前提・実現したいこと
DreamWeaverでFlexboxを使って横並びにしたい
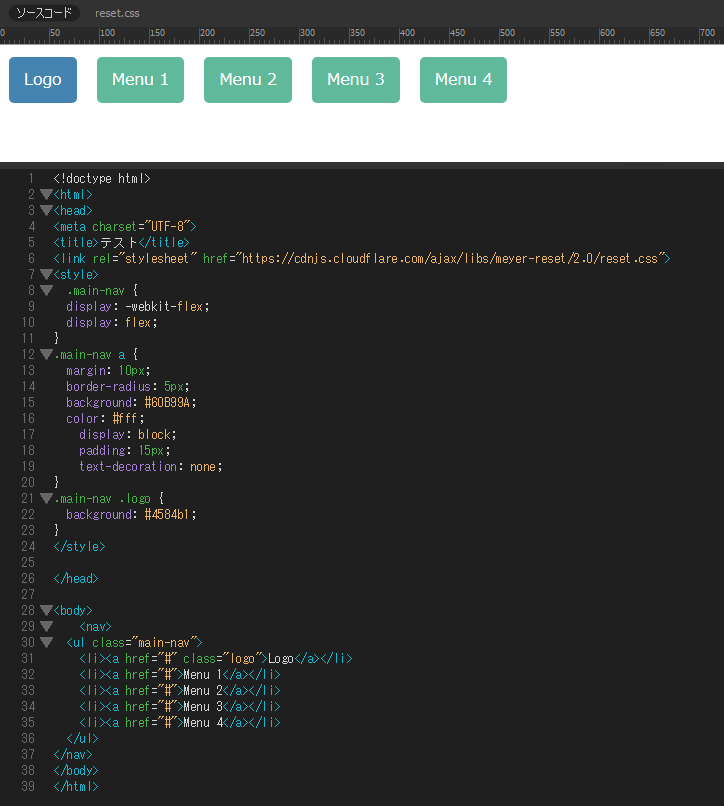
該当のソースコード
HTML
1<!doctype html> 2<html> 3<head> 4<meta charset="UTF-8"> 5<title>無題ドキュメント</title> 6 <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css"> 7 <link rel="stylesheet" href="sample.css"> 8</head> 9 10<body> 11 <nav> 12 <ul class="main-nav"> 13 <li><a href="#" class="logo">Logo</a></li> 14 <li><a href="#">Menu 1</a></li> 15 <li><a href="#">Menu 2</a></li> 16 <li><a href="#">Menu 3</a></li> 17 <li><a href="#">Menu 4</a></li> 18 </ul> 19</nav> 20</body> 21</html> 22
CSS
1.main-nav { 2 display: -webkit-flex; 3 display: flex; 4} 5.main-nav a { 6 margin: 10px; 7 border-radius: 5px; 8 background: #60B99A; 9 color: #fff; 10 display: block; 11 padding: 15px; 12 text-decoration: none; 13} 14.main-nav .logo { 15 background: #4584b1; 16}
補足情報(FW/ツールのバージョンなど)
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2020/01/27 05:54