前提・実現したいこと
画像を間隔をあけながら配置
発生している問題・エラーメッセージ
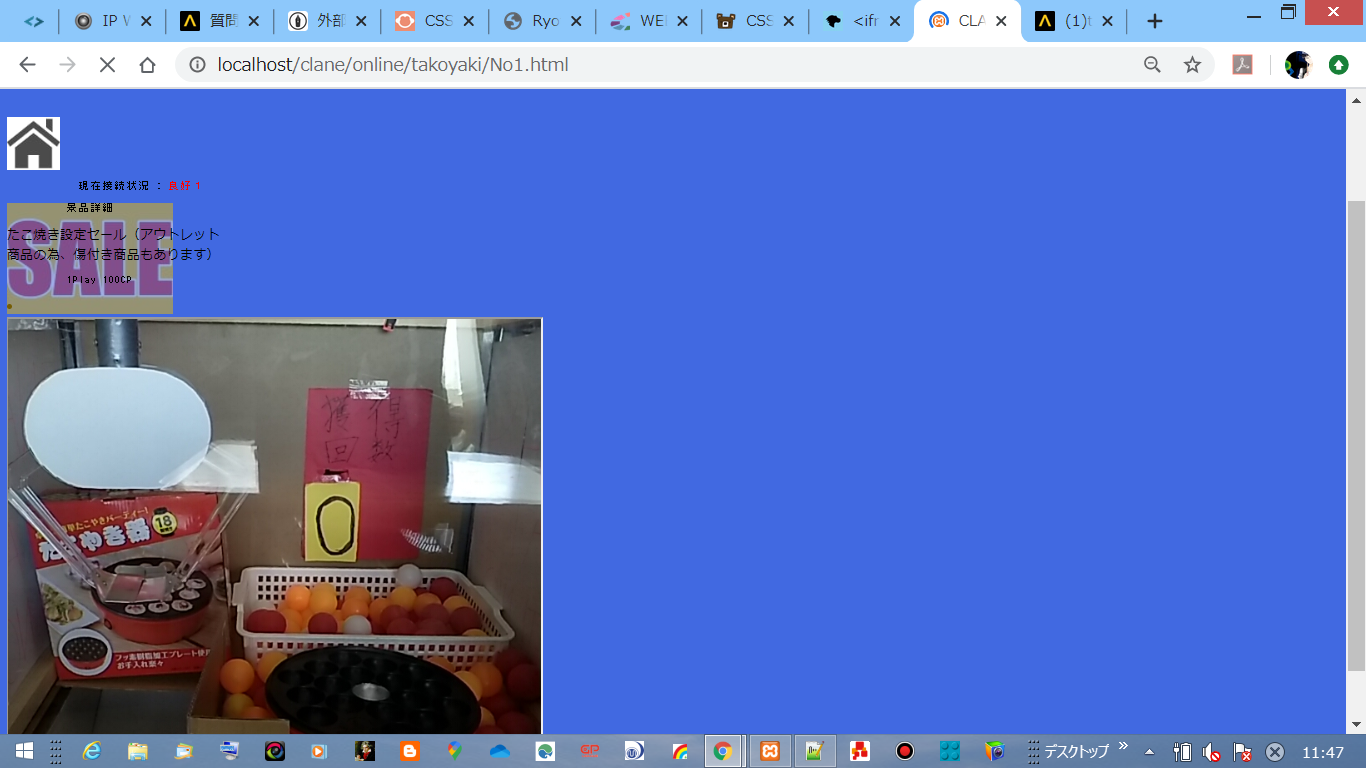
現在このようになっているのですが

実際、商品画像の下に商品説明を出し、間隔をあけ、横に映像を配置するつもりでした。
今のコードは
該当のソースコード
html
1<html> 2</div> 3<font size="8" color="#ff0000"> 4<p class="text_center">CLANE STAR ONLINE 5 <hr size="5"> 6<html lang="ja"> 7<head> 8 9<meta charset="utf-8"> 10<link rel="stylesheet" href="./style.css"> 11</head> 12<body> 13 <font size="3" color="#000000"> 14 <body onContextmenu="window.alert('右クリック禁止です。');return false"> 15<body oncopy="return false;"> <pre> <form action="http://localhost/clane/online/home.php"method="post"> 16<input type="image" src="http://localhost/clane/online/image/home.jpg" alt=" "></p> <font size="3" color="#000000">現在接続状況 : <font size="3" color="#ff0000">良好1</pre> 17<meta http-equiv="content-type" charset="utf-8"> 18<head> 19<body bgcolor="#4169e1"> 20<font size="8" color="#ff0000"> 21 22<title>CLANE STAR ONLINE</title> 23</body> 24</html> 25</div> 26<!--景品詳細--> 27<font size="3" color="#000000"> 28<head> 29<link href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/css/lightbox.css" rel="stylesheet"> 30<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> 31<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.7.1/js/lightbox.min.js" type="text/javascript"></script> 32<a href="http://localhost/clane/online/image/No1.jpg" data-lightbox="group"><img src="http://localhost/clane/online/image/No1.jpg" width="200"></a> 33<!--情報設定--> 34<body> 35<td> 36 37<div><pre> 景品詳細 </pre></div> 38<div>たこ焼き設定セール(アウトレット</div> 39<div>商品の為、傷付き商品もあります)</div> 40<div><pre> 1Play 100CP</pre></div> 41</body> 42<font size="3" color="#000000"> 43<style> 44 div { 45 position: relative; 46 } 47 48 iframe { 49 position: absolute; 50 } 51 52 img { 53 position: absolute; 54 opacity: 0.5; 55 } 56 /* relative 57 absolute */ 58</style> 59<style> 60#wait { 61 animation: 5s linear videoload; 62 animation-fill-mode: forwards; 63} 64 65@keyframes videoload { 66 100% { 67 opacity: 0; 68 } 69 70 50% { 71 opacity: 10; 72 } 73 30% { 74 opacity: 30; 75 } 76 10% { 77 opacity: 100; 78 } 79 0% { 80 opacity: 100; 81 } 82} 83</style> 84<td> 85<li> 86<div> 87 <iframe src="http://192.168.11.14:8080/video" frameborder="1" width="640" height="570" scrolling="no"></iframe> 88 89 90 91 <img class="vidoload" id="wait" width="640" height="570" 92 src="http://placehold.jp/25/000000/807979/600x500.jpg?text=%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%E7%8F%BE%E5%9C%A8%E6%98%A0%E5%83%8F%E5%8F%97%E4%BF%A1%E4%B8%AD%E3%81%A7%E3%81%99....%0A%20%20%20%20%20%20%20%20%0A%0A%0A%20%20%20%E3%81%93%E3%81%AE%E3%81%BE%E3%81%BE%E3%81%A7%E3%81%8A%E5%BE%85%E3%81%A1%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84..."></img> 93</div> 94</li> 95</td> 96<html> 97<head> 98 99</div></div> 100 </iframe> 101</body> 102</html> 103 104 105 106</script> 107</body> 108</html>
になっています。
<pre>を使い、少し間隔のあいた配置ができると思ったのですが、間隔もあきませんでした。 ### 試したこと <pre>を使い、間隔をあけようとした。 ### 補足情報(FW/ツールのバージョンなど) localhost XAMPPhtml
1<pre><a href="http://localhost/clane/online/image/No1.jpg" data-lightbox="group"><img src="http://localhost/clane/online/image/No1.jpg" width="200"></a> <iframe src="http://192.168.11.14:8080/video" frameborder="1" width="640" height="570" scrolling="no"></iframe> 2 3 4 5 <img class="vidoload" id="wait" width="640" height="570" 6 src="http://placehold.jp/25/000000/807979/600x500.jpg?text=%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%E7%8F%BE%E5%9C%A8%E6%98%A0%E5%83%8F%E5%8F%97%E4%BF%A1%E4%B8%AD%E3%81%A7%E3%81%99....%0A%20%20%20%20%20%20%20%20%0A%0A%0A%20%20%20%E3%81%93%E3%81%AE%E3%81%BE%E3%81%BE%E3%81%A7%E3%81%8A%E5%BE%85%E3%81%A1%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84..."></img></pre> 7<td> 8<div>景品説明</div> 9<p>SALE品</p> 10<p>「傷つき商品もあり」</p> 11<pre> 1Play : 100CP </pre>
回答1件
あなたの回答
tips
プレビュー




