HTML
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5 <title>8章</title> 6 <link rel="stylesheet" href="practice_layout.css"> 7 </head> 8 <body> 9 <div class="container"> 10 <h1>実習</h1> 11 <h2>メニュー</h2> 12 <p>モンスターがあらわれた!どうする?</p> 13 <ul> 14 <li><a href="#">たたかう</a></li> 15 <li><a href="#">にげる</a></li> 16 <li><a href="#">まほう</a></li> 17 <li><a href="#">ぼうぎょ</a></li> 18 </ul> 19 <h2>HP</h2> 20 <div class="blue"><p class="cian"></p></div> 21 </div> 22 </body> 23</html>
CSS
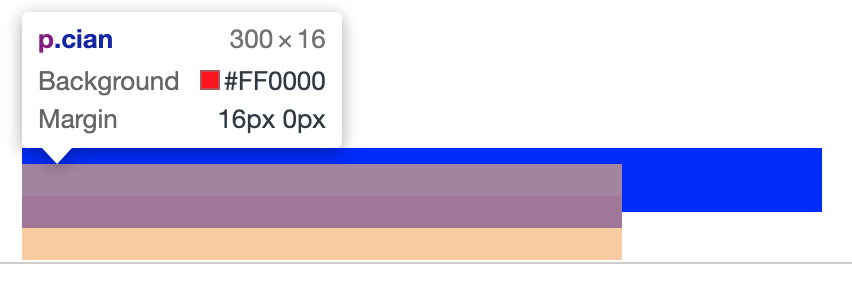
1body{ 2 margin:0px; 3} 4.container{ 5 margin:0px auto; 6 width:800px; 7 padding:25px; 8 border:1px solid #ccc; 9} 10ul{ 11 list-style-type: none; display:flex; 12 border:1px solid #000; 13 padding:0px; 14 text-align:center; 15} 16li{ 17 background-color:#ddd; 18 width:200px; 19 height:50px; 20 line-height:50px; 21 border:1px solid #000; 22 23} 24a{ 25 display:block; 26 color:blue; 27 text-decoration:none; 28 font-weight:bold; 29} 30.blue{ 31 background-color:blue; 32 width:50%; 33 height:32px; 34 position:relative; 35 36 37} 38.cian{ 39 background-color:red; 40 width:75%; 41 height:16px; 42 position:absolute; 43 top:8px; 44} 45 46
回答3件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。