removeChildで消したノードが残ってしまうことの解決法
現在表計算アプリのようなものを作っています。
今回はremoveChildで削除したノードが画面からは消えるのに、ノードとして残ってしまうことに困り質問させていただきました。
具体的には以下の通りです。
現在の状況
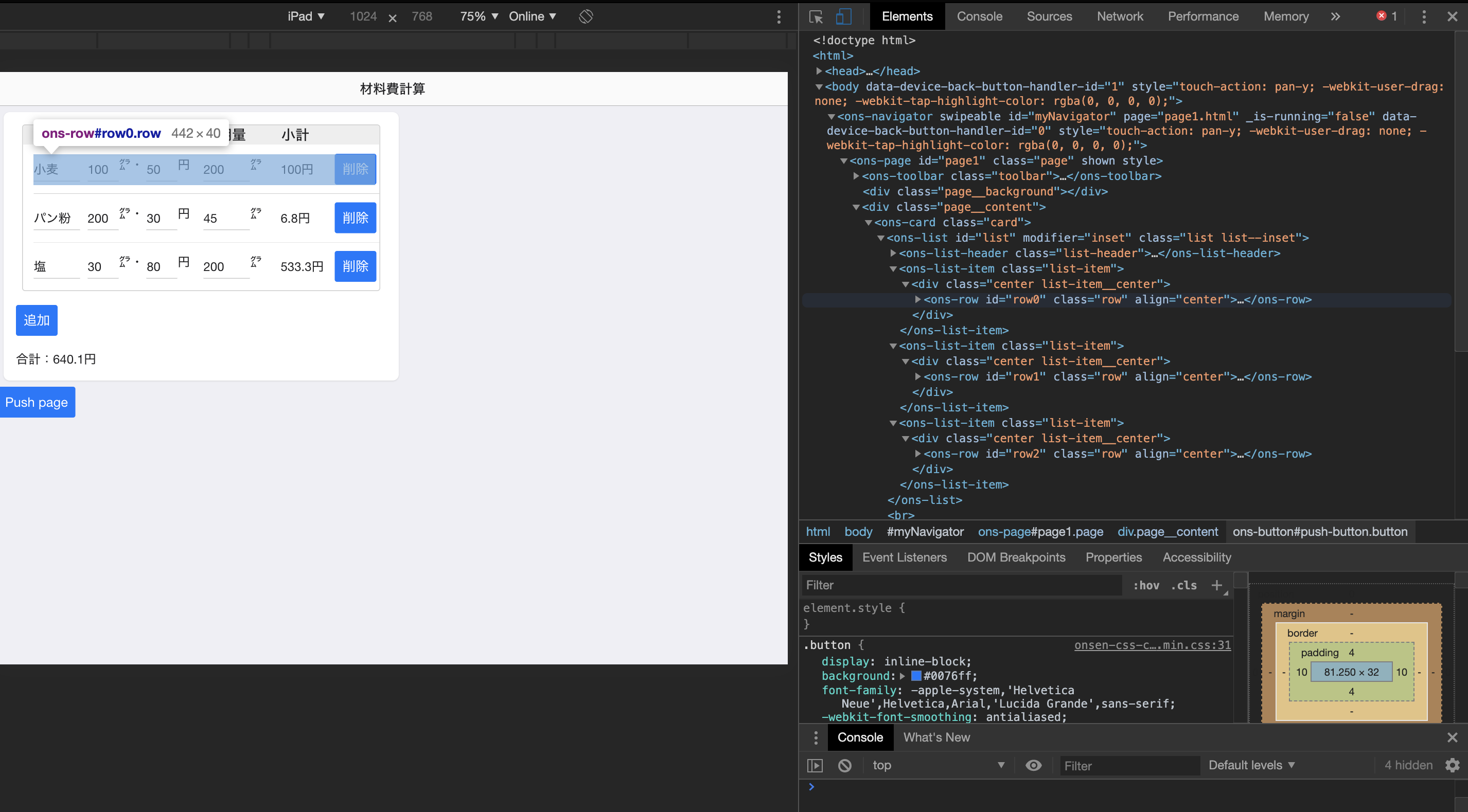
ここで表示されている真ん中の行を消すと、
画面上では消えますが、開発者ツールには<ons-list-item class="list-item"></ons-list-item>が残ってしまいます。
開発中のアプリには<ons-list>の要素数を取得する処理があり、このままだと消したはずの<ons-list-item>までカウントされてしまい困っております。
removeChildを使ってノードを完全に消す方法、もしくは別のメソッドを使って完全に消す方法を教えていただけると幸いです。
初めての質問で分かりにくい点もあると思いますが、どうぞよろしくお願いいたします。
###削除ボタンのソースコード
javascript
1deleteRow = function(obj) { 2 //削除したいons-list-itemの取得 3 var listItem = obj.parentNode.parentNode.parentNode; 4 //上記の親要素であるons-listの取得 5 var list = listItem.parentNode; 6 //削除の際に発生する計算 7 var sum = listItem.children[0].children[3].children[0].textContent; 8 var TOTAL = document.getElementById('total'); 9 TOTAL.textContent = Math.round((TOTAL.textContent - sum) * 10) / 10; 10 //削除 11 list.removeChild(listItem); 12 //idの振り直し 13 //それぞれのクラスを持つノードを取得 14 var rowIdArray = document.querySelectorAll('.row'); 15 var amountIdArray = document.querySelectorAll('.amount'); 16 var priceIdArray = document.querySelectorAll('.price'); 17 var useAmountIdArray = document.querySelectorAll('.useAmount'); 18 var sumIdArray = document.querySelectorAll('.sum'); 19 //それぞれのidを順番に振り直す 20 for(var i = 0; i < rowIdArray.length; i++){ 21 rowIdArray[i].setAttribute('id', 'row' + i); 22 } 23 for(var i = 0; i < amountIdArray.length; i++){ 24 amountIdArray[i].setAttribute('id', 'amount' + i); 25 } 26 for(var i = 0; i < priceIdArray.length; i++){ 27 priceIdArray[i].setAttribute('id', 'price' + i); 28 } 29 for(var i = 0; i < useAmountIdArray.length; i++){ 30 useAmountIdArray[i].setAttribute('id', 'useAmount' + i); 31 } 32 for(var i = 0; i < sumIdArray.length; i++){ 33 sumIdArray[i].setAttribute('id', 'sum' + i); 34 } 35 }
補足情報(FW/ツールのバージョンなど)
PC:Mac 0S
開発環境:Monaca、Onsen-UI
回答1件
あなたの回答
tips
プレビュー