現在、Spring Bootで練習用のウェブアプリを作っています。
基本的な機能部分ができたのでBootstrapでデザインを整えました。最初はBootstrapが上手く読み込めてちゃんとキレイなデザインになっていたのですが、ある日突然デザインが反映されなくなってしまいました。
おかしいと思って、Spring Bootでローカルホストを立ち上げてページを表示した時にページを右クリックしてソースコードを表示させてみたのですが、どのCSSフォルダを読み込むかを指定するth:href="@{/css/bootstrap.min.css}"の記述が抜けている事に気づきました。
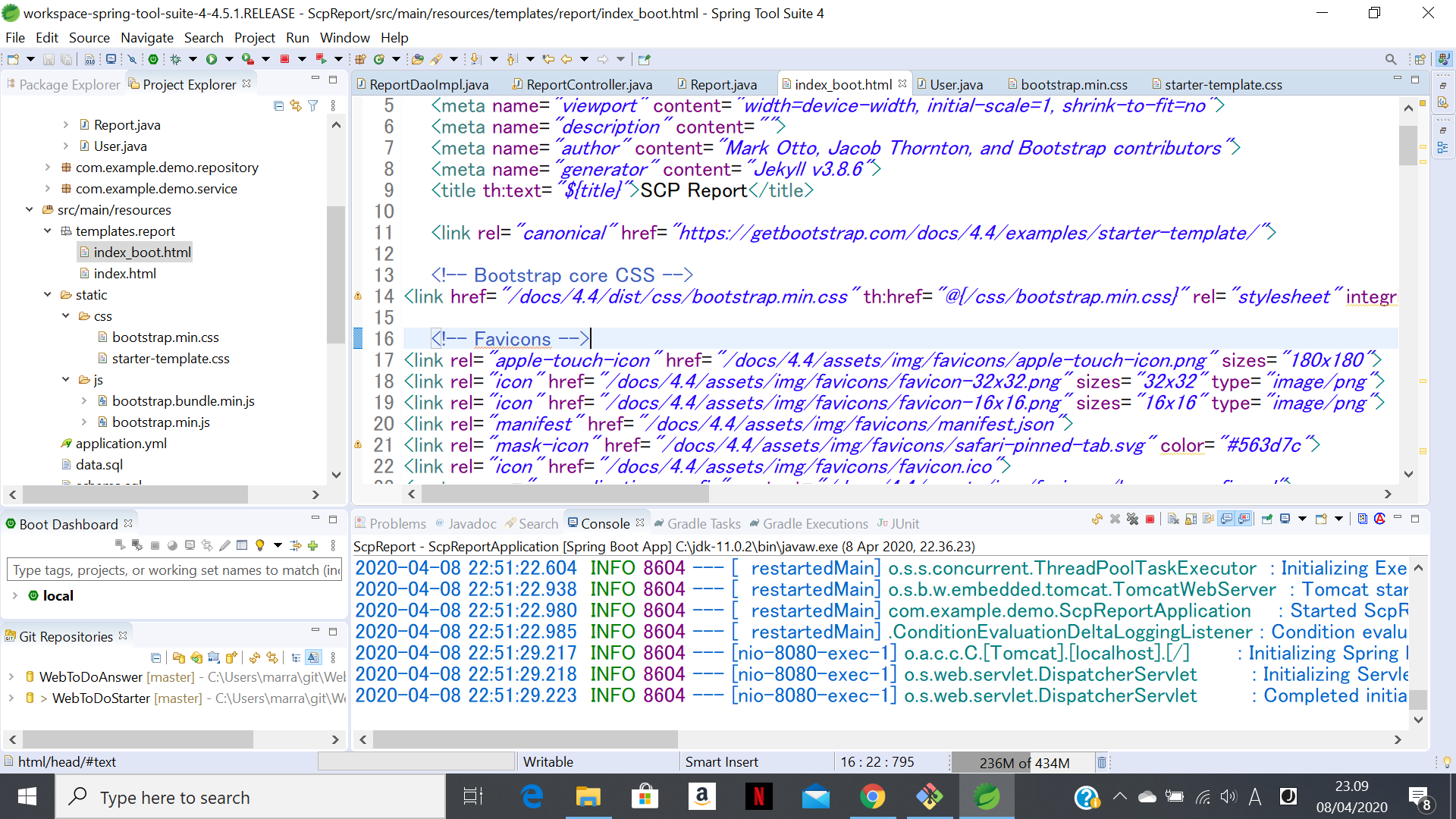
下記の添付画像のコードの14行目です。本来ならこのhref="/docs/4.4/dist/css/bootstrap.min.css"とrel="stylesheet"の間にth:href="@{/css/bootstrap.min.css}"の記述が入っているはずなのに、なぜかこの部分だけが読み込まれずに消えています。
Spring Tool Suite上では、下記の添付画像の通りちゃんと記述が入っています。(同じく14行目)
この「IDE上では表記されているものが、ローカルホストを立ち上げてページを表示させると読み込まれずに消える」という現象はなぜ起こるのでしょうか?
OSはWindows 10を使っています。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/09 07:23
2020/04/09 08:16