ボタンをクリックしたら出現するdivを設定したいのですが,
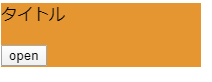
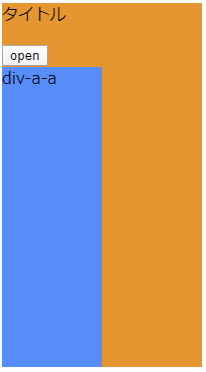
以下の画像のように出現したときに親要素のheightがautoの場合伸びてしまいます.しかし,親要素の内容が増減するので可変にしたいためheight:auto;がいいです.
Q.このdiv-a-aを出現させたときに親要素の高さを変えないままにすることはできるでしょうか?
HTML
1<div id ="root" class="root"> 2 <div class="child"> 3 <div class="gchild"> 4 <div class="div-a"> 5 <p>タイトル</p> 6 <button @click="open">open</button> 7 <div class="div-a-a" v-if="isOpen"> 8 div-a-a 9 </div> 10 </div> 11 </div> 12 </div> 13</div>
css
1.root{ 2 height: auto; 3 width: 200px; 4 background:#ff9000; 5} 6.div-a-a{ 7 height: 300px; 8 width: 100px; 9 background: #0090ff; 10}
vue
1new Vue({ 2 el:"#root", 3 data:{ 4 isOpen: false 5 }, 6 methods:{ 7 open(){ 8 this.isOpen=true; 9 } 10 } 11});
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/02/07 04:01