Twitter Developersのようなレイアウトを実現したいです。
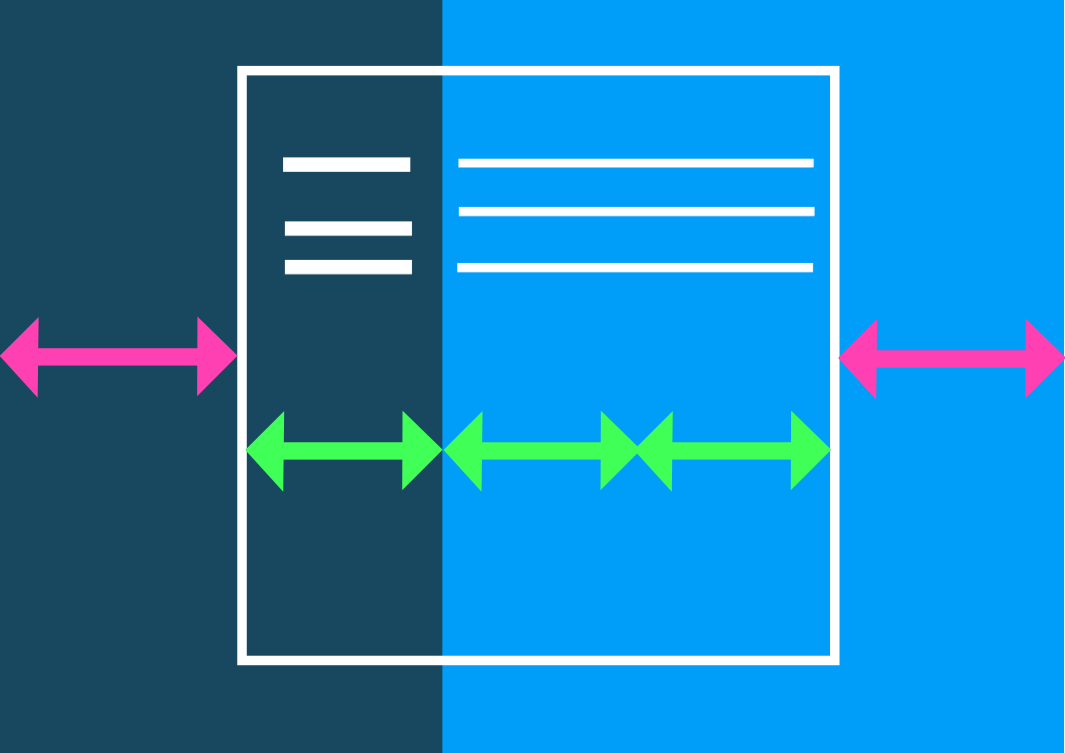
Twitter Developersでは真ん中のコンテンツは最大幅が固定されているのにもかかわらず、画面端まで背景が表示されています。不思議に思い検証してみたところ、どうやらコンテンツよりも浅い階層で、3000px * 1pxほどの2色に色分けされた横に細長い背景画像をy方向に繰り返しているようなのです。なるべく画像を使うのは避けたいと思っています。画像を使わずに下図のようなレイアウトは可能でしょうか。また、もし画像を使うことでしか実現できないのであれば、どのようにして背景画像とコンテンツの位置を揃えたらよいのでしょうか。

回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/01/30 07:06
2016/01/31 06:33
2016/01/31 09:39