nuxt.js のpages配下に下のvue ファイルを作成しました。
最初のアクセス時には、キチンと表示されるのですが、再読込をするとエラーがでます。
async で入手したrecord が再読込できていないように思うのですが、lodash を利用する前は問題なく再読込しdebugできていたので関係性が判りません。よろしくお願いします。
vue
1<template> 2 <section> 3 <p>{{lodashMap(record,'score')}}</p> 4 </section> 5</template> 6 7<script> 8import axios from 'axios' 9 10export default { 11 async asyncData ( {$axios, error} ) { 12 try{ 13 const response= await $axios.$get(`http://127.0.0.1:5000/api/record`) 14 return { record: response} 15 } 16 catch(err){ 17 error({ 18 statusCode: err.resoponse.status, 19 message: err.response.data.message, 20 }); 21 } 22 }, 23 24 methods:{ 25 // lodash mapを使う 26 lodashMap:function(arr,ele){ 27 return _(arr).map(ele) 28 .uniq() 29 .sortBy() 30 .value(); 31 }, 32 }, 33} 34</script>
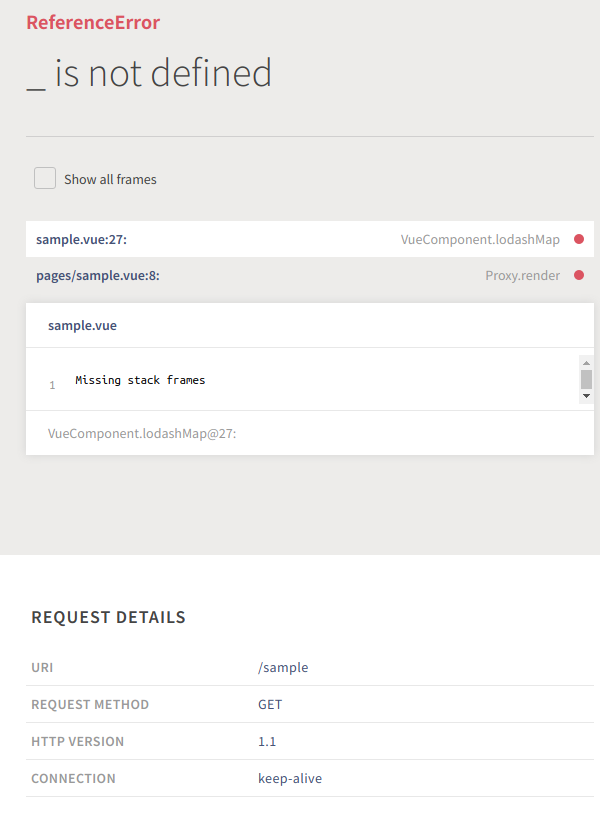
エラーは次のようなものです。
DevTools
1DevTools failed to parse SourceMap: file:///home/e/app/flask_vue/next_df/node_modules/vue-template-es2015-compiler/buble-browser-deps.umd.js.map 2DevTools failed to parse SourceMap: file:///home/e/app/flask_vue/next_df/node_modules/postcss-custom-media/index.cjs.js.map 3DevTools failed to parse SourceMap: file:///home/e/app/flask_vue/next_df/node_modules/postcss-nesting/index.cjs.js.map






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/04/03 04:37
2020/04/03 05:29
2020/04/03 09:15