前提・実現したいこと
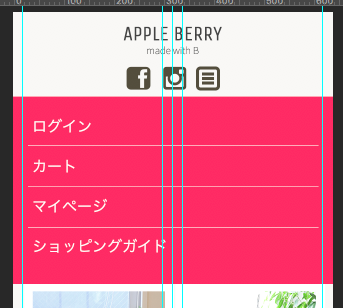
下の画像のようなハンバーガーメニューのコーディングをしているのですが、
ハンバーガーボタンを押しても下に画像のようなメニューが表示されません。

該当のソースコード
<div id="header_in" class="container"> <div class="row"> <div class="six columns logo"> <h1><img class="u-max-full-width" src="images/top_sp/logo.png" alt="APPLE BERRY"></h1> </div> <div class="six columns navi"> <div class="sp_navi"> <ul> <li><img id="facebook" class="u-max-full-width" src="images/top_sp/fb.png" alt="facebook"></li> <li><img id="instagram" class="u-max-full-width" src="images/top_sp/insta.png" alt="instagram"></li> <li><img id="sp_navi_btn" class="u-max-full-width" src="images/top_sp/menu_icon.png" alt="sp_navi"></li> </ul> <ul class="sp_navi_li"> <li><a>ログイン</a></li> <li><a>カート</a></li> <li><a>マイページ</a></li> <li><a>ショッピングガイド</a></li> </ul> </div> </div> <!-- sp_navi --> <div class="pc_navi"> <ul class="pc_navi_li clearfix"> <li><img id="login" class="u-max-full-width" src="images/top/menu_login.png"></li> <li><img id="cart" class="u-max-full-width" src="images/top/menu_cart.png"></li> <li><img id="my page" class="u-max-full-width" src="images/top/menu_mypage.png"></li> <li><img id="shopping guide" class="u-max-full-width" src="images/top/menu_guide.png"></li> </ul> </div> <!-- pc_navi --> </div> <!-- row --> </div> <!-- header_in --> </header>
header
1 2 3 @media (max-width: 549px) { 4 5 .logo { 6 max-width: 100%; 7 text-align: center; 8 display: block; 9 10 h1{ 11 margin: 0; 12 } 13 } 14 15 ul { 16 list-style: none; 17 overflow: hidden; 18 text-align: center; 19 20 margin: 0 auto; 21 display: block; 22 23 24 li{ 25 display: inline; 26 text-align: center; 27 padding: 5px; 28 29 30 } 31 32 33 34 } 35 } 36#header_in { 37 padding: 10px 20px 4px 20px; 38 align-items: center; 39 } 40 41 .sp_navi_li { 42 width: 180px; 43 position: absolute; 44 top: 50px; 45 right: 2%; 46 border: 1px solid #eee; 47 background: #ff6d77; 48 margin: 0; 49 padding: 0; 50 display: none; 51 z-index: 100; 52 53 li { 54 55 list-style: none; 56 margin: 0; 57 padding: 0; 58 a{ 59 display: block; 60 padding: 10px 8px; 61 border-bottom: 1px solid #eee; 62 font-size: 14px; 63 text-deon: none; 64 } 65 } 66 67 68 } 69}
試したこと
以前にも試したことがあるので、そちらのコードを参考にして書きました。
必要な情報がありましたら、上書きしますのでアドバイスをお願い致します。
回答1件
あなたの回答
tips
プレビュー




