何が原因なのやら検討がつかないので相談させてください。
前提・実現したいこと
WordPressでGoogle mapを表示させたい。
発生している問題・エラーメッセージ
Advanced Custom Fields を使用し、その中でGoogleマップを読み出しています。
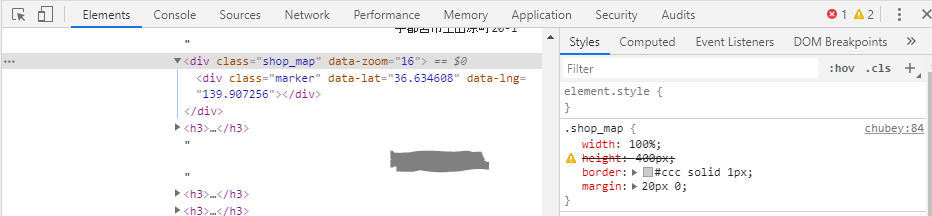
作成したサンプルページをデベロッパーツールでみたところ、
緯度・経度情報は拾っているがcssの高さの設定のみが読み込まれず
結果的になにも表示されていない状態です。
(管理画面では正常に表示されています)

該当のソースコード
Advanced Custom Fieldsの公式サイトのコードをほぼそのまま使用。
https://www.advancedcustomfields.com/resources/google-map/
■APIキー(functions.phpに記載)
// Method 1: Filter. function my_acf_google_map_api( $api ){ $api['key'] = 'xxx'; return $api; } add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
■Google Map Helper Code
css部分は管理画面のカスタマイズ→追加cssにて追加
※この高さ”のみ”反映されていない
以下をjsファイルに保存→functions.phpから呼び出し
(function( $ ) { function initMap( $el ) { // Find marker elements within map. var $markers = $el.find('.marker'); // Create gerenic map. var mapArgs = { zoom : $el.data('zoom') || 16, mapTypeId : google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map( $el[0], mapArgs ); // Add markers. map.markers = []; $markers.each(function(){ initMarker( $(this), map ); }); // Center map based on markers. centerMap( map ); // Return map instance. return map; } function initMarker( $marker, map ) { // Get position from marker. var lat = $marker.data('lat'); var lng = $marker.data('lng'); var latLng = { lat: parseFloat( lat ), lng: parseFloat( lng ) }; // Create marker instance. var marker = new google.maps.Marker({ position : latLng, map: map }); // Append to reference for later use. map.markers.push( marker ); // If marker contains HTML, add it to an infoWindow. if( $marker.html() ){ // Create info window. var infowindow = new google.maps.InfoWindow({ content: $marker.html() }); // Show info window when marker is clicked. google.maps.event.addListener(marker, 'click', function() { infowindow.open( map, marker ); }); } } function centerMap( map ) { // Create map boundaries from all map markers. var bounds = new google.maps.LatLngBounds(); map.markers.forEach(function( marker ){ bounds.extend({ lat: marker.position.lat(), lng: marker.position.lng() }); }); // Case: Single marker. if( map.markers.length == 1 ){ map.setCenter( bounds.getCenter() ); // Case: Multiple markers. } else{ map.fitBounds( bounds ); } } // Render maps on page load. $(document).ready(function(){ $('.shop_map').each(function(){ var map = initMap( $(this) ); }); }); })(jQuery);
※なお、jsファイルが以下の警告を出しています(最初の画像右上)
Uncaught ReferenceError: jQuery is not defined
■テンプレート追加
<?php $location = get_field('ACFフィールド名'); if( $location ): ?> <div class="acf-map" data-zoom="16"> <div class="marker" data-lat="<?php echo esc_attr($location['lat']); ?>" data-lng="<?php echo esc_attr($location['lng']); ?>"></div> </div> <?php endif; ?>
試したこと
・ACF以外のプラグイン停止→変わらず
・jsファイルの最初のを $ から jQuery にするなど→変わらず
補足情報
WordPress5.4
テーマ:WING-AFFINGER5(子テーマ化済)
プラグイン: ※いずれも最新Ver.
Advanced Custom Fields
Custom Post Type UI
Category Order and Taxonomy Terms Order
あなたの回答
tips
プレビュー




