模写コーディングをしている最中です。
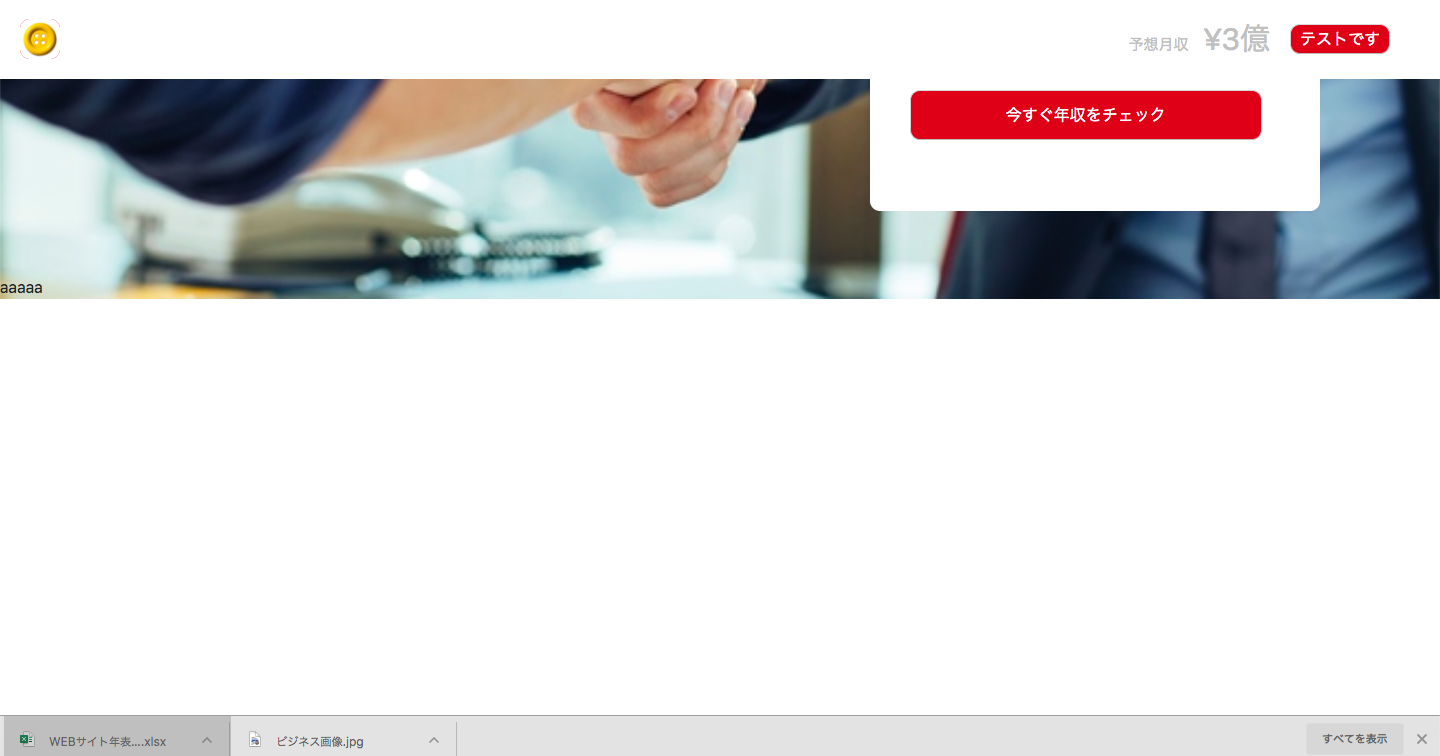
画像のように、CSSにbackground-imageを用いて背景画像を設定しているのですが、画像を途中で切り、途中から白い背景(つまり何も背景に設定されていない状態)にして要素を追加していきたいです。
現状は、背景画像の終わりに表示させようとしたら背景画像がその要素に合わせようと補正がかかって伸びてしまったり、そもそも画像の外に表示されない状態で困っています。
最終的にレスポンシブ対応をさせたいと思っているのですが、この場合背景に画像を用いようと思ったらどの構文を使うのが一般的なのでしょうか?
background-imageだと、そもそも要素がないと画像が表示されないということに気づいてしまい、困っています。
<html> <head> <title>あああああ```.site-header{ position: fixed; z-index: 500; top: 0px; left: 0px; height: 80px; width: 100%; background: white; } .button{ height: 40px; width: 40px; position: absolute; top: 20px; left: 20px; background-color: #CC3333; border-radius: 10px; } .button2{ height: 50px; width:95%; background-color:#CC3333; color: white; border-radius: 10px; } .haikei{ background: url(https://eikaiwa.dmm.com/blog/wp-content/uploads/2016/05/20160317182055.jpg); background-size: cover; display: block; } .box{ position: absolute; z-index: 1; top: 180px; right: 120px; width: 450px; height: 500px; padding: 50px 40px 40px 40px; background-color: white; border-radius: 10px; } p.ryoukin{ text-align: right; position: absolute; top: 17px; right: 170px; color: #C0C0C0; font-size: 15px; } .yen{ font-size: 30px; } button.button{ margin: 0 0 0 auto; top:25px; right: 50px; height: 30px; width: 100px; color: white; } .midasi{ color: black !important; font-family: 'ヒラギノ角ゴ StdN'; font-size: 30px; } .daimei>p{ color: gray; font-family: font-size:; } input{ height: 40px; width: 350px; } .cp_ipselect { display: inline-flex; overflow: hidden; width: 60%; margin:10px 0px 0px 0px; text-align: center; } .cp_ipselect select { width: 100%; padding-right: 1em; cursor: pointer; text-indent: 0.01px; text-overflow: ellipsis; border: none; outline: none; background: transparent; background-image: none; box-shadow: none; -webkit-appearance: none; appearance: none; } .cp_ipselect select::-ms-expand { display: none; } .cp_ipselect.cp_sl01 { position: relative; border: 1px solid #bbbbbb; border-radius: 2px; background: #ffffff; } .cp_ipselect.cp_sl01::before { position: absolute; top: 0.8em; right: 0.9em; width: 0; height: 0; padding: 0; content: ''; border-left: 6px solid transparent; border-right: 6px solid transparent; border-top: 6px solid #666666; pointer-events: none; } .cp_ipselect.cp_sl01 select { padding: 8px 38px 8px 8px; color: #666666; } .aiueo{ width: 34%; } .okane{ display: inline-block; font-size: 30px; font-family: 'Impact'; color: black; margin: 30px 5px 0px 0px; } .kajou{ position: relative; }  コード ```</title> <link rel="stylesheet" type="text/css" href="チェックテスト.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> <div class="site-header"> <p class="ryoukin"> 予想月収 <span class="yen">¥3億</span> </p> <button type="button" value="はじめる" class="button"> テストです </button> <img class="button" src="https://images-na.ssl-images-amazon.com/images/I/31SqyQ7PphL.jpg"> </div> <div class="haikei"> <br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br> <div class="box"> <content class="daimei"> <p class="midasi"> あなたのスキルに応じて、最適な転職を<br> </p> <p> どれくらいの年収が見込めるのかチェック </p> <input type="text" name="年収" > <div class="cp_ipselect cp_sl01"> <select required> <option value="" hidden>Choose</option> <option value="1">cat</option> <option value="2">dog</option> <option value="3">rabbit</option> <option value="4">squirrel</option> </select> </div> <div class="cp_ipselect cp_sl01 aiueo"> <select required> <option value="" hidden>Choose</option> <option value="1">cat</option> <option value="2">dog</option> <option value="3">rabbit</option> <option value="4">squirrel</option> </select> </div> <p> <span class="okane">123,456,789円</span> <span class="tuki">月あたり</span> </p> <button type="button" value="akaka" class="button2"> 今すぐ年収をチェック </button> </content> </div> <div class="kajou"> aaaaa </div> </div> <br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </body> </html> コード