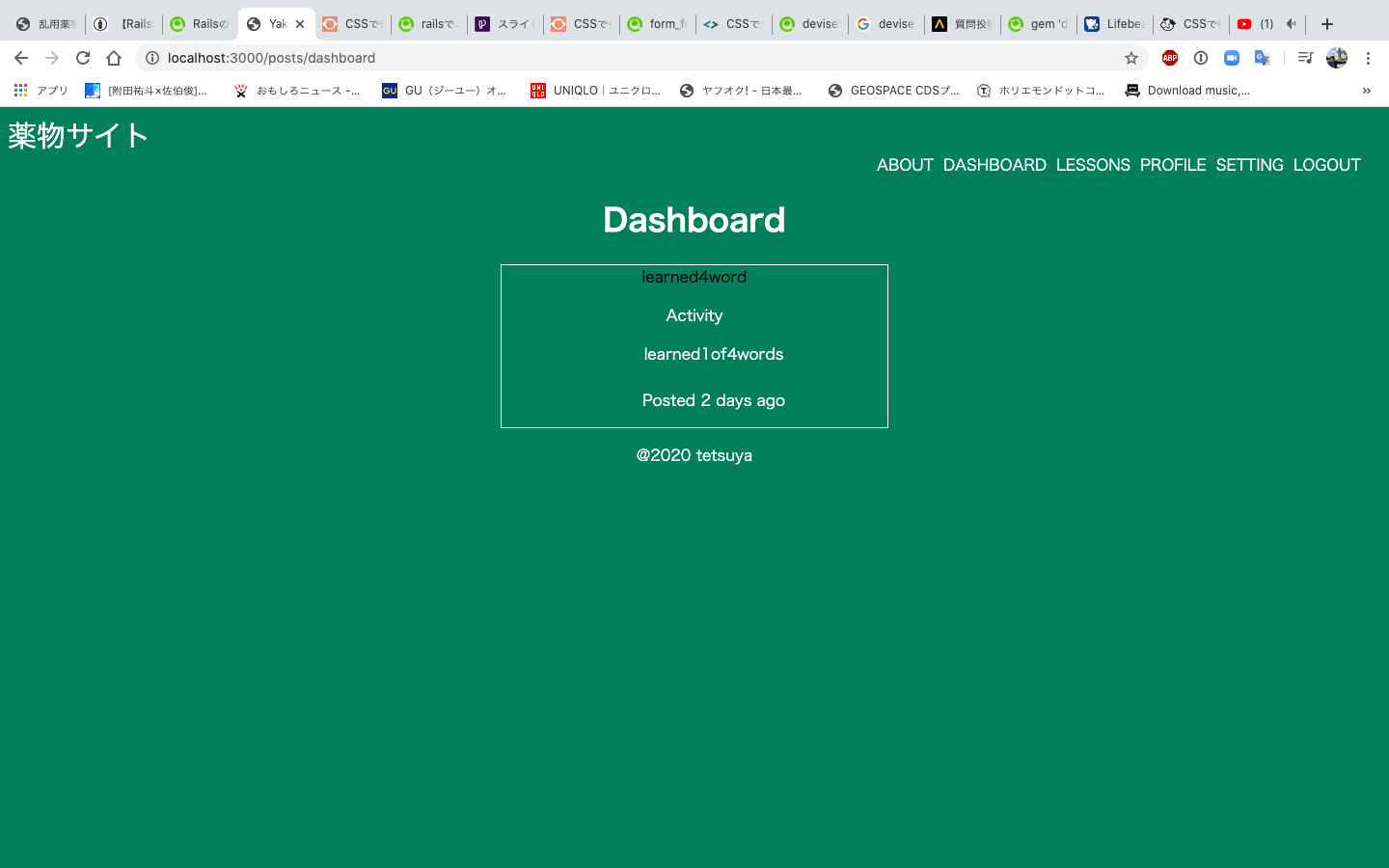
ヘッダー部分のリンク(logout,dashboard等)の部分を右端に寄せたいです。
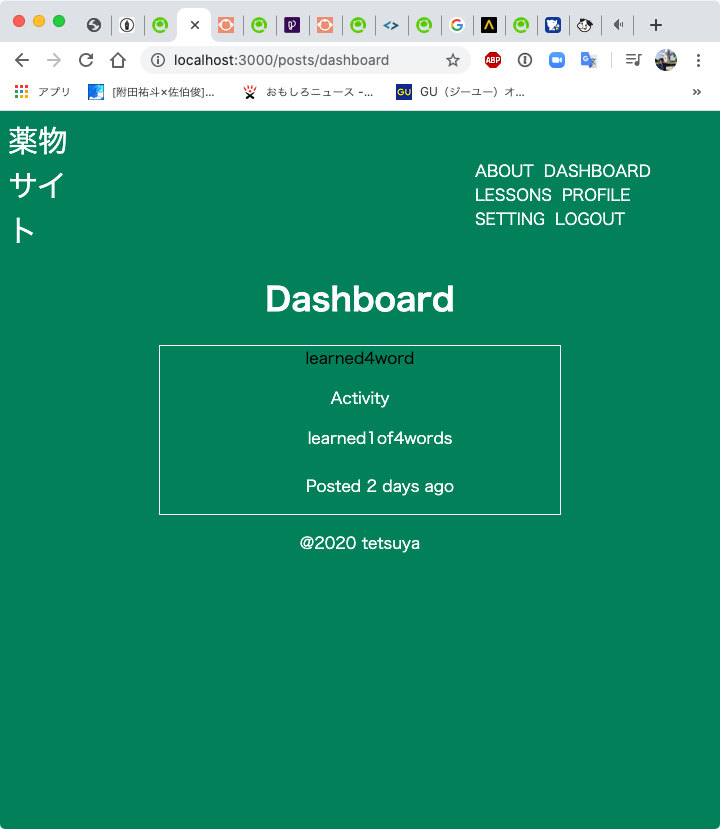
PCの画面でも画面を小さくしても、文字の配列を変えずに右端に寄せられるようにしたいのですが、どこを対象にcssコードを入れたらいいでしょうか。
リンクはすべて横一列に配置したいです。
該当のソースコード
html
1 <header> 2 3 <div class="container header-title"> 4 <div class="navbar navbar-expand-sm"> 5 <a class="eden" href="/">薬物サイト</a> 6 <div class="collapse navbar-collaps" id="navbarNav"> 7 <% if user_signed_in? %> <!-- ユーザーがログインしているか調べる --> 8 <ul class="navbar-nav ml-auto"> 9 <!-- ユーザーがログインしていた時の処理 --> 10 <li class="nav-item"> 11 <%= link_to "ABOUT", "/posts/about" %> 12 </li> 13 <li class="nav-item"> 14 <%= link_to "DASHBOARD", "/posts/dashboard" %> 15 </li> 16 <li class="nav-item"> 17 <%= link_to "LESSONS", "/posts/lessons" %> 18 </li> 19 <li class="nav-item"> 20 <%= link_to "PROFILE", "/posts/profile" %> 21 </li> 22 <li class="nav-item"> 23 <%= link_to "SETTING", edit_user_registration_path %> <!-- ログアウトをする --> 24 </li> 25 <li class="nav-item"> 26 <%= link_to "LOGOUT", destroy_user_session_path, method: :delete %> <!-- ログアウトをする --> 27 </li> 28 <% else %> 29 <!-- ユーザーがログインしていなかった時の処理 --> 30 <li class="nav-item"> 31 <%= link_to "LOGIN", new_user_session_path, class: 'post' %> <!-- ログイン画面に移行する --> 32 </li> 33 <li class="nav-item"> 34 <%= link_to "SIGNUP", new_user_registration_path, class: 'post' %> <!-- 新規登録画面に移行する --> 35 </li> 36 <li class="nav-item"> 37 <%= link_to "ABOUT", "/posts/about" %> 38 </li> 39 40 </ul> 41<% end %> 42</div> 43</div> 44</div> 45 </header>
css
1 2.navbar{ 3 display: flex; 4} 5 6.collapse { 7 margin-left: 50%; 8} 9 10.navbar li{ 11 float: left; 12 padding-right: 10px; 13} 14 15.eden{ 16 color: white; 17 text-decoration: none; 18 font-size: 30px; 19} 20 21.navbar-nav a{ 22 color: white; 23 text-decoration: none; 24} 25 26body { 27 background-color: #01805A; 28} 29 30.nav-item{ 31 list-style: none; 32 33} 34 35.nav-item a{ 36 color: white; 37 text-decoration: none; 38} 39 40.log{ 41 color: white; 42 text-decoration: none; 43} 44 45.copyright{ 46 text-align: center; 47} 48 49
試したこと
コードに載せている通り
css
1.collapse { 2 margin-left: 50%; 3}
とするとPC画面の時は思い通りの配列と配置になるのですが、画面を小さくするとログアウト等の配列がおかしくなります。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー