前提・実現したいこと
初めまして。
WordPressのブログ(https://osunbook6.com)が表示されなくなってしまい、更新作業ができずにとても困っています。
どなたかお詳しい方に解決していただければと思いご質問させていただきました。
質問内容は以下になります。
WordPressでブログを書いていますが、PCでのみ表示されなくなってしまったので通常通り表示されるようにしたいです。
ちなみにスマホからは通常通り見ることができます。
必要項目を下記に記載しますのでよろしくお願いいたします。
- URL:https://osunbook6.com
- サーバー:Xserver
- WordPressテーマ:Cocoon
そのほか必要項目がありましたらご指示ください。
先ほど記事の修正ページで、素人なのに『メタディスクリプション』と『メタキーワード』をイジったのが原因かと思われます。
下記、「発生している問題・エラーメッセージ」はPCブラウザでの表示になります。
「該当のソースコード1〜3」は、Xサーバーを確認後、原因と思うファイル?のソースコードになります。
発生している問題・エラーメッセージ
"https://osunbook6.com/"を開けません。 エラー: "FetchEvent.respondWith received an error: TypeError: Failed reading data from the file system" (WebKitServiceWorker:0)
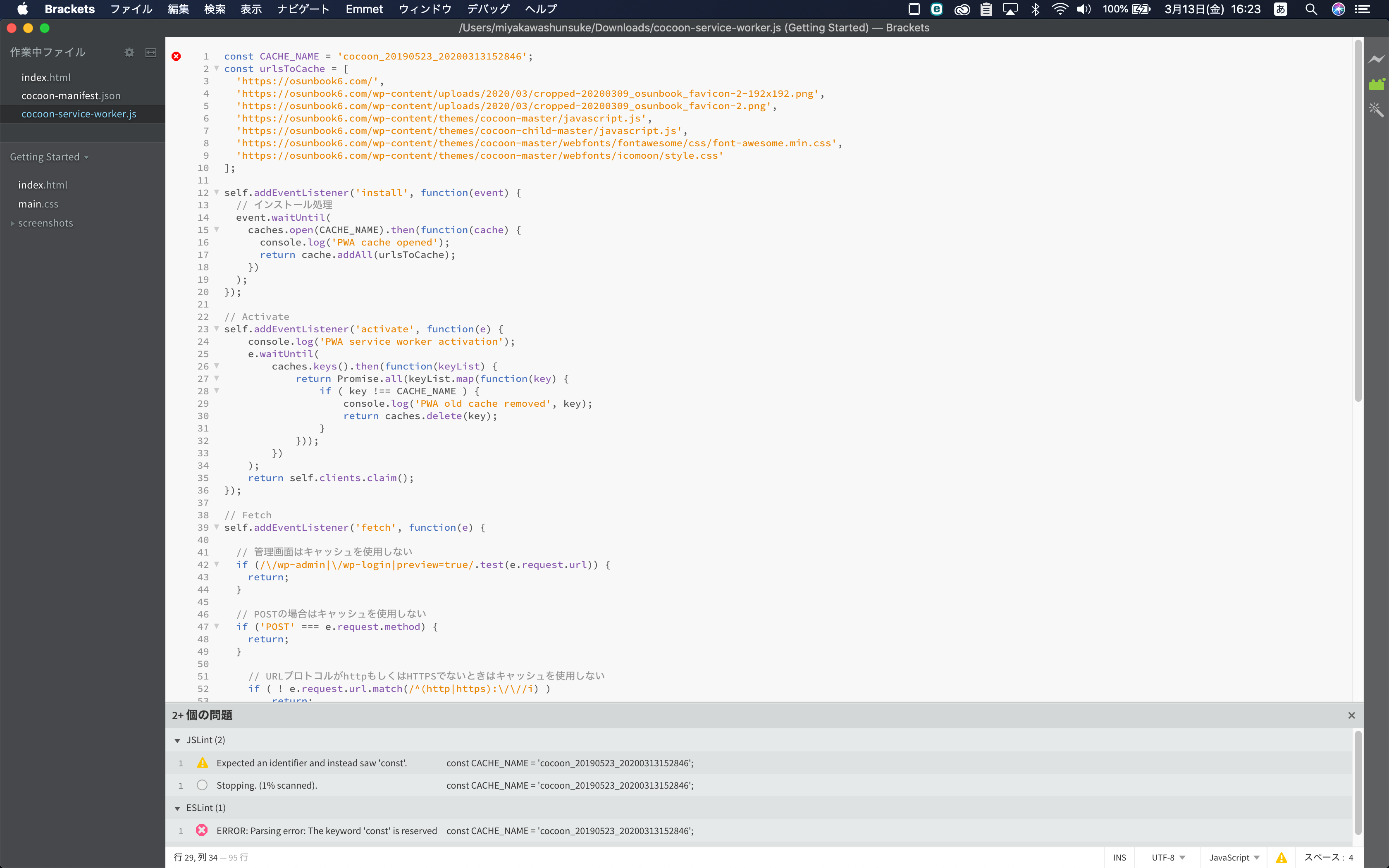
該当のソースコード1
const CACHE_NAME = 'cocoon_20190523_20200313152846'; const urlsToCache = [ 'https://osunbook6.com/', 'https://osunbook6.com/wp-content/uploads/2020/03/cropped-20200309_osunbook_favicon-2-192x192.png', 'https://osunbook6.com/wp-content/uploads/2020/03/cropped-20200309_osunbook_favicon-2.png', 'https://osunbook6.com/wp-content/themes/cocoon-master/javascript.js', 'https://osunbook6.com/wp-content/themes/cocoon-child-master/javascript.js', 'https://osunbook6.com/wp-content/themes/cocoon-master/webfonts/fontawesome/css/font-awesome.min.css', 'https://osunbook6.com/wp-content/themes/cocoon-master/webfonts/icomoon/style.css' ]; self.addEventListener('install', function(event) { // インストール処理 event.waitUntil( caches.open(CACHE_NAME).then(function(cache) { console.log('PWA cache opened'); return cache.addAll(urlsToCache); }) ); }); // Activate self.addEventListener('activate', function(e) { console.log('PWA service worker activation'); e.waitUntil( caches.keys().then(function(keyList) { return Promise.all(keyList.map(function(key) { if ( key !== CACHE_NAME ) { console.log('PWA old cache removed', key); return caches.delete(key); } })); }) ); return self.clients.claim(); }); // Fetch self.addEventListener('fetch', function(e) { // 管理画面はキャッシュを使用しない if (//wp-admin|/wp-login|preview=true/.test(e.request.url)) { return; } // POSTの場合はキャッシュを使用しない if ('POST' === e.request.method) { return; } // URLプロトコルがhttpもしくはHTTPSでないときはキャッシュを使用しない if ( ! e.request.url.match(/^(http|https):///i) ) return; // リクエストURLが外部ドメインだったときはキャッシュを使用しない if ( new URL(e.request.url).origin !== location.origin ) return; // POSTリクエストのとき、Cacheを使用しないときオフラインキャッシュを返す(上にPOST用の処理があるので不要かも) if ( e.request.method !== 'GET' ) { e.respondWith( fetch(e.request).catch( function() { return caches.match('https://osunbook6.com/'); }) ); return; } // Revving strategy if ( e.request.mode === 'navigate' && navigator.onLine ) { e.respondWith( fetch(e.request).then(function(response) { return caches.open(CACHE_NAME).then(function(cache) { cache.put(e.request, response.clone()); return response; }); }) ); return; } e.respondWith( caches.match(e.request).then(function(response) { return response || fetch(e.request).then(function(response) { return caches.open(CACHE_NAME).then(function(cache) { cache.put(e.request, response.clone()); return response; }); }); }).catch(function() { return caches.match('https://osunbook6.com/'); }) ); });
該当のソースコード2
JSLint (2) 1 Expected an identifier and instead saw 'const'. const CACHE_NAME = 'cocoon_20190523_20200313152846'; 1 Stopping. (1% scanned). const CACHE_NAME = 'cocoon_20190523_20200313152846'; ESLint (1) 1 ERROR: Parsing error: The keyword 'const' is reserved const CACHE_NAME = 'cocoon_20190523_20200313152846';
該当のソースコード3
{ "name": "おすんブック", "short_name": "おすんブック", "description": "", "start_url": "https://osunbook6.com/", "display": "minimal-ui", "lang": "ja", "dir": "auto", "orientation": "any", "theme_color": "#19448e", "background_color": "#ffffff", "icons": [ { "src": "https://osunbook6.com/wp-content/uploads/2020/03/cropped-20200309_osunbook_favicon-2-192x192.png", "type": "image/png", "sizes": "192x192" }, { "src": "https://osunbook6.com/wp-content/uploads/2020/03/cropped-20200309_osunbook_favicon-2.png", "type": "image/png", "sizes": "512x512" } ] }
試したこと
質問する前に自分で調べるべきなのですが、素人がヘタに触って収集つかなくなったらと思い、特に試したことはありませんm(_ _)m
補足情報(FW/ツールのバージョンなど)
プログラミングは素人なので、解決方法をできればわかりやすくご教示くださいますと幸いです。
そのほか不足情報がありましたらご指示くださいませ。
お手数お掛けいたしますが、よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。