このHPのHTML+CSSを使ってアコーディオンメニューを作成し、Link01・Link02の項目をそれぞれ枠線で囲みたいのですがうまくいきません。
HTML
1<div class="menu"> 2 <label for="menu_bar01">アコーディオン1</label> 3 <input type="checkbox" id="menu_bar01" class="accordion" /> 4 <ul id="links01"> 5 <li><a href="">Link01</a></li> 6 <li><a href="">Link02</a></li> 7 <li><a href="">Link03</a></li> 8 <li><a href="">Link04</a></li> 9 </ul> 10 <label for="menu_bar02">アコーディオン2</label> 11 <input type="checkbox" id="menu_bar02" class="accordion" /> 12 <ul id="links02"> 13 <li><a href="">Link01</a></li> 14 <li><a href="">Link02</a></li> 15 <li><a href="">Link03</a></li> 16 <li><a href="">Link04</a></li> 17 </ul> 18</div>
CSS
1.menu { 2 max-width: 600px; 3} 4 5.menu a { 6 display: block; 7 padding: 15px; 8 text-decoration: none; 9 color: #000; 10} 11 12label { 13 display: block; 14 margin: 0 0 4px 0; 15 padding : 15px; 16 line-height: 1; 17 color :#fff; 18 background : green; 19 cursor :pointer; 20} 21 22input { 23 display: none; 24} 25 26.menu ul { 27 margin: 0; 28 padding: 0; 29 background :#f4f4f4; 30 list-style: none; 31} 32 33.menu li { 34 height: 0; 35 overflow: hidden; 36 -webkit-transition: all 0.5s; 37 -moz-transition: all 0.5s; 38 -ms-transition: all 0.5s; 39 -o-transition: all 0.5s; 40 transition: all 0.5s; 41} 42 43#menu_bar01:checked ~ #links01 li, 44#menu_bar02:checked ~ #links02 li { 45 height: 54px; 46 opacity: 1; 47}
試したこと
.menu a { のところに、
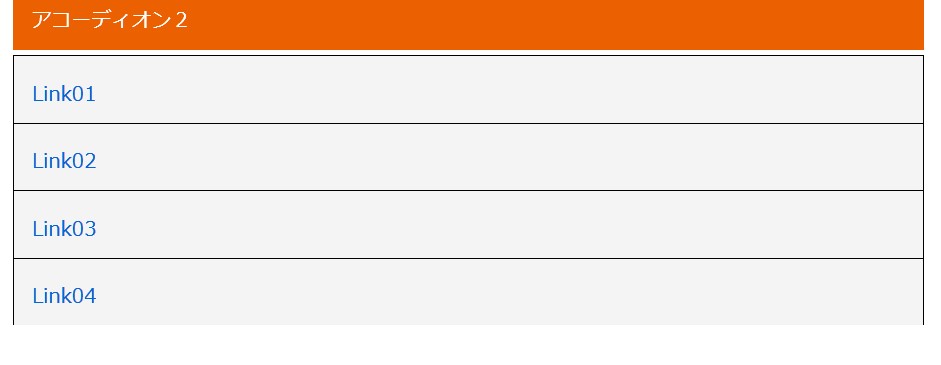
border: 1px solid #000000;を記載してみましたが、画像のようにlink04の下線だけがつきません。

補足情報
JQueryは使えません。
初歩的な質問になってしまいますが、ご教示願います。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/02/02 14:01