ListView 内のテキストを TextWrapping で全部を表示させるようにしていましたが、
背景色を付けたいために下記のように変更しました。
A:<GridViewColumn Header = "Name" Width="80" DisplayMemberBinding="{Binding Name}" /> を B:<GridViewColumn Width="190" Header="Data" > <GridViewColumn.CellTemplate> <DataTemplate> <Border x:Name="bg" Margin="-6,0,-6,0"> <TextBlock Margin="6,0,6,0" Text="{Binding Data}" /> </Border> <DataTemplate.Resources> <Style TargetType="{x:Type TextBlock}"> <Setter Property="Background" Value="{Binding BkColor}" /> </Style> </DataTemplate.Resources> </DataTemplate> </GridViewColumn.CellTemplate> </GridViewColumn>
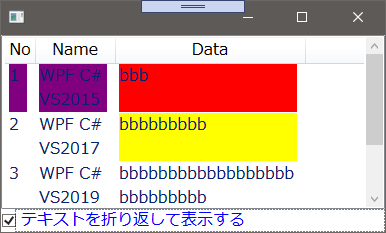
としました(A:->B:に変更)。背景色は目的通りできました。
しかしながら、<CheckBox x:Name="check3" Content="テキストを折り返して表示する"・・・
チェックボックスにチェックを入れても折り返さなくなりました。
下記コードの「<GridViewColumn Header = "Name"・・」隣のカラムのデータは、折り返しています。
上記コードのA:なら折り返すことは確認しましたが、背景色も同時に行いたいです。
どのようにしたらいいですか?
よろしくお願いします。
Windows10 VS2015 C# WPF
その部分のコードです。
WPF
1<ListView Margin = "8,0" x:Name="lvUsers" MouseMove="listView_MouseMove" BorderThickness="1" Height="485" Width="340" 2 ItemsSource="{Binding Source={StaticResource comment}}" ScrollViewer.VerticalScrollBarVisibility="Auto"> 3 <ListView.Resources> 4 <Style TargetType="{x:Type ListViewItem}"> 5 <Style.Resources> 6 <Style TargetType="{x:Type TextBlock}"> 7 <Setter Property="ToolTip" Value="{Binding Text, RelativeSource={RelativeSource Self}}" /> 8 <!-- <Setter Property="Background" Value="{Binding BkColor}"/> --> 9 <Style.Triggers> 10 <DataTrigger Binding="{Binding IsChecked, ElementName=check3}" Value="True"> 11 <!-- <Setter Property="FontWeight" Value="Bold" /> --> 12 <Setter Property="TextWrapping" Value="Wrap" /> 13 </DataTrigger> 14 <DataTrigger Binding="{Binding SearchResult}" Value="True"> 15 <Setter Property="Background" Value="Purple"/> 16 </DataTrigger> 17 </Style.Triggers> 18 </Style> 19 </Style.Resources> 20 <Setter Property="Template"> 21 <Setter.Value> 22 <ControlTemplate TargetType="{x:Type ListViewItem}"> 23 <GridViewRowPresenter /> 24 </ControlTemplate> 25 </Setter.Value> 26 </Setter> 27 </Style> 28 </ListView.Resources> 29 30 <ListView.ItemsPanel> 31 <ItemsPanelTemplate> 32 <StackPanel Orientation="Vertical" HorizontalAlignment="Center" /> 33 </ItemsPanelTemplate> 34 </ListView.ItemsPanel> 35 <ListView.View> 36 <GridView> 37 <GridViewColumn Header = "No" Width="30" DisplayMemberBinding="{Binding No}" /> 38 <GridViewColumn Header = "Name" Width="80" DisplayMemberBinding="{Binding Name}" /> 39 <!-- <GridViewColumn Header = "Data" Width="170" DisplayMemberBinding="{Binding Data}" /> --> 40 <GridViewColumn Width="190" Header="Data" > 41 <GridViewColumn.CellTemplate> 42 <DataTemplate> 43 <Border x:Name="bg" Margin="-6,0,-6,0"> <!-- テキストラッピングが効かないのでコメントに! --> 44 <TextBlock Margin="6,0,6,0" Text="{Binding Data}" /> 45 </Border> 46 <DataTemplate.Resources> 47 <Style TargetType="{x:Type TextBlock}"> 48 <Setter Property="Background" Value="{Binding BkColor}" /> 49 </Style> 50 </DataTemplate.Resources> 51 </DataTemplate> 52 </GridViewColumn.CellTemplate> 53 </GridViewColumn> 54 </GridView> 55 </ListView.View> 56</ListView> 57 58 59<CheckBox x:Name="check3" Content="テキストを折り返して表示する" Foreground="Red"> 60 <CheckBox.Style> 61 <Style TargetType="{x:Type CheckBox}"> 62 <Style.Triggers> 63 <Trigger Property="IsChecked" Value="True"> 64 <Setter Property="Foreground" Value="Blue" /> 65 </Trigger> 66 </Style.Triggers> 67 </Style> 68 </CheckBox.Style> 69</CheckBox>
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/03/31 00:10