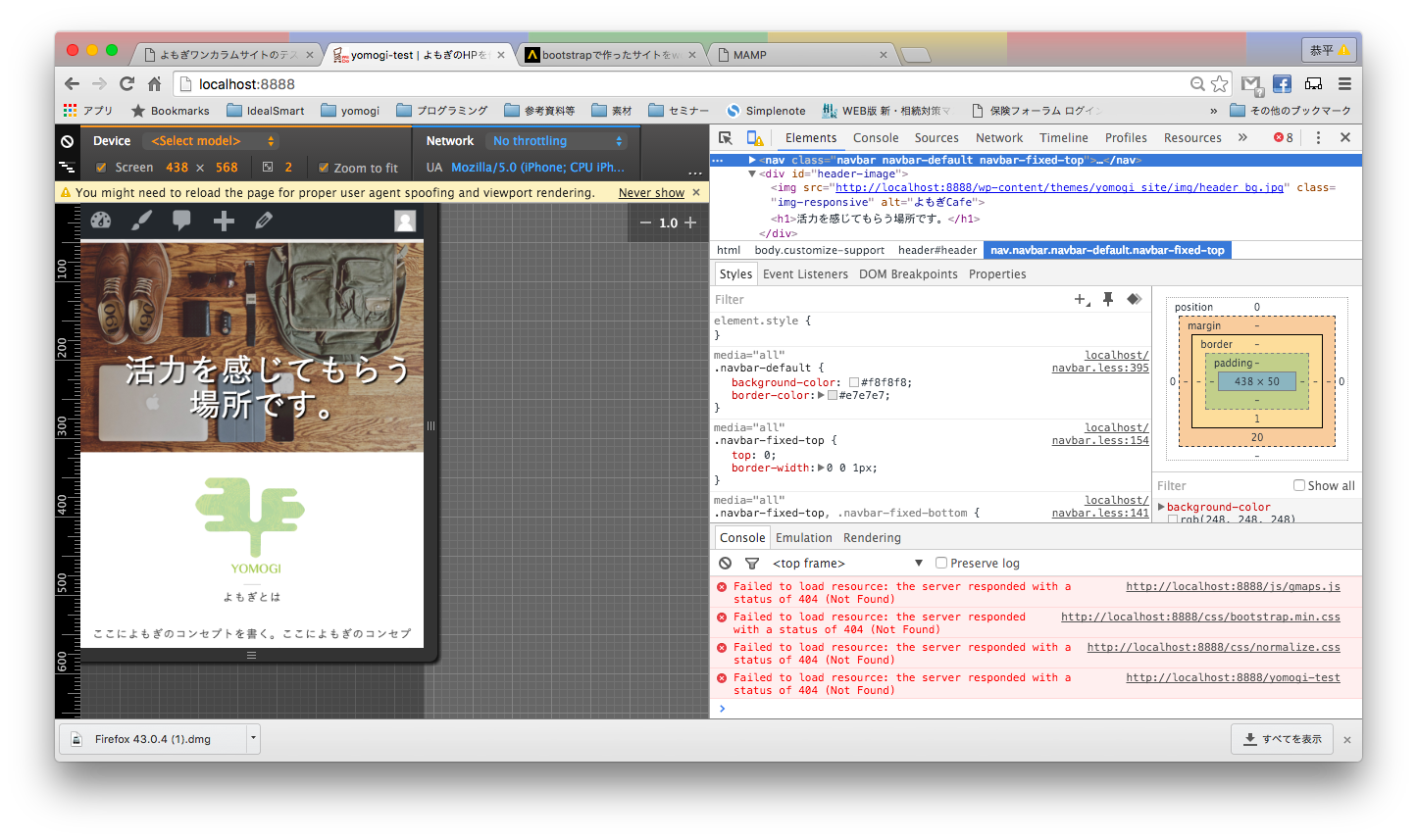
bootstrapにて作成したサイトをwordpressの"_"テーマにて移行させたいのですが、ナビゲーションバーのところがわずかな隙間ができるでけでスタイルが表示されません。
リンクがあるであろう場所にカーソルを合わせることはできるので反映はできてるかと思うのですが、スタイルが表示されない原因がわかりません。。
どなたかご教示いただければと思って質問させていただきました。
よろしくお願いします(><)
>すみません。追記をしたつもりが出来ていなかったようです。。
下記汚いコードで恐縮ですが実際のものです。
よろしくお願いいたします。
<header id="header"> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle " data-toggle="collapse" data-target=".navbar-collapse" > <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"></a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#about">About</a></li> <li><a href="#about">About</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </div><!--/.nav-collapse --> </div> </nav> <div id="header-image"> <img src="<?php echo get_template_directory_uri(); ?>/img/header_bg.jpg" class="img-responsive" alt="よもぎCafe" /> <h1>活力を感じてもらう場所です。</h1> </div> </header>
Ken.sakanakana様
いつもありがとうございます。
レスが遅くて申し訳ありません。
padding-topをつけると余白がおかしくなってしまいました。
htmlのみでは正常に表示されますが、wordpressへ移行(といえるのかわかりませんが…)した際に表示がおかしくなってしまいます。
functions.phpをいじればいいのかなどと思い調べてみましたが、うまくできませんでした。
素人なもので見当違いの回答になっていたらすみません。
よろしくお願いいたしますm(_ _)m
Ken.sakanakana様
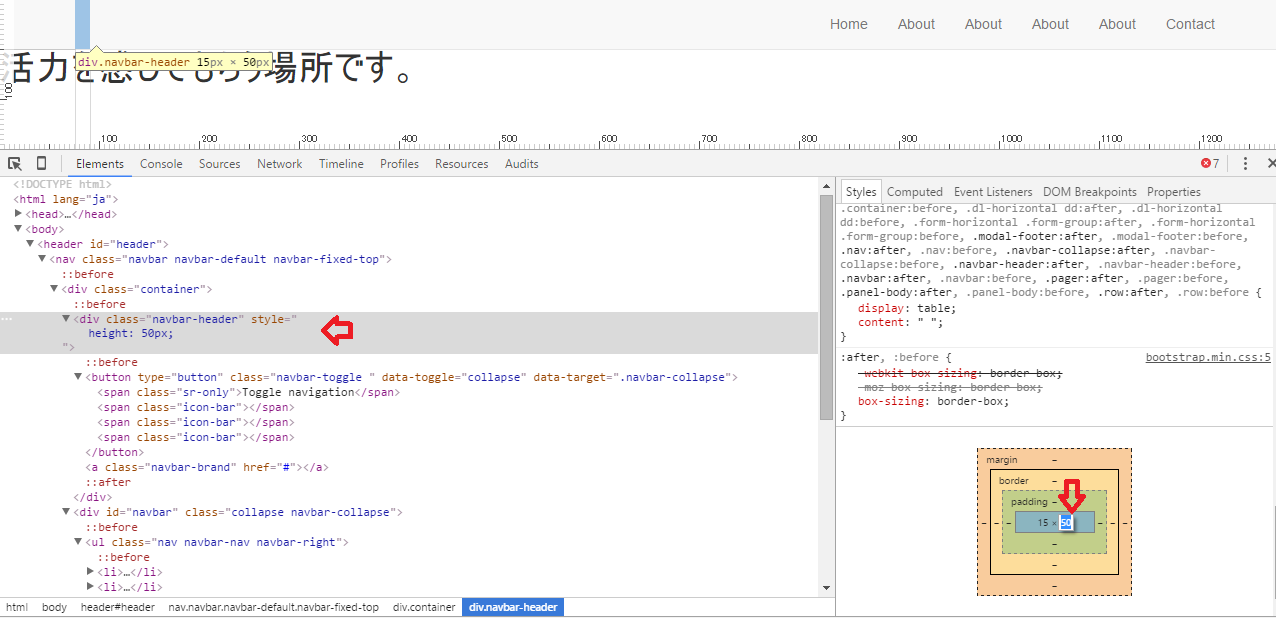
デバッグツールで高さを50→200pxに変えてみました。
やはりスタイルシートかPHPのところが崩れの原因なのでしょうか。。。
回答1件
あなたの回答
tips
プレビュー