前提・実現したいこと
インスタグラムのように複数の投稿が下へ連なっている各投稿に対して、"コメント表示" と "コメント書き込み"をajaxをループさせながら即時実行したい。
発生している問題
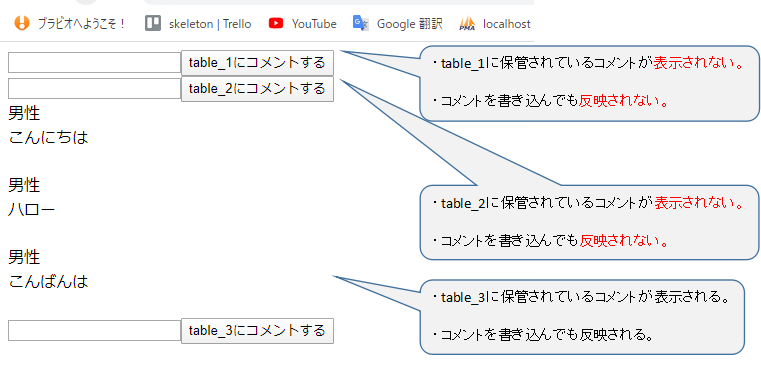
"コメント表示" と "コメント書き込み"が一番下(table_3のみ)の投稿に対してしか反映されない。

該当のソースコード
phpjquery
1<?php 2 3echo'<!doctype html>'; 4echo'<html lang="en">'; 5 6//ユーザーコードNo.100, 男性のユーザーを想定。 7$code=100; 8$sex='男性'; 9 10//今回は3テーブルを用意 11$table[0]='table_1'; 12$table[1]='table_2'; 13$table[2]='table_3'; 14 15 16echo'<body>'; 17 18//テーブルの数だけループをまわす。 19foreach($table as $key => $value) 20{ 21 //jqueryで自動的に各テーブルからメッセージと性別をselectして表示される。 22 echo'<div class="all_show_result_'.$value.'"></div>'; 23 24 //メッセージフォーム 25 echo'<input class="messages_'.$value.'">'; 26 27 //コメントボタンが押されたらinputで記入された内容がjqueryで即時各テーブルにinsertされる。 28 echo'<button class="ajax_add_'.$value.'">コメント</button>'; 29} 30 31echo'</body>'; 32echo'</html>'; 33 34?> 35 36 37<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> 38 39<script> 40 41$(function(){ 42// レコードを全件表示する 43function getAllData(){ 44 $.ajax({ 45 type: "POST", 46 url: "teratail_ajax_show_all.php", 47 data:{table: "<?php echo$value; ?>"}, 48 49 success: function(data) { 50 // 取得したレコードをeachで順次取り出す 51 $.each(data, function(key, value) 52 { 53 // #all_show_result内にappendで追記していく 54 $(".all_show_result_<?php echo$value;?>").append( 55 "<div>" + value.sex + "</div>" + 56 "<div>" + value.messages + "</div>"); 57 }); 58 }, 59 }); 60} 61 62// 関数を実行 63getAllData(); 64 65 66 67 68 69// .ajax_add_'.$value.'がクリックされた時の処理 70$(".ajax_add_<?php echo$value;?>").on('click',function(){ 71 $.ajax({ 72 type: "POST", 73 url: "teratail_ajax_add.php", 74 datatype: "json", 75 data: { 76 "messages" : $(".messages_<?php echo$value;?>").val(), 77 "table" : "<?php echo$value; ?>", 78 "code" : "<?php echo$code; ?>", 79 "sex" : "<?php echo$sex; ?>" 80 }, 81 82 // 通信が成功した時 83 success: function(data) { 84 $.each(data, function(key, value) 85 { 86 $(".all_show_result_<?php echo$value;?>").append( 87 "<div>" + value.sex + "</div>" + 88 "<div>" + value.messages + "</div>"); 89 }); 90 }, 91 }); 92 93 return false; 94}); 95}); 96 97</script> 98 99//https://qiita.com/yukibe/items/7105563701a707ee7747を参考にしました。
php
1◆teratail_ajax_show_all.php コメント表示実行phpファイル 2 3<?php 4 5// データベース接続 6$host = 'localhost'; 7// データベース名 8$dbname = 'XXX'; 9// ユーザー名 10$dbuser = 'YYY'; 11// パスワード 12$dbpass = 'ZZZ'; 13 14// データベース接続クラスPDOのインスタンス$dbhを作成する 15$dbh = new PDO("mysql:host={$host};dbname={$dbname};charset=utf8mb4", $dbuser, $dbpass); 16 17// データ取得用SQL 18$sql = "SELECT sex, messages FROM `".$_POST['table']."` WHERE 1"; 19 20// SQLをセット 21$stmt = $dbh->prepare($sql); 22// SQLを実行 23$stmt->execute(); 24 25// あらかじめ配列$productListを作成する 26// 受け取ったデータを配列に代入する 27// 最終的にhtmlへ渡される 28$productList = array(); 29 30// fetchメソッドでSQLの結果を取得 31// 定数をPDO::FETCH_ASSOC:に指定すると連想配列で結果を取得できる 32// 取得したデータを$productListへ代入する 33while($row = $stmt->fetch(PDO::FETCH_ASSOC)){ 34 $productList[] = array( 35 'sex' => $row['sex'], 36 'messages' => $row['messages'] 37 ); 38} 39 40// ヘッダーを指定することによりjsonの動作を安定させる 41header('Content-type: application/json'); 42// htmlへ渡す配列$productListをjsonに変換する 43echo json_encode($productList); 44 45//https://qiita.com/yukibe/items/7105563701a707ee7747を参考にしました。
php
1◆teratail_ajax_add.php コメント追加実行phpファイル 2 3<?php 4 5// データベース接続 6$host = 'localhost'; 7// データベース名 8$dbname = 'XXX'; 9// ユーザー名 10$dbuser = 'YYY'; 11// パスワード 12$dbpass = 'ZZZ'; 13 14 15// データ追加用SQL 16$dbh = new PDO("mysql:host={$host};dbname={$dbname};charset=utf8mb4", $dbuser, $dbpass); 17 18$sql = "INSERT INTO `".$_POST['table']."` (writer_code, sex, messages) VALUES(?,?,?)"; 19$stmt=$dbh->prepare($sql); 20 21$data[]=$_POST['code']; 22$data[]=$_POST['sex']; 23$data[]=$_POST['messages']; 24 25$stmt->execute($data); 26 27 28 29 30// 先ほど追加したデータを取得 31// idはlastInsertId()で取得できる 32$last_id = $dbh->lastInsertId(); 33// データ追加用SQL 34$sql = "SELECT sex, messages FROM `".$_POST['table']."` WHERE id = ?"; 35 36// SQLをセット 37$stmt = ($dbh->prepare($sql)); 38// SQLを実行 39$stmt->execute(array($last_id)); 40 41// あらかじめ配列$productListを作成する 42// 受け取ったデータを配列に代入する 43// 最終的にhtmlへ渡される 44$productList = array(); 45 46// fetchメソッドでSQLの結果を取得 47// 定数をPDO::FETCH_ASSOC:に指定すると連想配列で結果を取得できる 48// 取得したデータを$productListへ代入する 49while($row = $stmt->fetch(PDO::FETCH_ASSOC)){ 50 $productList[] = array( 51 'sex' => $row['sex'], 52 'messages' => $row['messages'] 53 ); 54} 55 56 57// ヘッダーを指定することによりjsonの動作を安定させる 58header('Content-type: application/json'); 59// htmlへ渡す配列$productListをjsonに変換する 60echo json_encode($productList); 61 62//https://qiita.com/yukibe/items/7105563701a707ee7747を参考にしました。
回答2件
あなたの回答
tips
プレビュー




