前提・実現したいこと
python+django+herokuでブログサイトを作成しています。
herokuへのデプロイが終わりページを表示したところ、モデルを使用した箇所が表示されません。
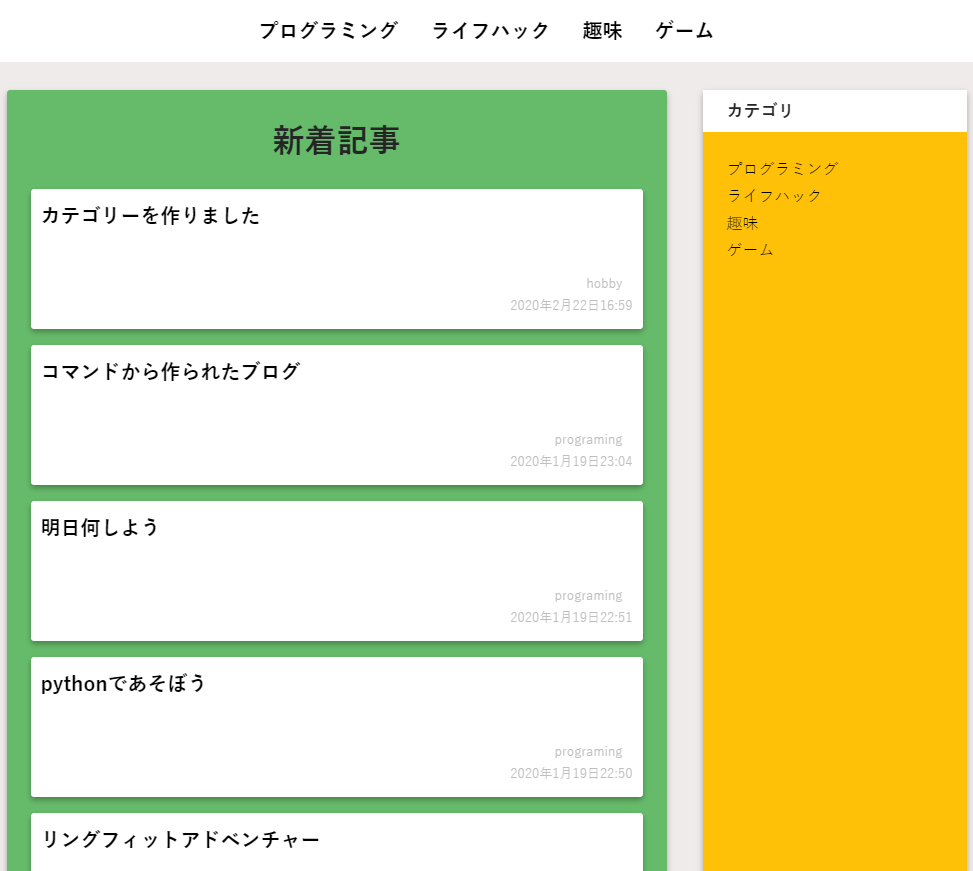
ローカル環境では下画像1枚目のように記事が表示されるはずですが、オンライン環境だと下画像2枚目のように表示されません。
また、画像上部・画像右側の文字(プログラミング、ライフハック等)をクリックすると、Server Error (500)となります。
本来はクリックすると、クリックしたカテゴリの記事を一覧で表示します。
どこが間違っているのか分からないため教えてください。
settings.py
import os import dj_database_url BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) SECRET_KEY = '○○○' DEBUG = False ALLOWED_HOSTS = ['*'] INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blogs', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'whitenoise.middleware.WhiteNoiseMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'aiblog.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'aiblog.wsgi.application' DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql_psycopg2', 'NAME': 'name', 'USER': 'user', 'PASSWORD': '', 'HOST': 'host', 'PORT': '', } } AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo' USE_I18N = True USE_L10N = True USE_TZ = True PROJECT_ROOT = os.path.dirname(os.path.abspath(__file__)) STATIC_URL = '/static/' STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),) STATIC_ROOT = os.path.join(PROJECT_ROOT, 'static') try: from .local_settings import * except ImportError: pass if not DEBUG: import django_heroku django_heroku.settings(locals()) db_from_env = dj_database_url.config(conn_max_age=600, ssl_require=True) DATABASES['default'].update(db_from_env)
local_settings.py
import os BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } DEBUG = True
試したこと
こちらの記事を参考にしました。
補足情報(FW/ツールのバージョンなど)
python 3.8.0
appdirs==1.4.3
distlib==0.3.0
dj-database-url==0.5.0
Django==2.2
django-heroku==0.3.1
filelock==3.0.12
gunicorn==20.0.4
psycopg2==2.8.4
pytz==2019.3
six==1.14.0
sqlparse==0.3.1
virtualenv==20.0.10
whitenoise==4.1.3
回答1件
あなたの回答
tips
プレビュー